Salah satu aspek terpenting dari pelaporan adalah membuat konten sedapat mungkin terlihat sehingga esensi informasi yang terkandung dalam laporan mencapai audiensnya dengan cepat dan mudah. Grafik memainkan peran penting dalam hal ini. Menyajikan data mentah dan mencoba membayangkan skenario yang terkait dengan data tidak terlalu mudah, tetapi bagan mewakili esensi gambar dari data dan membantu pemirsa memahami ide di balik data mentah dengan sangat cepat. JavaFX memiliki dukungan bawaan untuk menyajikan data mentah dalam bentuk yang indah secara dinamis. API memiliki dua aspek:Satu dapat memperluas kelas API dan membuat bagan khusus dari awal, atau menggunakan kelas khusus bagan yang tersedia untuk membuat bagan dengan kode yang sangat minimum. Artikel ini menggali aspek-aspek kunci dari API grafik JavaFX dan menunjukkan cara menerapkannya. Contoh cepat disediakan untuk membantu Anda.
Grafik JavaFX
Grafik JavaFX tidak hanya mudah diintegrasikan dengan bagian lain dari aplikasi tetapi juga diserap dengan kebijakan yang dapat diperluas dari teknologi berorientasi objek yang dapat disesuaikan sesuai kebutuhan pengembang. Ini bukan hal baru, karena desain berorientasi objek selalu dimaksudkan untuk dapat diperluas, tetapi bagian yang menarik dari API grafik JavaFX adalah bahwa ada banyak kelas grafik siap pakai yang dapat dibuat dengan sedikit atau tanpa perubahan di dalamnya. properti untuk mendapatkan grafik yang terlihat profesional. Kelas bagan ini paling umum, dapat disesuaikan, dan sesuai dengan hampir semua kebutuhan pengembang. Dalam kebanyakan kasus, hampir tidak ada kebutuhan untuk membuat bagan khusus dari awal.
JavaFX menyediakan delapan jenis bagan seperti itu di perpustakaan API dengan fungsionalitas bawaannya. Meskipun ada banyak kelas dan antarmuka pendukung di perpustakaan API grafik JavaFX, implementasi delapan konkret diatur secara hierarkis sebagai berikut.

Gambar 1: Bagan hierarki pustaka API bagan JavaFX
Oleh karena itu, delapan jenis diagram yang umum adalah:diagram lingkaran , diagram batang , bagan area , bagan garis , bagan sebar , bagan gelembung , bagan area bertumpuk , dan diagram batang bertumpuk .
Diagram Pai
Bagan pai adalah format bagan umum di mana informasi diberikan dalam struktur irisan pai yang khas. Setiap irisan pai mewakili nilai proporsional data. Cara termudah untuk membuat diagram lingkaran di JavaFX adalah dengan membuat instance PieChart class dan atur datanya sebagai berikut:
PieChart pie=new PieChart();
Kita dapat mengatur data untuk diagram lingkaran dengan bantuan setData() metode, yang mengambil parameter tipe ObservableList
PieChart.Data(String title, Double value)
Berikut adalah contoh cepat untuk membuat diagram lingkaran.
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
Keluaran

Gambar 2: Diagram lingkaran yang sudah jadi dari kode sebelumnya
XYChart
XYChart adalah kelas abstrak yang membentuk dasar dari semua grafik dua sumbu di JavaFX. Bagan dua sumbu adalah bagan di mana biasanya satu elemen mewakili pasangan dan diplot dalam area koordinat Cartesian yang ditandai oleh sumbu x sebagai kolom dan sumbu y sebagai baris. Turunan konkret dari kelas abstrak ini adalah:BarChart , AreaChart , BubbleChart , Diagram Garis , Bagan Sebar , StackedAreaChart , dan StackedBarChart . Tidak seperti XYChart , PieChart tidak meletakkan data dalam format sumbu x dan y. Ini adalah perbedaan utama antara PieChart dan XYChart . Data dalam XYChart diurutkan secara berurutan. Namun, cara rangkaian data ini akan dirender bergantung pada implementasi atau jenis XYChart benar-benar dipakai.
Karena XYChart direpresentasikan dalam format sumbu x dan y, konstruktor XYChart adalah sebagai berikut.
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
Sumbu adalah kelas abstrak yang memperluas Wilayah . Ada dua subkelas konkret dari kelas ini, yang disebut CategoryAxis dan Sumbu Nilai . Sumbu Kategori dipakai untuk membuat label bagan dalam format string sedangkan ValueAxis merender entri data dalam Nomor format. Nomor juga merupakan kelas abstrak yang membentuk kelas dasar untuk semua tipe numerik di Java seperti kelas pembungkus:Double , Bilangan Bulat , Mengambang , Panjang , Pendek , dan seterusnya.
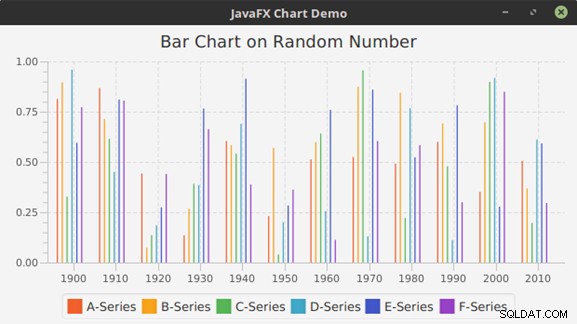
Contoh Diagram Batang
Bagan batang biasanya digunakan untuk menunjukkan perbedaan relatif antara rangkaian yang berbeda dari kategori tertentu. Contoh berikut mengilustrasikan cara membuatnya di Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
Keluaran

Gambar 3: Bagan batang yang sudah jadi dari kode sebelumnya
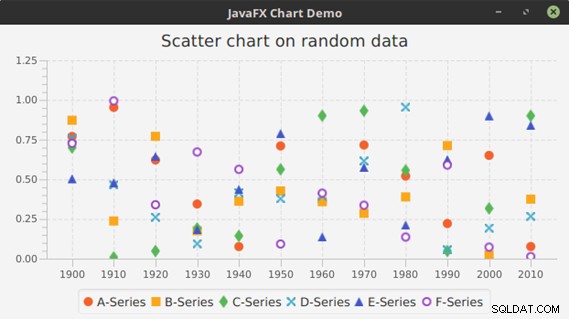
Contoh Bagan Sebar
Item data dalam bagan sebar direpresentasikan sebagai simbol di dalam area sumbu XY. Kode diagram batang sebelumnya dapat dengan mudah dikonversi untuk membuat diagram sebar dengan melakukan perubahan berikut.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
sc.setTitle("Scatter chart on random data");
return sc;
}
}
Keluaran

Gambar 4: Bagan sebar yang sudah jadi dari kode sebelumnya
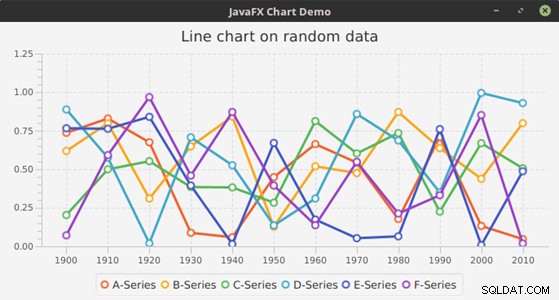
Contoh Bagan Garis
Seperti yang bisa kita lihat, item data dalam diagram sebar direpresentasikan dengan bantuan titik atau simbol. Terkadang, lebih mudah untuk menghubungkan titik-titik. Ini meningkatkan visibilitas perubahan tren dari satu titik yang ditandai ke titik lain. Bagan garis melakukan hal ini. Contoh berikutnya mengilustrasikan ide tersebut.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
lc.setTitle("Line chart on random data");
return lc;
}
}
Keluaran

Gambar 5: Bagan garis akhir dari kode sebelumnya
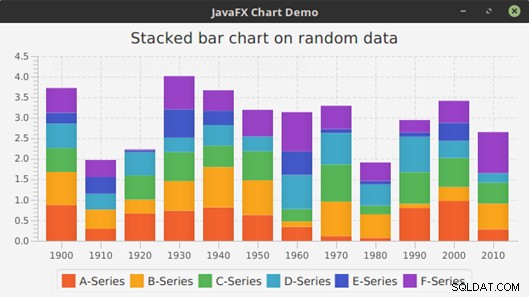
Contoh StackedBarChart
StackedBarChart adalah versi lain dari BarChart dalam arti bahwa di sini, alih-alih mewakili bilah yang berbeda satu sama lain, StackedBarChart menumpuk kategori di atas yang lain.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
Keluaran

Gambar 6: Bagan batang tumpuk yang sudah jadi dari kode sebelumnya
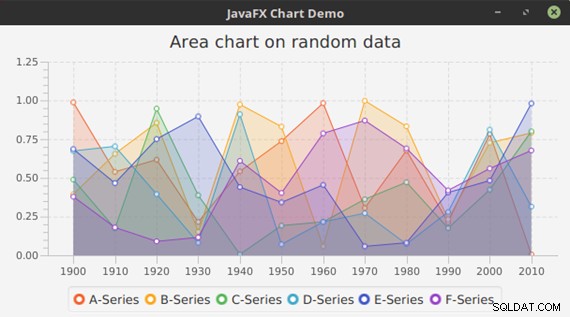
Contoh AreaChart
Dalam AreaChart , wilayah di bawah garis yang menghubungkan titik-titik diisi untuk mewakili suatu kategori.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
Keluaran

Gambar 7: Bagan area yang sudah jadi dari kode sebelumnya
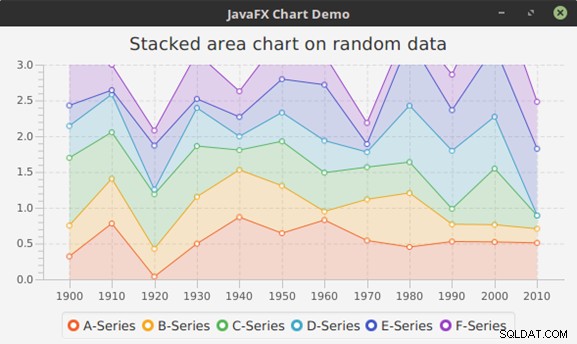
Contoh StackedAreaChart
StackedAreaChart menunjukkan jumlah nilai dari kategori yang sama dan tidak menampilkan area individual seperti AreaChart melakukan. Ini pada dasarnya adalah versi lain dari AreaChart .
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
Keluaran

Gambar 8: Bagan area tumpuk yang sudah selesai dari kode sebelumnya
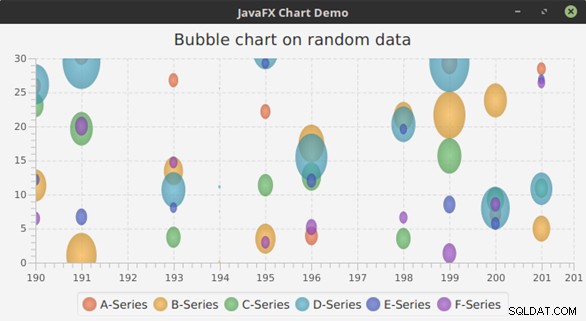
Contoh BubbleChart
Bagan Gelembung plot gelembung untuk titik data dalam seri. Variasi dari XYChart . ini menggunakan properti tambahan dari XYChart.Data kelas dalam arti bahwa itu adalah XYChart special khusus implementasi di antara semua subkelas XYChart . Di sini, item data dilambangkan dengan dua atau tiga parameter seperti nilai x, nilai y, dan, secara opsional, nilai yang menandakan radius gelembung. Berikut adalah contoh untuk mengilustrasikan cara membuatnya di Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
Keluaran

Gambar 9: Bagan gelembung yang sudah jadi dari kode sebelumnya
Kesimpulan
Seseorang dapat menggunakan Cascading Style Sheets (CSS) untuk mengubah tampilan default grafik JavaFX, seperti mengubah skema warna, memodifikasi legenda dan sumbu atau simbol grafik, dan sebagainya. JavaFX menyediakan banyak tag CSS khusus bagan untuk mencapai ini. Bagian terpenting dari API bagan JavaFX adalah ia menyediakan berbagai variasi jenis bagan siap pakai. Terserah pengembang untuk memilih jenis bagan yang tepat yang paling cocok dengan skema pelaporan data mereka.