Pengantar
Anda pasti pernah mendengar tentang regresi dan pengujian penerimaan. Tapi tahukah Anda berapa banyak yang sebenarnya dihabiskan untuk pengujian penerimaan dalam sebuah proyek?
Kami dapat dengan cepat mendapatkan jawaban untuk ini dengan bantuan sistem pelacakan waktu seperti TMetric.
Pada proyek kami, pengujian penerimaan aplikasi desktop sekitar 100 rakitan membutuhkan waktu lebih dari 2 orang-minggu. Spesialis QA baru yang tidak mengetahui aplikasi dengan baik mengalami kesulitan terbesar. Dibandingkan dengan spesialis QA yang lebih berpengalaman, mereka menghabiskan lebih banyak waktu pada setiap kasus pengujian.
Namun, menurut saya, bagian yang paling tidak menyenangkan adalah ini – jika ada kesalahan kritis yang ditemukan sebelum rilis, pengujian penerimaan harus dilakukan lagi setelah kesalahan ini diperbaiki.
Uji unit tertulis sedikit membantu, tetapi sebagian besar masih mengurangi waktu yang dihabiskan untuk pengujian regresi. Dengan ini, ketika jumlah pengujian manual mencapai tingkat kritis, kami mulai bergerak menuju otomatisasi.
ROI
Sebelum menulis tes UI otomatis, kami perlu menilai seberapa menguntungkan investasi kami. Kami melakukan ini dengan bantuan ROI (Pengembalian Investasi https://en.wikipedia.org/wiki/Return_on_investment)
Menghitung ROI pengujian UI juga menjadi tugas yang menarik dengan beberapa variabel yang tidak diketahui:
ROI =Laba / Pengeluaran
atau
ROI =(Laba – Pengeluaran) / Pengeluaran
Pada tahap ini, kami membutuhkan prototipe kecil yang akan membantu kami memperkirakan semua biaya yang diperlukan. Ini menunjukkan hasil yang sangat aneh:melakukan pengujian penerimaan membutuhkan waktu yang hampir sama dengan mengotomatisasi proses ini. Pada awalnya, informasi ini tampak meragukan, tetapi ketika kami menyelidiki lebih lanjut, alasannya menjadi jelas:
- Pakar QA baru mungkin memiliki pemahaman yang terbatas tentang langkah-langkah yang dijelaskan dalam kasus uji. Ketika ini terjadi, beberapa orang akan dilibatkan dalam pengujian penerimaan untuk membantu memahami situasi dengan lebih baik. Di sini, kita juga harus mengingat pertanyaan tentang seberapa relevan informasi yang kita miliki tentang pengaturan dan persyaratan lingkungan.
- Terkadang orang yang terlibat dalam pengujian penerimaan menghabiskan waktu mempelajari dokumentasi teknis.
- Aplikasi itu sendiri berinteraksi dengan serangkaian layanan tertentu. Jika salah satunya tidak tersedia, spesialis QA yang kurang berpengalaman akan menghabiskan waktu untuk menjelaskan bug yang pada gilirannya akan diselidiki oleh pengembang. Akibatnya, waktu terbuang sia-sia karena layanan yang diperlukan tidak berjalan dengan benar setelah pemadaman/pembaruan perangkat keras/reboot komputer.
- Komputer penguji QA tidak terlalu kuat. Jika tidak ada SSD, Anda akan melihatnya selama instalasi. Selain itu, jika aplikasi bekerja di bawah beban berat, mungkin file paging yang lambat akan digunakan.
- Sejujurnya, kami terbawa suasana dan lupa bahwa kami bekerja dengan otomatisasi. Omong-omong, apakah Anda sudah menutup tab Youtube di browser Anda?
Sekarang, mari kembali ke ROI. Untuk mempermudah, perhitungan dilakukan berdasarkan waktu. Mari kita hitung keuntungan sebagai penghematan pada pengujian manual, dan jangka waktu yang akan kita lihat adalah satu tahun:
Untung =(X – Y) * N =(60 – 1) * 8 =472 hari
X – waktu yang dihabiskan untuk pengujian manual (60 hari)
Y – waktu yang dihabiskan untuk melakukan pengujian otomatis (1 hari)
N – jumlah waktu penerimaan dilakukan
Selanjutnya, kita akan melihat pengeluarannya:
Pengeluaran =A + B + C + D + E + F =0 + 10 + 5 + 50 + 7 + 8 =80
A – Biaya lisensi alat otomatisasi. Dalam kasus kami, alat gratis digunakan.
B – Melatih spesialis QA (10 hari)
C – Mempersiapkan infrastruktur (5 hari)
D – Mengembangkan tes (50 hari)
E – Menjalankan pengujian dan menjelaskan bug yang ditemukan dalam proses (7 hari)
F – Pemeliharaan pengujian (8 hari)
Jumlah:
ROI =Laba / Pengeluaran =472 / 80 =5,9
Tentu saja, beberapa aspek di sini diperkirakan. Untuk menilai perhitungan kami sendiri, kami meluangkan waktu untuk menyelidiki kemampuan yang ditawarkan oleh solusi berbayar dan berbagai kalkulator ROI. Dengan ini, kami menghitung nilai ROI rata-rata 2 atau 3, yang merupakan hasil yang bagus.
Kerangka Kerja yang Ada
Setelah melihat pertanyaan organisasi, mari fokus pada pertanyaan jenis teknis. Yang paling penting adalah memilih kerangka kerja untuk mengotomatisasi pengujian aplikasi desktop kami. Kami memiliki persyaratan berikut berdasarkan fitur proyek kami:
- Pengujian akan dikembangkan dan dijalankan pada mesin Windows
- Kerangka kerja harus disesuaikan untuk menguji aplikasi desktop
- Pengujian UI dapat diintegrasikan ke dalam proses CI. Kami sudah menggunakan Jenkins, jadi lebih disukai di sini
- Kemampuan untuk menulis pengujian dalam IDE yang mudah digunakan – harus memiliki penyorotan sintaks, navigasi skrip pengujian, dan penyelesaian kode gaya IntelliSense
- Biaya minimal untuk pelatihan QA. Untuk alasan tertentu, spesialis QA kami tidak ingin menulis tes di Brainfuck
- Lebih disukai komunitas di Stack Overflow, MSDN, dll.
Uji Selesai
Platform ini awalnya menarik bagi kami karena kedewasaannya, yang memberi harapan tentang aspek teknis.
Hal pertama yang kami temui adalah IDE yang tidak stabil dan agak usang. Lingkungan menangani penyorotan sintaks kurang lebih dengan baik, tetapi ada masalah signifikan dengan navigasi (Buka definisi), pencarian, dan pelengkapan otomatis kode:fungsi ini tidak berfungsi sama sekali sekitar 60% dari waktu. Perekam internal dan analog Inspect bekerja dengan baik. Pada akhirnya, IDE memberi kami kejutan yang tidak menyenangkan ketika mulai memberikan argumen ke aplikasi. Ini, diharapkan, menyebabkan kesalahan dalam kinerja aplikasi:
--no-sandbox program files (x86)\smartbear\testcomplete12\x64\bin\Extensions\tcCrExtension\tcCEFHost.dll;application/x-testcomplete12-0-chrome-browser-agent
Pada tahap ini, kami melibatkan dukungan TestComplete ke dalam situasi untuk mencoba menghemat waktu dan mengevaluasi kualitas dukungan teknis sebelum berpotensi membeli lisensi. Setelah beberapa surat dikirim ke dukungan teknis, kami mendapat jawaban – kami harus mengabaikan argumen yang diteruskan ke aplikasi. Aneh, bukan? Menyelidiki lebih lanjut, kami menemukan bahwa argumen ini diperlukan untuk menguji aplikasi yang menggunakan CEF. Dalam surat kami berikutnya, kami menyatakan bahwa kami menggunakan CEF, dan diberitahu oleh spesialis dukungan untuk tidak mengabaikan argumen. Ketika kami bertanya bagaimana tepatnya menggunakannya, jawabannya berubah kembali menjadi "Abaikan argumen".
Meninggalkan percakapan kami dengan dukungan teknis, kami beralih ke dokumentasi IDE (tanpa banyak harapan). Itu memiliki lebih banyak informasi, tetapi kami tidak menemukan apa pun yang berkaitan dengan kasus yang dimaksud. Selain itu, menurut dokumentasi yang sama ini, IDE seharusnya berperilaku berbeda dari awal.
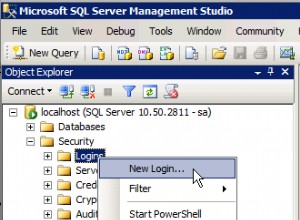
Diasumsikan bahwa pengujian di TestComplete akan ditulis menggunakan VBScript.
Jika Anda melihatnya cukup lama, Anda bisa mendengar ini. Microsoft menyarankan untuk mengubah "keajaiban" ini menjadi skrip PowerShell. Sebagai alternatif, JavaScript dan Python dapat digunakan, yang membantu situasi.
Sebagai alat gratis, TestComplete dapat ditanggung, tetapi situs mereka memiliki halaman harga, dan harga adalah per pengguna. Hasilnya, inilah yang akan kita dapatkan setelah membeli alat tersebut:
- IDE yang ingin Anda tutup
- Kompatibilitas dengan skrip dari tahun 1996
- Perekam agar kita tidak menulis semuanya secara manual
- Inspeksi lain, tetapi dengan lonceng dan peluit
- 2 jenis jawaban dukungan teknis
- Dokumentasi yang tidak mewakili kenyataan
Kesepakatan perdagangan terburuk yang pernah ada, mari kita lanjutkan.
UI berkode
Retret taktis, pengelompokan kembali, dan kami mengapit masalah. Di satu sisi, kami belajar cara menggunakan Visual Studio sebagai IDE. Di sisi lain, pendekatan kami didasarkan pada komponen UI DevExpress yang kami gunakan. Hasilnya, kami menemukan beberapa info menarik tentang framework Coded UI yang secara resmi digunakan di DevExpress untuk mengotomatiskan pengujian UI. Kerangka kerja ini terintegrasi ke dalam proses pengujian internal sedemikian rupa sehingga bahkan ada ekstensi Visual Studio untuk itu.
Ada komunitas yang luas, Microsoft mempromosikan alat di situs web mereka, dan produk ini juga telah disebutkan di "Microsoft saluran Visual Studio”. Singkat cerita, semuanya tampak menjanjikan dan kami mulai menyiapkan kerangka kerja.
Persyaratan pertama yang kami temui adalah Visual Studio Enterprise. Selain itu, versi Visual Studio ini tidak hanya diperlukan untuk menulis tes, tetapi juga untuk menjalankannya. Ini berarti bahwa mstest yang melaluinya peluncuran akan dilakukan dalam kasus CI juga harus menjadi bagian dari edisi Enterprise.
Semua alat UI Berkode yang diperlukan dapat diinstal dengan mengaktifkan kotak centang yang sesuai saat VS diinstal atau dimodifikasi.
Pendekatan untuk menulis tes agak menyenangkan:perintah yang terintegrasi ke dalam shell memungkinkan untuk meluncurkan perekam dengan cepat yang menghasilkan tes unit dan kelas "peta" yang menjelaskan UI. Alat tambahan yang terintegrasi ke dalam VS memberikan kemampuan untuk membuat kelas pengujian terpisah tanpa memanggil kode.
Satu-satunya keanehan yang kami perhatikan adalah kelas parsial yang memiliki deskripsi kontrol dan dibagi menjadi dua bagian. Bersama dengan banyak hal lainnya, ini dijelaskan dalam dokumentasi. Dokumentasi ini cukup untuk proses kerja yang nyaman:contoh kode dan tangkapan layar membuat semua informasi teknis mudah diakses dan mudah dipahami. Sederhananya, ketika perekam menjelaskan UI, file "Designer.cs" dibuat. File ini bertanggung jawab untuk menggunakan kembali kode yang menjelaskan antarmuka pengguna. Segala sesuatu yang tidak dapat ditangani oleh perekam harus ditulis secara manual dan disimpan di suatu tempat di luar bagian kelas yang dibuat secara otomatis. Ini sangat mirip dengan kelas parsial yang ditulis oleh VS deigners saat membuat kontrol. Prioritas operasi yang dilakukan pada kontrol dan pemeriksaan statusnya dijelaskan dalam metode di mana perekam membantu menambahkan atribut TestMethod standar.
Awan mulai berkumpul di atas kerangka kerja ketika kami mulai melihat hal-hal yang dihasilkan perekam . Pertama-tama, itu mengaburkan beberapa masalah aplikasi:beberapa properti Nama kontrol tidak ditentukan, dan perekam menganggap menyebut contoh pelanggaran aturan yang konyol ini dapat diterima dan mencari kontrol melalui teks. Selain itu, ia menangani kontrol kompleks dengan sangat tidak efisien. Misalnya, node TreeView dicari oleh indeks node yang membuat kelas "peta" yang dibuat tidak dapat digunakan dalam kasus perluasan antarmuka. Dan nilai perekam turun secara signifikan di mata kami – apa gunanya membuat kode secara otomatis jika Anda perlu memeriksanya setelah itu?
Kami dapat berdamai dengan semua hal ini dan menemukan solusi yang patut dipuji, tetapi tiba-tiba, guntur melanda:Microsoft menyatakan bahwa teknologi ini sekarang sudah usang. Dengan ini, VS 2019 menjadi versi terakhir dari Visual Studio yang mendukung Coded UI. Kemungkinan untuk bergantung pada VS 2019 sekarang dan untuk beberapa tahun sebelumnya tampaknya tidak terlalu menakutkan, tetapi proyek kami cukup besar, sehingga kesulitan dapat dimulai di suatu tempat (misalnya (2025).
Mari kita rangkum. Dengan UI Berkode, kita akan memiliki:
- IDE berbayar yang andal
- Semua infrastruktur telah dibuat untuk pengujian:baik di sisi IDE maupun CI kami
- Kemampuan untuk meminta bantuan pengembang mana pun dari proyek kami karena kami menulis pengujian dalam C# dalam IDE yang sama
- Sejumlah besar dokumentasi berkualitas baik
- Beberapa spesialis QA sedih yang menempatkan kode mereka di bagian kelas yang dibuat secara otomatis dan kemudian kehilangannya selama proses pembuatan otomatis
- Banyak kode yang dihasilkan seperti itu berfungsi dan Anda harus menjalani tinjauan ketat
- Pendekatan yang sangat transparan untuk CI:Anda dapat menulis kode untuk meluncurkan pengujian melalui mstest dengan mata tertutup
- Sebuah raksasa merah otomatisasi yang perlahan-lahan mati yang terus tumbuh dari tes baru dan hampir berubah menjadi katai putih memudar yang diwakili oleh mesin yang benar-benar terisolasi dengan perangkat lunak usang yang tidak dapat diubah atau menjadi ledakan supernova ketika proyek meledak di bawah tekanan pembaruan baru.
Semuanya terdengar bagus kecuali untuk poin terakhir. Inilah mengapa kami perlu melanjutkan pencarian kami.
TestStack.White
Kami sedang mengerjakan tes pembuatan prototipe dengan bantuan White secara paralel untuk menyelidiki fungsionalitas Coded UI.
White sendiri adalah sampul perpustakaan 'Microsoft.Automation' yang terlihat sangat menjanjikan, dan White juga mirip dengan Coded UI. Namun, pada pemeriksaan lebih dekat, kami menemukan bahwa itu jauh lebih ketat, dan Anda dapat melihatnya di mana-mana – dari fakta bahwa tidak ada perekam hingga struktur pengujian yang sebenarnya. Misalnya, menjalankan aplikasi, mencari jendela, dan menekan tombol “Eksekusi” akan terlihat seperti ini:
var appPath = @"C:\Program files\UiAutomatedTestApplication\TestApplication.exe";
var app = TestStack.White.Application.Launch(appPath);
var windowSearchCriteria = SearchCriteria.ByAutomationId("MainForm");
var window = app.GetWindow(windowSearchCriteria, InitializeOption.NoCache);
var execute = window.GetElement(SearchCriteria.ByText("Execute"));
var invokePattern = (InvokePattern)execute.GetCurrentPattern(InvokePattern.Pattern);
invokePattern.Invoke();
app.WaitWhileBusy(); Bahkan jika tidak ada keluhan saat menjalankan aplikasi, kebutuhan untuk bekerja dengan kelas InvokePattern sangat dipertanyakan. Kelas InitializeOption juga terlihat aneh karena memiliki akses ke anggota statis WithCache, tetapi seharusnya digunakan secara internal:
public class InitializeOption {
//
// Summary:
// This option should not be used as this is only for internal white purposes
public static InitializeOption WithCache { get; }
public static InitializeOption NoCache { get; }
public virtual bool Cached { get; }
public virtual string Identifier { get; }
public virtual bool NoIdentification { get; }
//
// Summary:
// Specify the unique identification for your window. White remembers the location
// of UIItems inside a window as you find them. Next time when items inside the
// same window is found they are located first based on position which is faster.
//
// Parameters:
// identifier:
public virtual InitializeOption AndIdentifiedBy(string identifier);
public virtual void NonCached();
public override string ToString();
}
Keputusan aneh seperti ini ada di mana-mana, dan kerangka kerja menjadi terlalu abstrak untuk QA.
Dokumentasi memiliki kualitas yang layak dan telah meninggalkan kesan umum yang baik. Kode sumber proyek di-host di github, tetapi komit terbaru tertanggal kembali ke 8 Januari 2016.
Meringkas informasi tentang White, kita akan memiliki:
- Dokumentasi yang layak
- Akses ke kode sumber
- Komunitas kecil
- Perlunya untuk menjelaskan kepada semua spesialis QA bahwa perilaku kontrol diimplementasikan melalui kelas Pola
- Repositori lama yang kita pasti perlu garpu
Bagian yang paling tidak menyenangkan adalah kebutuhan untuk mengembangkan kerangka kerja kami sendiri, yang ingin kami hindari. Jadi kami harus melanjutkan.
Apium
Kami telah menemukan Appium dalam pencarian kami sebelumnya, tetapi baru mulai mempertimbangkannya dengan serius setelah Microsoft berhenti menggunakan Coded UI.
Selintas, pengujian dengan bantuan Appium terlihat seperti mesin slot dengan tiga gulungan. Yang pertama menunjukkan bahasa yang memiliki API yang memungkinkan interaksi dengan driver. Ini memberikan kemampuan untuk menulis pengujian dalam bahasa apa pun yang sudah dikenal:Python, C#, Java, dll. Reel kedua menunjukkan aplikasi driver yang berfungsi sebagai lapisan perantara antara pengujian dan produk yang kami uji. Seperti yang dijelaskan dalam dokumentasi, interaksi dengan pengujian dilakukan menggunakan JSON Wire Protocol – inilah yang sebenarnya memberi kita kemampuan untuk menulis pengujian dalam bahasa apa pun. Dan gulungan ketiga menunjukkan objek yang kami uji. Tidak masalah apakah itu situs web, aplikasi seluler, atau aplikasi desktop selama driver yang sesuai berjalan. Seperti yang Anda lihat, komponennya dapat dipertukarkan secara elegan .
Estimasi relevansi paket memuaskan – di halaman Github, kita dapat melihat bahwa repositori memiliki komitmen baru. Saat memeriksa repositori WinAppDriver, kami mengetahui bahwa bahkan ada perekam di dalamnya.
Kami mulai memperhatikan beberapa masalah saat menulis prototipe. Misalnya, karena kerangka kerja terlalu multiguna, WindowsElement yang bertanggung jawab atas kontrol desktop memiliki metode FindElementByCssSelector yang menampilkan pengecualian berikut saat eksekusi:“Kesalahan tak terduga. Perintah yang Tidak Diimplementasikan:strategi pencari pemilih css tidak didukung”. Di artikel berikutnya, kita akan membicarakan masalah yang kami temui saat bekerja dengan kerangka kerja ini secara lebih rinci, tetapi untuk saat ini saya ingin mengatakan bahwa kami berhasil menangani semuanya.
Sebagai ringkasan, inilah yang akan kita dapatkan saat menggunakan Appium:
- Kemampuan untuk menguji fungsionalitas aplikasi yang memerlukan interaksi dengan browser (membuka halaman umpan balik, aktivasi online, memeriksa pengiriman email) dalam lingkup satu infrastruktur dan satu pengujian
- Kemampuan untuk bekerja dengan edisi Visual Studio apa pun
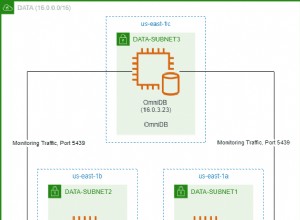
- Kemampuan untuk menguji aplikasi desktop yang menggunakan browser untuk merender UI. Contoh bagusnya adalah Azure Data Studio
- Semua keuntungan yang kami dapatkan dengan UI Berkode
- Kerangka kerja gratis yang direkomendasikan Microsoft untuk digunakan
- Infrastruktur yang akrab bagi spesialis QA yang bekerja dengan Selenium
- Repositori yang diperbarui dengan commit baru
- Komunitas yang cukup besar namun tidak sebesar komunitas Coded UI
- Perekam dengan fungsi terbatas
- Keharusan menjalankan aplikasi driver untuk pengujian. Sangat tidak nyaman, tetapi memiliki fungsi pencatatan sendiri
- Banyak peluang untuk memotret diri sendiri karena warisan WindowsElement yang tidak menguntungkan dari AppiumWebElement
Menelusuri semua poin dengan persyaratan untuk kerangka kerja dan membandingkan semua masalah yang ditemukan di masing-masing kerangka kerja tersebut, kami akhirnya memilih Appium.
Kesimpulan
Sangat menarik untuk bekerja dengan semua kerangka kerja ini karena masing-masing kerangka kerja didasarkan pada filosofi unik dalam mendekati pengujian otomatis. Sebagian dari mereka hanya memulai jalan mereka sementara yang lain mencapai gerhana mereka atau sudah memudar. Anda dapat menghindari tersesat dalam banyak solusi yang tersedia dengan membuat daftar persyaratan khusus untuk alat dan memiliki tim yang bertanggung jawab dengan interaksi yang mapan antara anggotanya. Dan jangan lupa bahwa pengujian di masa mendatang adalah proyek seperti halnya kode biasa, dengan backlog, papan, CI, pemfaktoran ulang, dan yang lainnya.