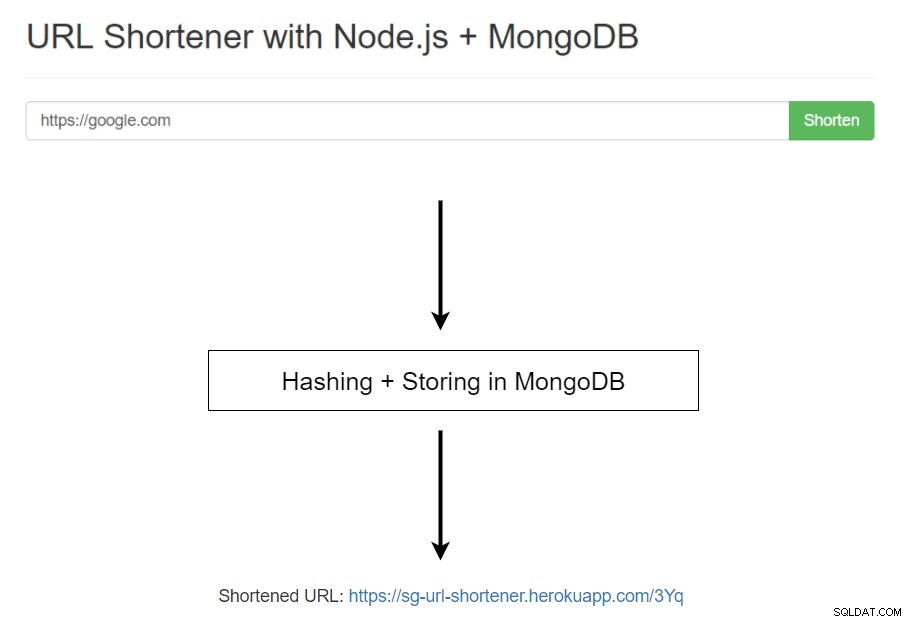
Dalam postingan ini, kami akan menunjukkan cara membuat layanan pemendekan URL seperti bit.ly atau goo.gl menggunakan Express.js (Node.js) dan MongoDB. Berikut demo produk akhir yang akan kami buat melalui platform hosting MongoDB kami.

Bagaimana Cara Kerja Penyingkat URL?
Pada tingkat yang sangat tinggi, penyingkat URL bekerja dengan mengambil URL yang dimasukkan dan membuat versi yang relatif singkat yang disederhanakan menjadi format yang mudah dibagikan. Hash yang dipersingkat akan dihasilkan oleh enkode basis penghitung yang bertambah secara otomatis, dan membuat hash tiga karakter minimum yang meningkat seiring dengan meningkatnya jumlah URL yang disimpan.
Saat versi singkat URL dikunjungi, layanan akan memecahkan kode hash untuk mengambil URL asli yang disimpan di MongoDB dan kemudian mengarahkan pengguna Anda ke sana.
Memulai
Berikut adalah daftar teknologi yang akan kami gunakan untuk membuat penyingkat URL dalam tutorial ini:
-
Express.js (Node.js backend)
Kerangka kerja aplikasi web untuk Node.js. Kami akan menggunakannya untuk membangun API untuk memperpendek URL dan mengarahkan pengguna ke URL asli.
-
MongoDB (menyimpan URL)
Database NoSQL yang sempurna untuk aplikasi ini. Ini memberikan desain skema yang fleksibel dan mudah untuk memulai. Dalam tutorial ini, kita akan menggunakan Cluster MongoDB Bersama di ScaleGrid. Penyiapannya membutuhkan waktu kurang dari 5 menit, dan Anda dapat membuat uji coba gratis selama 30 hari di sini untuk memulai.
-
HTML, CSS, JavaScript (front-end)
HTML, CSS, dan JavaScript akan digunakan untuk membangun front-end aplikasi yang akan digunakan pengguna Anda untuk mempersingkat URL.
Tutorial Penyingkat URL
-
Mengatur Struktur Basis Data MongoDB
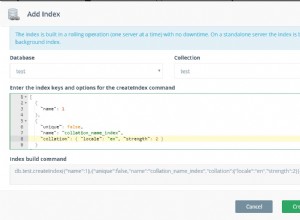
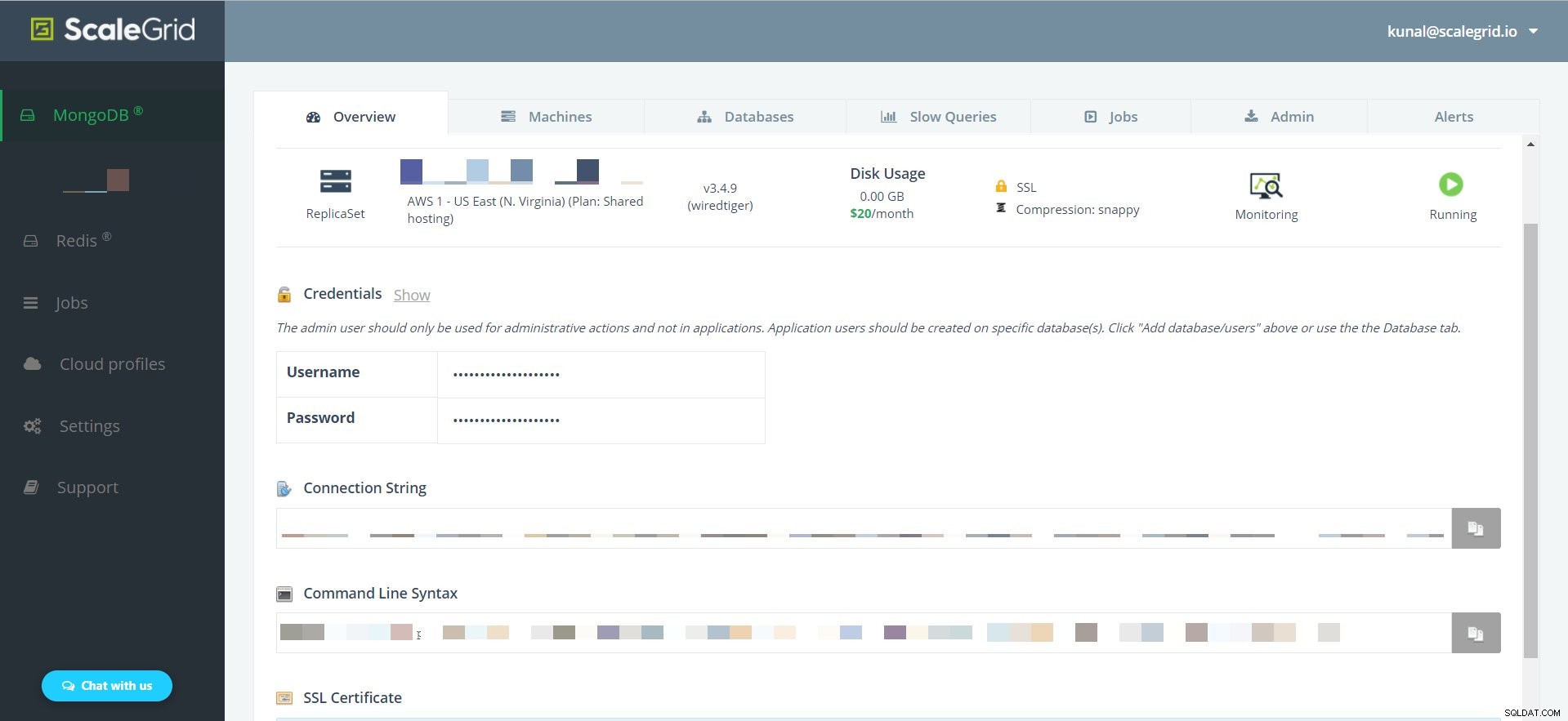
Mari kita mulai dengan membuat Cluster MongoDB Bersama di ScaleGrid. Ini adalah cara termudah untuk membuat cluster cepat, tetapi Anda juga dapat menginstal MongoDB di komputer Anda dan memulai dari sana.

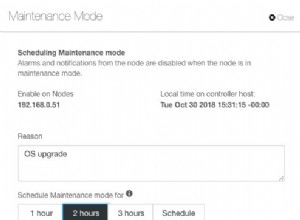
Setelah cluster dibuat, Anda akan diberikan string koneksi yang dapat disalin dengan satu klik dari halaman Detail Cluster Anda. Kami membutuhkan string ini untuk terhubung ke cluster dari aplikasi kami. Ingat, jangan pernah membagikan string koneksi Anda dengan siapa pun.
Kami membutuhkan dua koleksi untuk penyingkat URL:
-
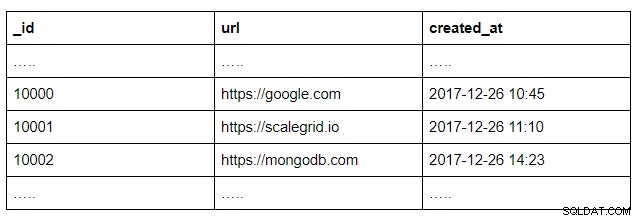
Koleksi 1
Koleksi untuk menyimpan URL dan ID yang dibuat secara dinamis:

-
Koleksi 2
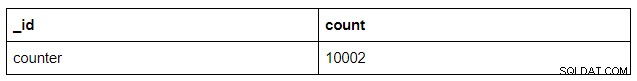
Koleksi untuk mempertahankan penghitung yang akan bertambah secara otomatis saat URL baru disimpan di koleksi sebelumnya. Dokumen baru dibuat di koleksi sebelumnya dengan penghitung yang baru ditambahkan ini:

Penting untuk dicatat bahwa kami tidak menyimpan hash di mana pun di database. Hash akan dikodekan dasar dan didekodekan secara dinamis dengan algoritme umum yang akan menghasilkan ID unik yang disimpan dalam koleksi pertama. ID ini kemudian akan mengambilkan kami URL asli yang akan diarahkan oleh pengguna.
Untuk tutorial ini, kita akan menggunakan mekanisme encoding dan decoding base64 umum untuk menghasilkan hash singkat yang unik. Untuk informasi lebih lanjut tentang encoding/decoding string menggunakan base64, periksa Dokumen Web MDN kami berikut.
-
-
Siapkan Backend Express.js
Berikut adalah daftar dependensi yang diperlukan untuk menyiapkan backend Node.js kami:
- ekspres (aplikasi dasar)
- body-parser (add-on untuk mengurai data yang dikirim melalui permintaan HTTP)
- btoa (pengkodean base64)
- atob (penguraian kode base64)
- dotenv (menyimpan string koneksi dalam file .env untuk tujuan pengembangan)
- luwak (adaptor untuk MongoDB di Node.js)
Berikut adalah contoh versi package.json yang dapat Anda gunakan untuk menyiapkan aplikasi:
{ "name":"sg-url-shortener", "version":"1.0.0", "description":"Pemendek URL sederhana yang dibuat dengan Node.js dan MongoDB", "dependencies":{ " atob":"^2.0.3", "body-parser":"^1.15.2", "btoa":"^1.1.2", "dotenv":"^4.0.0", "express":" ^4.10.2", "luwak":"^4.13.7" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "simpul":"4.8.4" }}Jalankan “npm install” untuk menginstal semua dependensi yang diperlukan.
Setelah semua dependensi kami disiapkan, kami perlu terhubung ke Cluster MongoDB Bersama kami. Buat file .env di root proyek dan tambahkan string koneksi ke dalamnya. Anda bisa mendapatkan string koneksi dari halaman Detail Cluster di bawah tab Ringkasan di ScaleGrid Console.
connectionString=mongodb://user:password@devservers
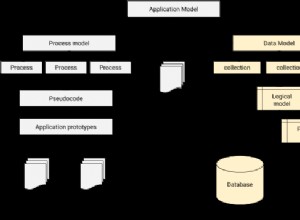
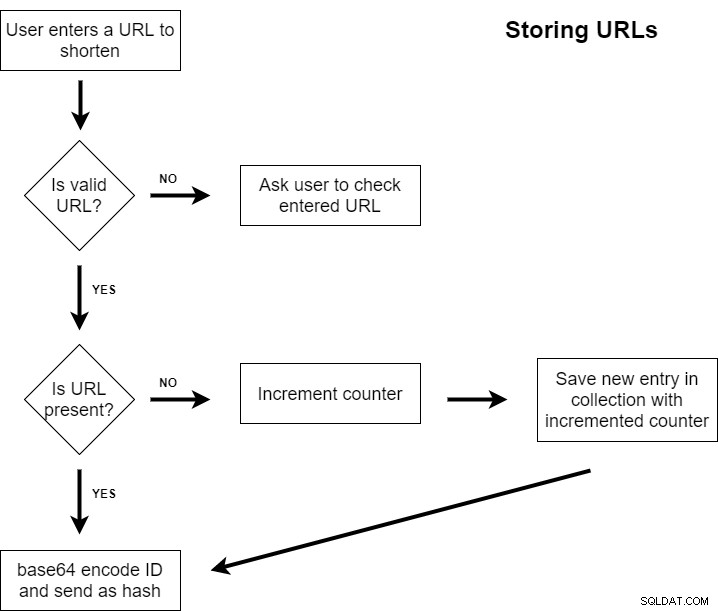
Sebelum kita mulai menulis kode, ada baiknya memvisualisasikan alur aplikasi sehingga kita memiliki pemahaman yang baik tentang cara kerja proses pemendekan. Berikut diagram yang menunjukkan proses pemendekan URL:

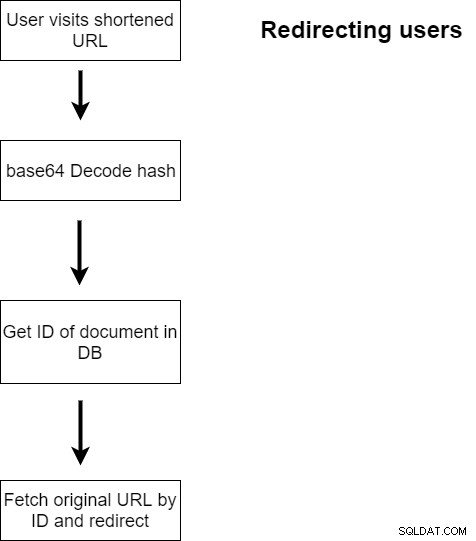
Berikut adalah diagram yang menunjukkan proses pengalihan ketika URL yang dipersingkat dikunjungi:

Sekarang setelah kita memvisualisasikan seluruh proses, saatnya menerjemahkan diagram alur di atas ke dalam kode.
-
Menginisialisasi Aplikasi
Sebelum kita mulai menulis logika bisnis, kita perlu menginisialisasi aplikasi kita dengan modul node dan menyiapkan server.
Muat file .env hanya dalam mode dev. Karena aplikasi demo di-host di Heroku, variabel lingkungan telah dibuat dari dasbor Heroku yang sudah berisi string koneksi di sana:
if(process.env.NODE_ENV !=='production') { membutuhkan('dotenv').load();}Inisialisasi aplikasi, pengaturan server dan middleware. Perhatikan bahwa kita juga mendapatkan string koneksi dari variabel lingkungan:
var express =require('express'), bodyParser =require('body-parser'), app =express(), http =require('http').Server(app), luwak =require('luwak '), btoa =require('btoa'), atob =require('atob'), janji, connectionString =process.env.connectionString, port =process.env.PORT || 8080;http.listen(port, function() { console.log('Server Dimulai. Mendengarkan di *:' + port);});app.use(express.static('public'));app.use( bodyParser.urlencoded({ extended:true}));Base-route untuk memuat front-end aplikasi kita:
app.get('/', function(req, res) { res.sendFile('views/index.html', { root:__dirname });}); -
Menyimpan URL di MongoDB
Mari kita mulai dengan membuat skema pengumpulan untuk menyimpan data. Seperti yang dibahas di atas, kita memerlukan dua koleksi:satu untuk menyimpan penghitung yang bertambah secara otomatis dan yang lainnya untuk menyimpan URL.
var countersSchema =new luwak.Schema({ _id:{ type:String, diperlukan:true }, count:{ type:Number, default:0 }});var Counter =luwak.model('Counter', countersSchema );var urlSchema =new luwak.Schema({ _id:{type:Number}, url:'', create_at:''});urlSchema.pre('save', function(next) { console.log('running pre-save'); var doc =this; Counter.findByIdAndUpdate({ _id:'url_count' }, { $inc:{ count:1 } }, function(err, counter) { if(err) return next(err); console.log(counter); console.log(counter.count); doc._id =counter.count; doc.created_at =new Date(); console.log(doc); next(); });});var URL =luwak.model('URL', urlSchema);Kode di atas membuat dua koleksi dan menyiapkan database kami untuk menyimpan koleksi ini. Kami juga menggunakan kait pra-penyimpanan untuk skema URL karena kami perlu menambah penghitung secara otomatis dan mencatat tanggal dan waktu saat URL dibuat.
Selanjutnya, kita perlu memastikan bahwa kita memulai aplikasi kita dengan segar dan semua entri sebelumnya dihapus. Setelah kami menyetel ulang, kami akan menginisialisasi penghitung kami dengan nilai awal 10.000 untuk menyiapkan proses pemendekan URL. Anda dapat memulai dengan nilai apa pun. Ini dipilih secara acak dan akan bertambah secara otomatis dengan nilai satu.
promise =mongoose.connect(connectionString, { useMongoClient:true});promise.then(function(db) { console.log('connected!'); URL.remove({}, function() { console.log. log('URL koleksi dihapus'); }) Counter.remove({}, function() { console.log('Counter collection dihapus'); var counter =new Counter({_id:'url_count', count:10000} ); counter.save(function(err) { if(err) return console.error(err); console.log('counter dimasukkan'); }); });});Aplikasi kami sekarang siap untuk mulai menerima dan memperpendek URL! Mari kita buat POST API yang akan digunakan front-end kita untuk mengirim URL:
app.post('/shorten', function(req, res, next) { console.log(req.body.url); var urlData =req.body.url; URL.findOne({url:urlData} , function(err, doc) { if(doc) { console.log('entry ditemukan di db'); res.send({ url:urlData, hash:btoa(doc._id), status:200, statusTxt:' OK' }); } else { console.log('entri TIDAK ditemukan di db, menyimpan baru'); var url =new URL({ url:urlData }); url.save(function(err) { if(err) kembali console.error(err); res.send({ url:urlData, hash:btoa(url._id), status:200, statusTxt:'OK' }); }); } });});Seperti yang diuraikan dalam diagram alur, setelah URL yang valid diterima, kami memeriksa keberadaannya di database.
Jika ditemukan, kami mendekode bidang _id yang sesuai dan mengembalikan hashnya. Front-end kami membuat URL yang dipersingkat dan menyajikannya kepada pengguna untuk dialihkan.
Jika tidak ada URL yang ditemukan, kami menyimpan dokumen baru dalam koleksi. Ingat, langkah pra-simpan dijalankan setiap kali URL disimpan. Ini akan menambah penghitung secara otomatis dan mencatat tanggal dan waktu saat ini. Setelah dokumen ditambahkan, kami mengirim hash ke front-end kami yang membuat URL yang dipersingkat dan menyajikannya kepada pengguna untuk dialihkan.
-
Mengalihkan Pengguna
Kita hampir selesai! Setelah URL singkat kami dibuat, kami memerlukan cara untuk mengarahkan ulang pengguna saat URL singkat dikunjungi.
app.get('/:hash', function(req, res) { var baseid =req.params.hash; var id =atob(baseid); URL.findOne({ _id:id }, function(err , dok) { if(doc) { res.redirect(doc.url); } else { res.redirect('/'); } });});Kode di atas mencari hash di URL yang dipersingkat, base64 mendekodekannya, memeriksa apakah ID itu ada dalam koleksi, dan mengarahkan pengguna sebagaimana mestinya. Jika tidak ada ID yang ditemukan, pengguna akan diarahkan ke beranda penyingkat URL.
Untuk kode front-end, silakan periksa repositori GitHub yang disebutkan di akhir posting ini. Ini pada dasarnya adalah bidang kotak teks dengan tombol untuk mengirim URL ke back-end dan berada di luar cakupan artikel ini.
Peningkatan Penyingkat URL Lainnya
Dan selesai! Kami memiliki pemendek URL sederhana yang dapat digunakan secara internal untuk menyederhanakan tautan Anda. Jika Anda ingin menambahkan lebih banyak lonceng dan peluit, berikut adalah daftar hal-hal tambahan yang dapat Anda terapkan:
- Pemisahan kode yang lebih baik
- Algoritme pemendekan yang lebih baik/khusus untuk hash karakter yang lebih kecil (mis. base52)
- Berbagi URL singkat di media sosial
- Salinan URL sekali klik
- Hash khusus
- Pendaftaran pengguna dan mengaitkan URL singkat
Seluruh kode tersedia di sini: Contoh Kode Penyingkat URL ScaleGrid – Github Aplikasi demo dihosting di Heroku:Demo Penyingkat URL ScaleGrid
Seperti biasa, jika Anda membuat sesuatu yang luar biasa, kirimkan tweet kepada kami tentangnya @scalegridio. Jika Anda memerlukan bantuan dengan hosting untuk MongoDB® atau hosting untuk Redis™*, hubungi kami di [email protected].