Anda dapat membuat tindakan dinamis pada bidang formulir tabular, tetapi Anda perlu mengetahui beberapa hal Javascript / jQuery / DOM karena tidak dapat dilakukan secara deklaratif seperti halnya dengan item halaman.
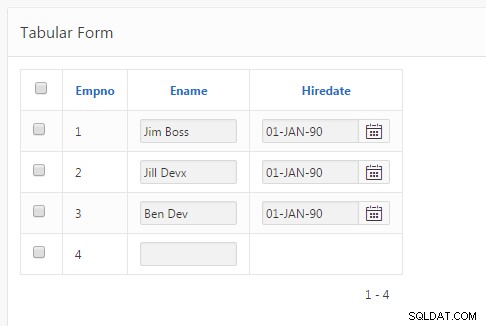
Sebagai contoh, saya membuat formulir tabel sederhana pada tabel EMP: 
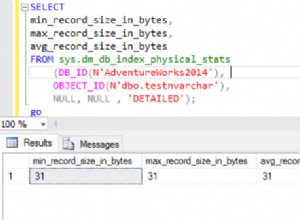
Menggunakan alat Elemen Inspeksi browser, saya dapat melihat bahwa HTML untuk bidang Ename pada baris 3 terlihat seperti ini:
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
Bit relevan yang perlu diperhatikan adalah nama "f03" dan ID "f03_0003". Untuk semua bidang formulir tabel, namanya menunjukkan kolom, dan sama untuk semua bidang di kolom itu. ID terdiri dari nama ditambah string untuk mewakili baris - dalam hal ini "_0003" untuk mewakili baris 3.
Demikian pula, bidang Hiredate semuanya bernama "f004" dan memiliki ID seperti "f04_0003".
Berbekal informasi ini kita dapat menulis tindakan dinamis. Sebagai contoh, katakanlah setiap kali Ename kosong maka Hiredate harus disembunyikan, jika tidak ditampilkan. Dalam kode semu:
setiap kali elemen dengan nama "f03" diubah, elemen dengan nama "f04" pada baris yang sama harus disembunyikan atau ditampilkan.
Jadi kita bisa membuat synamic action dengan kondisi When seperti ini:
- Acara =Perubahan
- Jenis pilihan =pemilih jQuery
- Pemilih jQuery =input[name="f03"]
yaitu setiap kali input yang namanya "f03" diubah, jalankan tindakan ini.
Tindakan yang dilakukan harus berupa "Jalankan kode Javascript", dan kodenya dapat berupa:
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Karena Hiredate adalah pemilih tanggal, saya perlu menyembunyikan/menampilkan bidang itu sendiri dan ikon pemilih tanggalnya. Saya memilih untuk melakukan ini dengan menyembunyikan/menampilkan rentang yang berisi keduanya. Kode ini bisa saja ditulis dengan berbagai cara.
Anda dapat menerapkan teknik serupa untuk mencapai tujuan Anda, tetapi seperti yang Anda lihat, itu tidak mudah.