Pengantar.
Minggu lalu kami telah membuat Menu Proyek Akses di Kontrol TreeView dan saya harap Anda dapat membuatnya sendiri dan menjalankannya, dalam versi Microsoft Access Anda. Ada Demo Database, dibuat di bawah Access 2007 dan dilampirkan ke Postingan berikut untuk diunduh. Tautan ke Artikel itu diberikan di bawah ini:
- Membuat Menu Akses dengan Kontrol Tampilan Pohon
Anda dapat mendownload database sehingga Anda dapat menambahkan Kode VBA baru yang berkaitan dengan topik di atas dan mencobanya di Database yang sama.
Ini adalah kelanjutan dari Artikel sebelumnya dan kita memerlukan Proyek Menu Akses Demo yang sama untuk menetapkan Gambar ke Node dan belajar.
Masalah Versi MS-Office untuk Kontrol TreeView.
Jika Anda mengalami masalah dalam menjalankan Demo Database di versi Microsoft Access Anda, maka Anda dapat merujuk ke tautan berikut untuk beberapa tindakan korektif, yang mungkin berguna untuk menyelesaikan masalah Anda:
- SOLVED MSCOMCTL.OCX UNDUH DAFTAR 64 BIT WINDOWS
Contoh Gambar Demo.
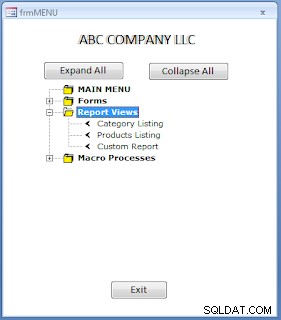
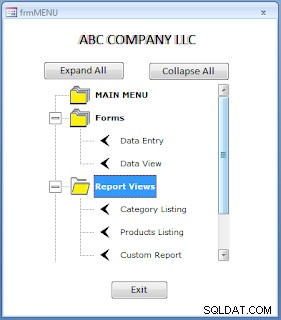
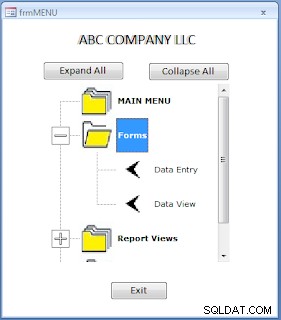
Saat kami menyelesaikan Menu Proyek Akses kami, dengan Gambar pada Nodes akan terlihat seperti Gambar di bawah ini:

Opsional, kita dapat menetapkan dua Gambar pada setiap Node. Satu Gambar ditampilkan dalam keadaan normal dan yang berbeda ditampilkan ketika Node menerima Klik.
Di sini, kami telah menetapkan Node tingkat Root dengan Folder Tertutup Gambar untuk tampilan normal dan Seperti Folder Terbuka Gambar akan muncul saat Node menerima Klik.
Demikian pula, Child-Node memiliki Gambar Arrow-head, menghadap ke kiri, dalam tampilan normal, dan Arrow-head Image, menunjuk ke kanan, ditampilkan saat Node dipilih.
Anda dapat menggunakan Gambar yang sama untuk keduanya (normal dan untuk Peristiwa Klik) sehingga gambar yang sama tetap ada tanpa perubahan apa pun di kedua contoh. Jika Anda menggunakan salah satu dari dua parameter ini, misalnya gunakan parameter Tampilan Normal saja dan abaikan yang kedua, maka klik Node tidak akan menampilkan gambar apa pun.
Ukuran Gambar Ideal untuk Node.
Format Gambar dapat berupa jenis gambar yang umum, seperti .bmp , .jpg , .jpeg , .ico , .tiff dll. Anda dapat menemukan banyak gambar Ikon dengan mencari di Google. Ukuran Gambar Ideal, yang terlihat bagus di Node, adalah 16 x 16 piksel . Daftar Gambar Kontrol memiliki nilai ukuran Gambar prasetel seperti 16 x 16 , 32 x 32 , 48 x 48 piksel, dan Ukuran Khusus Opsi untuk dipilih.
Opsi Ukuran Gambar Lebih Tinggi 32 x 32 atau 48 x 48 Piksel akan menampilkan gambar yang lebih besar dan menempati lebih banyak ruang pada Tampilan Tampilan Pohon.
Grafik Simpul dengan Ukuran Gambar Berbeda.
Contoh gambar berikut di bawah ini menunjukkan 32 x 32 Piksel ukuran Ikon:

Kontrol TreeView dengan Ukuran Gambar Node 48 x 48 Piksel :

Jika Anda lebih suka menggunakan Kustom Opsi Gambar maka ukuran gambar sebenarnya yang disediakan akan ditampilkan tanpa perubahan.
Pertimbangan Kualitas dan Ukuran Gambar.
Kami telah menggunakan Ukuran Gambar 16 x 16 pada contoh Gambar pertama di atas. Jika kami mengunggah ukuran Gambar Khusus, lebih besar dari 48 x 48, seperti 512 x 512 Piksel atau lebih, dan gunakan Opsi 16 x 16 ini mengurangi ukuran ke resolusi yang ditentukan tetapi kejelasan gambar akan berkurang atau terdistorsi.
Pendekatan terbaik adalah menemukan gambar kecil dengan kualitas baik, yang dapat masuk ke dalam resolusi 16 x 16 piksel (ukuran kanvas). Ini bekerja dengan 16 x 16 piksel atau pengaturan khusus, tanpa kualitas gambar.
Anda dapat bereksperimen dengan berbagai jenis, ukuran, dan kualitas gambar, melakukan uji coba sebelum menyelesaikan. Anda dapat menggunakan MS-Paint, atau program pengeditan gambar apa pun yang Anda miliki dan membuat/Mengimpor dan mengedit gambar sesuai keinginan Anda.
Sebelum melanjutkan lebih jauh, buat empat atau lebih gambar kecil dan simpan di folder database. Unggah mereka ke dalam kontrol ImageList dan coba di Kontrol Tampilan Pohon, dengan mengubah dua parameter terakhir metode Nodes Add().
Anda dapat Mengunduh Basis Data Demo:ProjectMenu.accdb , dari Halaman Artikel sebelumnya.
Bersiaplah untuk Uji Coba.
-
Buka ProjectMenu.accdb basis data.
-
Buat salinan Formulir frmMenu dan beri nama sebagai frmMenu2 dan simpan untuk digunakan nanti.
-
Buka frmMenu dalam Tampilan Desain.
-
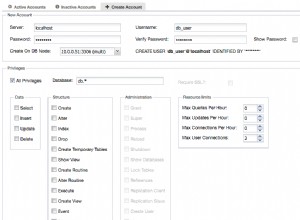
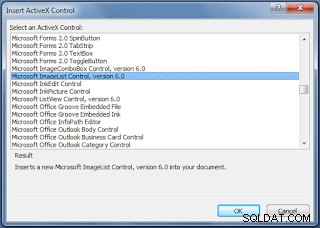
Pilih Kontrol ActiveX Opsi, dari Kontrol Button Group, dan temukan file Microsoft ImageList Control dan klik Oke untuk menyisipkan ImageList kontrol, seret dan letakkan di mana saja di area kosong pada Formulir.

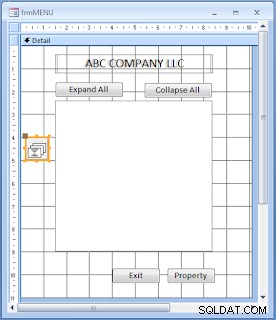
Formulir dengan ImageList Kontrol yang disorot dalam Tampilan Desain diberikan di bawah ini untuk referensi:

-
Tampilkan Lembar Propertinya dan ubah Nama Nilai properti menjadi ImageList0 .
-
Klik kanan pada ImageList Control dan sorot ImageListCtrl Object Opsi di Menu yang ditampilkan dan Pilih Properti untuk menampilkan Lembar Properti pengaturan Gambar Kontrol.
-
Pilih 16 x 16 ukuran gambar Tombol Radio di Umum Tab, menunjukkan bahwa kita membutuhkan yang terkecil dari tiga ukuran gambar untuk Node.js. Pengaturan di sini berlaku pada semua Gambar yang kita tambahkan ke Kontrol ImageList.
-
Klik Terapkan Tombol Perintah dan kemudian OK untuk menutup Lembar Properti.
Pertama, kita harus menambahkan gambar yang diperlukan ke ImageList Kontrol sebelum kita dapat menggunakannya di Kontrol Tampilan Pohon.
Pendekatan Pemuatan Gambar.
Ada cara mudah dan cara sulit untuk Menambahkan Gambar ke Kontrol ImageList. Cara mudah bekerja tanpa Kode VBA dan metode lainnya membutuhkan VBA. Kami akan melalui cara yang sulit terlebih dahulu dengan VBA dan kemudian mencoba cara yang mudah, sehingga Anda akan tahu perbedaannya, kapan harus menggunakan Kode dan kapan tanpa Kode. Metode berbasis VBA bagus untuk bereksperimen, dengan gambar yang berbeda, ukuran sebelum menyelesaikan apa yang terlihat bagus di Node.js.
Kami akan menggunakan Add() Obyek ImageList metode untuk menambahkan gambar ke Kontrol seperti yang kami lakukan untuk data Tree View ke Node.js. Dengan cara ini kami menambahkan beberapa gambar ke kontrol ImageList dan menggunakannya saat run-time.
Sintaks Add() Metode kontrol ImageList adalah seperti yang diberikan di bawah ini:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
Dua parameter pertama adalah opsional. Argumen ketiga menggunakan LoadPicture() Berfungsi untuk membuka gambar dari lokasi yang ditentukan dan menambahkannya ke daftar. Parameter fungsi adalah PathName File Gambar. Semua file gambar ditambahkan, satu demi satu ke Objek ImageList, dalam Urutan mereka ditempatkan. Nilai Indeks dibuat secara otomatis, dalam angka berurutan mulai dari 1 (satu) dan seterusnya.
Setelah menambahkan semua gambar ke Objek ImageList, Objek referensi harus diteruskan ke Properti ImageList Tree View Control .
Kode VBA.
Contoh Kode VBA untuk memuat gambar untuk Menu kami di atas diberikan di bawah ini:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Setelah kita selesai dengan prosedur ini, mudah untuk menambahkan gambar ke Tree View Nodes.
TreeView Nodes Add() Metode dan Parameter Gambar.
Objek Tampilan Pohon Add() Dua parameter terakhir metode adalah untuk Gambar Node. Mari kita lihat Sintaks metode TreeView Object Nodes Add() sekali lagi:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Dua parameter terakhir adalah untuk Gambar Node. Parameter Gambar pertama adalah untuk tampilan normal Node dan gambar kedua ditampilkan saat Node dipilih. [Gambar] dan [SelectedImage] nilai dapat berupa ImageList Nomor Indeks atau Kunci- Nilai.
CreateImageList() sub-rutin menambahkan lima gambar ke ImageList Control . Dari dua Gambar pertama, yang pertama (FolderClose ) adalah untuk Tampilan Normal Node tingkat Root dan yang kedua (FolderOpen ) gambar ditampilkan saat Node tingkat akar dipilih.
Dua gambar terakhir digunakan untuk tampilan normal Node Anak dan untuk tindakan Klik Peristiwa.
Kepala Panah gambar diabaikan.
Prosedur Peristiwa FormLoad() dengan Perubahan.
FormLoad() . yang dimodifikasi Prosedur Acara diberikan di bawah ini:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub Tambah() baris metode TreeView Nodes disorot pada Kode VBA di atas, di mana Gambar Kunci Nilai Parameter String disisipkan untuk Tampilan Gambar normal dan Klik.
Atau, Anda dapat menggunakan Nilai Indeks Gambar 1, 2 untuk Node Tingkat Root, dan Nomor Indeks 4, 5 untuk Node Anak.
Anda dapat mengubah Nilai dan mencoba sendiri.
Basis Data Demo baru dengan semua perubahan dan prosedur Pemuatan Gambar tambahan terlampir untuk Anda Unduh.
Catatan: Buat empat gambar baru, seperti yang dijelaskan di atas, untuk percobaan Anda sendiri dan ubah Nama Gambar dan Alamat lokasi di Kode di atas, jika Anda menyimpan gambar di lokasi yang berbeda.
Selanjutnya, kami akan mencoba metode mudah dengan Gambar dan saya akan membagikan Gambar saya kepada Anda.
Contoh Basis Data untuk Diunduh.
- MS-Access dan E-Mail
- Memanggil Word-Mail Merge dari Access2007
- Peringatan Email Otomatis