Dalam tutorial ini, saya memandu Anda melalui proses lengkap pembuatan sistem pendaftaran pengguna di mana pengguna dapat membuat akun dengan memberikan nama pengguna, email dan kata sandi, login dan logout menggunakan PHP dan MySQL. Saya juga akan menunjukkan kepada Anda bagaimana Anda dapat membuat beberapa halaman hanya dapat diakses oleh pengguna yang masuk. Pengguna lain yang tidak masuk tidak akan dapat mengakses halaman.
Hal pertama yang harus kita lakukan adalah mengatur database kita.
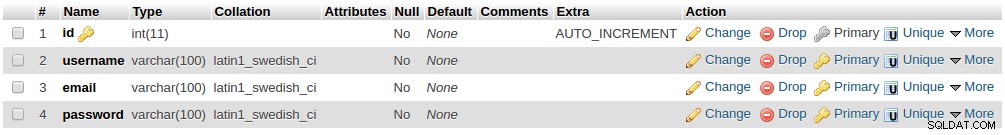
Buat database bernama pendaftaran . Di pendaftaran database, tambahkan tabel bernama pengguna . Tabel pengguna akan mengambil empat bidang berikut.
- id
- nama pengguna - varchar(100)
- email - varchar(100)
- sandi - varchar(100)
Anda dapat membuatnya menggunakan klien MySQL seperti PHPMyAdmin.

Atau Anda dapat membuatnya pada prompt MySQL menggunakan skrip SQL berikut:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Dan itu saja dengan database.
Sekarang buat folder bernama pendaftaran dalam direktori yang dapat diakses ke server kami. yaitu membuat folder di dalam htdocs (jika Anda menggunakan server XAMPP) atau di dalam www (jika Anda menggunakan server wampp).
Di dalam folder pendaftaran, buat file berikut:

Buka file-file ini di editor teks pilihan Anda. Milikku Sublime Text 3.
Mendaftarkan pengguna
Buka file register.php dan paste kode berikut di dalamnya:
register.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Tidak ada yang rumit sejauh ini kan?
Beberapa hal yang perlu diperhatikan di sini:
Pertama adalah bahwa tindakan formulir kami atribut diatur ke register.php. Artinya, ketika tombol kirim formulir diklik, semua data dalam formulir akan dikirimkan ke halaman yang sama (register.php). Bagian dari kode yang menerima data formulir ini ditulis dalam file server.php dan itulah sebabnya kami memasukkannya di bagian paling atas file register.php.
Perhatikan juga bahwa kami menyertakan file error.php untuk menampilkan kesalahan formulir. Kami akan segera melakukannya.
Seperti yang Anda lihat di bagian kepala, kami menautkan ke file style.css. Buka file style.css dan tempel CSS berikut di dalamnya:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Sekarang bentuknya terlihat cantik.
Sekarang mari kita menulis kode yang akan menerima informasi yang dikirimkan dari formulir dan menyimpan (mendaftar) informasi tersebut dalam database. Seperti yang dijanjikan sebelumnya, kita melakukan ini di file server.php.
Buka server.php dan paste kode ini di dalamnya:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Sesi digunakan untuk melacak pengguna yang masuk, jadi kami menyertakan session_start() di bagian atas file.
Komentar dalam kode cukup menjelaskan semuanya, tetapi saya akan menyoroti beberapa hal di sini.
Pernyataan if menentukan apakah tombol reg_user pada formulir pendaftaran diklik. Ingat, dalam formulir kami, tombol kirim memiliki atribut nama yang disetel ke reg_user dan itulah yang kami rujuk dalam pernyataan if.
Semua data diterima dari formulir dan diperiksa untuk memastikan bahwa pengguna mengisi formulir dengan benar. Kata sandi juga dibandingkan untuk memastikannya cocok.
Jika tidak ada kesalahan yang ditemukan, pengguna terdaftar di pengguna tabel dalam database dengan kata sandi hash. Kata sandi hash adalah untuk alasan keamanan. Ini memastikan bahwa meskipun seorang peretas berhasil mendapatkan akses ke database Anda, mereka tidak akan dapat membaca sandi Anda.
Namun pesan error tidak ditampilkan sekarang karena file error.php kita masih kosong. Untuk menampilkan kesalahan, tempel kode ini di file error.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Ketika pengguna terdaftar di database, mereka segera login dan diarahkan ke halaman index.php.
Dan itu saja untuk pendaftaran. Mari kita lihat login pengguna.
Masuk pengguna
Masuk pengguna adalah hal yang lebih mudah untuk dilakukan. Cukup buka halaman login dan masukkan kode ini di dalamnya:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Semua yang ada di halaman ini sangat mirip dengan halaman register.php.
Sekarang kode yang memasukkan pengguna harus ditulis dalam file server.php yang sama. Jadi buka file server.php dan tambahkan kode ini di akhir file:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Sekali lagi semua yang dilakukan adalah memeriksa apakah pengguna telah mengisi formulir dengan benar, memverifikasi bahwa kredensial mereka cocok dengan catatan dari database dan memasukkannya ke dalam log jika benar. Setelah login, pengguna diarahkan ke file index.php dengan pesan sukses.
Sekarang mari kita lihat apa yang terjadi pada file index.php. Buka dan rekatkan kode berikut di dalamnya:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>Pernyataan if pertama memeriksa apakah pengguna sudah login. Jika belum login, mereka akan diarahkan ke halaman login. Karenanya halaman ini hanya dapat diakses oleh pengguna yang masuk. Jika Anda ingin membuat halaman apa pun hanya dapat diakses oleh pengguna yang masuk, yang harus Anda lakukan adalah menempatkan pernyataan if ini di bagian atas file.
Pernyataan if kedua memeriksa apakah pengguna telah mengklik tombol logout. Jika ya, sistem akan mengeluarkannya dan mengarahkannya kembali ke halaman login.
Dan hanya itu!
Sekarang lanjutkan, sesuaikan agar sesuai dengan kebutuhan Anda dan buat situs yang luar biasa. Jika Anda memiliki kekhawatiran atau apa pun yang perlu Anda klarifikasi, tinggalkan di komentar di bawah dan bantuan akan datang.
Anda selalu dapat mendukung dengan berbagi di media sosial atau merekomendasikan blog saya ke teman dan kolega Anda.
Salam hangat :D