Pengantar.
Saya harap, Anda menemukan Sesi Tutorial beberapa minggu terakhir, dari Microsoft TreeView dan ImageList Control menarik dan siap untuk mengambil episode berikutnya. Jika Anda belum membaca Artikel sebelumnya maka Tautan diberikan di bawah ini.
- Tutorial Kontrol Tampilan Pohon Microsoft
- Membuat Menu Akses dengan Kontrol Tampilan Pohon
- Menetapkan Gambar ke Tree View Nodes
Postingan kali ini adalah lanjutan dari episode minggu lalu.
Minggu lalu kami telah membuat beberapa gambar dan mengunggahnya ke ImageList Kontrol menggunakan Kode VBA, untuk Kontrol Tampilan Pohon Microsoft. Referensi kontrol ImageList telah diteruskan ke ImageList Property Tree View Control. Setelah langkah-langkah ini, kita dapat langsung menggunakan Nama-Kunci Gambar atau Nomor Indeks sebagai Node [Gambar] dan [SelectedImage] Parameter di Nodes.Add() Metode Objek Microsoft Tree View. Dengan bantuan kedua Kontrol ini, kita dapat membuat Menu Proyek Microsoft Access yang indah, memiliki item menu dalam struktur hierarkis dengan Garis-pohon dan Gambar item menu yang menyenangkan secara visual.
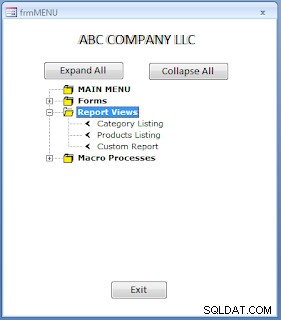
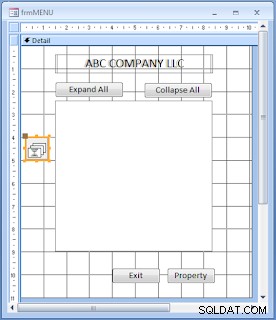
Formulir Uji Coba Minggu Lalu dengan Gambar Node.
Gambar Access Project Menu minggu lalu diberikan di bawah ini, dengan Gambar Node dan Garis Pohon.

Kode VBA untuk Mengunggah Gambar ke Kontrol Daftar Gambar.
Berikut adalah Kode VBA yang kita gunakan untuk mengupload gambar ke ImageList Object Nodes:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub Saat menyajikan Kode di atas, saya telah menyebutkan bahwa ada cara yang lebih mudah untuk mengunggah gambar ke Kontrol ImageList, tanpa Kode VBA. Selain itu, saya telah berjanji untuk membagikan Gambar, yang telah saya gunakan dalam demo Menu Akses Nodes di atas. Kami akan membahasnya sebentar lagi.
Kami tidak hanya membuat beberapa gambar dan menggunakannya. Namun, kami telah membuat beberapa gambar yang berarti untuk Menu Proyek Akses berbasis Tree View kami.
Ambil kasus gambar folder tingkat akar. Tutup Folder image style digunakan untuk tampilan normal Root-level Node sambil menyembunyikan semua Child Node-nya dari pandangan. Saat pengguna mengeklik Node Tingkat-Akar, Buka Folder gambar muncul dan memperlihatkan node anaknya. Klik kedua pada Node tidak akan mengubah Gambar menjadi tampilan normal, sementara Node memiliki fokus, tetapi node anak mungkin menghilang dari tampilan, tergantung pada TreeView0_NodeClick() Kode Prosedur Acara.
Demikian pula, node anak memiliki LeftArrow . yang menghadap ke kiri gambar dalam tampilan normal dan gambar sedikit lebih besar Panah Kanan , menunjuk ke kanan, ketika diklik. Kata-kata yang disorot adalah Nama Kunci yang digunakan dalam kontrol ImageList. Tindakan Klik membuka Formulir , Laporan, atau Makro, tergantung pada Node anak yang dipilih.
Kontrol ImageList pada Formulir.
Daftar Gambar Kontrol disorot pada Tampilan Desain frmMenu di atas Formulir diberikan di bawah ini untuk referensi:

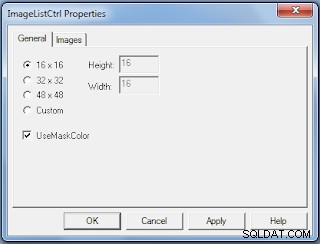
Lembar Properti Kontrol ImageList.
Gambar Lembar Properti ImageList diberikan di bawah ini untuk referensi:

Ulasan Latihan dan Persiapan Minggu Lalu.
Minggu lalu kami telah memilih Ukuran gambar 16 x 16 piksel dan mengunggah Gambar yang diperlukan ke dalam Kontrol ImageList di atas menggunakan Kode VBA. Setelah mengunggah semua gambar, kami telah meneruskan referensi Objek ImageList ke Properti ImageList Kontrol Tampilan Pohon .
Setelah langkah-langkah di atas, kita dapat menggunakan Nomor Indeks atau Nilai Kunci Gambar di Tambah() parameter metode, dari Tree View Nodes.
Kami belum menentukan parameter pertama metode Add() ImageList. Namun, Metode Add() itu sendiri memasukkan Nomor Indeks untuk setiap gambar, ke dalam Kontrol ImageList. Ingat, saat Anda memasukkan Kunci nilai ke dalam Metode Nodes.Add() [Image], [SelectedImage] Parameternya Sensitif Huruf Besar . Lebih baik, saat Anda memasukkan nilai Kunci, ke dalam Kunci Kontrol ImageList Teks Kotak, dengan huruf kecil.
Sekarang, seperti yang telah saya janjikan untuk menunjukkan cara mudah memuat Gambar ke Kontrol ImageList. Ini semudah memilih semua Gambar yang diperlukan, satu per satu, dari disk Anda secara manual dan menambahkannya ke ImageList Kontrol, tanpa Kode VBA.
Selain itu, Anda dapat berbagi Kontrol ImageList dengan Proyek lain, cukup dengan Salin dan Tempel Kontrol ImageList ke Formulir Proyek lain, dengan semua gambar utuh. Maka yang harus Anda lakukan adalah menggunakan Nilai Kunci atau Nomor Indeks dalam metode Add() dari TreeView Control Nodes.
Jika Anda telah mengunduh Demo Database dari Postingan Minggu lalu, buka ProjectMenuV21.accdb . Kami telah menyimpan salinan Formulir frmMenu dengan Nama baru frmMenu2 .
Menambahkan Kontrol ImageList pada Formulir frmMenu2.
-
Buka formulir frmMenu2 dalam Tampilan Desain.
-
Sisipkan Microsoft ImageList Control dari Daftar Kontrol Activex, di suatu tempat di ruang kosong pada Formulir frmMenu2.
-
Ubah Nama its Nilai properti menjadi ImageList0.
-
Klik kanan pada Kontrol Daftar Gambar, sorot ImageListCtrl Object Opsi, pada menu yang ditampilkan, dan pilih Properti .
-
Pilih Ukuran Gambar prasetel 16 x 16 Piksel Opsi, pada Properti Umum tab. Anda harus memilih salah satu opsi ini di Umum Tab terlebih dahulu, sebelum menambahkan Gambar apa pun ke dalam Gambar Tab.
-
Pilih Gambar tab. Properti Tab Gambar terlihat seperti Gambar berikut:

-
Klik Sisipkan Gambar Tombol Perintah, temukan folder_closed contoh gambar (jika Anda memilikinya atau memilih gambar yang telah Anda siapkan sebelumnya), yang telah Anda buat untuk uji coba minggu lalu, pilih dan klik Buka Tombol Perintah.
Kontrol ImageList akan terlihat seperti gambar di bawah ini, setelah memasukkan gambar yang dipilih.

-
Tiga kontrol Kotak Teks:Indeks , Kunci, dan Tandai sekarang diaktifkan. Indeks kontrol memiliki Nilai Indeks 1 dimasukkan ke dalamnya secara otomatis.
-
Masukkan Teks folder_close atau nilai Kunci apa pun yang Anda pilih untuk digunakan dalam parameter Metode Add() dari kontrol Tampilan Pohon, di Kunci Kontrol kotak teks. Tipe datanya harus dari Tipe String dan unik di antara semua Nilai Kunci gambar.
-
Tag properti dapat digunakan untuk merekam beberapa informasi yang berguna, seperti Nama Jalur Gambar.
-
Tambahkan semua Gambar yang diperlukan dari disk Anda, satu demi satu, dan masukkan Nilai Kunci yang sesuai di kontrol Teks Kunci, untuk semua Gambar yang Anda unggah. Gunakan nilai-nilai Kunci yang sederhana, bermakna, dan mudah diingat.
-
Jika Anda ingin menghapus beberapa gambar dari kontrol, pilih Gambar itu dan klik Hapus Gambar.
-
Setelah selesai memuat Gambar, klik Terapkan Tombol Perintah lalu Klik OK untuk menutup ImageList Kontrol.
Catatan: Ingat, Anda telah menambahkan semua Gambar, setelah memilih Gambar Ukuran 16 x 16 piksel di Umum tab. Setelah mengunggah gambar, Anda tidak dapat mengubah Ukuran Gambar di Tab Umum. Jika Anda lebih suka opsi Ukuran Gambar yang berbeda, setelah mengunggah gambar maka Anda harus menghapus semua Gambar terlebih dahulu. Kemudian hanya Anda yang dapat memilih opsi Ukuran gambar yang berbeda dan kemudian ulangi proses pengunggahan lagi.
Kontrol ImageList dengan lebih banyak Gambar:

-
Jika Anda tidak yakin dengan Nilai Kunci yang Anda masukkan untuk Gambar tertentu, maka Klik Gambar untuk menampilkan Nilai Kunci di Kunci Kolom tulisan.
-
Setelah mengunggah semua gambar yang diperlukan ke dalam kontrol, mereka tetap berada di dalam Kontrol ImageList. Jika Anda memerlukan Gambar yang sama di beberapa Proyek lain, Anda dapat membuat salinan Kontrol ImageList di mana pun Anda inginkan atau berbagi Formulir/Database dengan orang lain, dengan gambar. Anda dapat menambahkan lebih banyak gambar dengan cara ini dari lokasi baru.
-
Setelah mengunggah semua Gambar, kita perlu meneruskan Referensi kontrol ImageList ke Tampilan pohon Properti ImageList Kontrol seperti sebelumnya kami lakukan setelah mengunggah Gambar melalui Kode VBA.
-
Kode contoh berikut akan meneruskan Referensi ImageList ke Properti ImageList Tree View Control di Project baru.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Memperluas/Menciutkan Node dengan Satu Tombol Perintah
-
Buka Formulir frmMenu2 dalam Tampilan Desain.
-
Pilih Ciutkan Semua Command Button, buka Click Event Procedure-nya, dan hapus Kodenya.
-
Hapus Tombol Perintah itu sendiri dari Formulir.
-
Pilih Luaskan Semua Command Button, buka Click Event Procedure-nya.
-
Salin Kode VBA berikut dan Tempelkan untuk menimpa baris yang ada, di antara cmdExpand_Click() . . . Akhiri Sub baris seperti yang ditunjukkan di bawah ini:
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Simpan dan Buka frmMenu2 dalam tampilan normal.
-
Keterangan Tombol Perintah adalah Luaskan Semua sekarang.
-
Klik pada Tombol Perintah untuk memperluas semua Node. Semua Node dalam bentuk yang diperluas sekarang. Teks Tombol Perintah berubah menjadi Ciutkan Semua .
-
Klik lagi dan semua Node dalam keadaan diciutkan, Teks Caption berubah kembali menjadi Perluas Semua lagi.
Minggu depan kita akan melihat penggunaan Kotak Centang pada Node untuk mempelajari bagaimana kita dapat mengidentifikasi Node yang diperiksa dan bekerja dengannya.
MODUL KELAS
- Modul Kelas MS-Access dan VBA
- Objek dan Array Kelas VBA MS-Access
- Kelas Dasar MS-Access dan Objek Turunannya
- Kelas Berbasis VBA dan Objek Turunan-2
- Varian Kelas Dasar dan Objek Turunan
- Set Rekaman MS-Access dan Modul Kelas
- Mengakses Modul Kelas dan Kelas Pembungkus
- Fungsi Kelas Pembungkus