MongoDB menerima dan menyediakan akses ke data dalam format Javascript Object Notation (JSON), membuatnya sangat cocok saat menangani layanan transfer status representasional (REST) berbasis JavaScript. Dalam postingan ini, kita akan melihat Pagination menggunakan MongoDB dan membuat perancah aplikasi Express/Mongojs sederhana menggunakan slush-mongo. Kemudian, kita akan menggunakan skip() dan batas() untuk mengambil catatan yang diperlukan dari sekumpulan data.
Paginasi adalah salah satu cara paling sederhana untuk meningkatkan UX saat menangani kumpulan data rata-rata hingga besar.
- Pisahkan seluruh data menjadi x record per halaman untuk mendapatkan (total record/x) halaman.
- Selanjutnya, kami menampilkan pagination dengan jumlah halaman.
- Saat pengguna mengklik nomor halaman, kami mencari dan mengambil kumpulan catatan untuk tampilan tertentu saja.

Anda dapat menemukan demo langsung aplikasi di sini dan kode lengkap untuk aplikasi ini di sini.
Siapkan Proyek Pagination
Buat folder baru bernama mongoDBPagination. Buka terminal/Prompt di sini. Selanjutnya, kita akan menginstal gulp , lumpur dan slush-mongo modul. Jalankan:
$ [sudo] npm i -g gulp slush slush-mongo
Setelah ini selesai, jalankan:
$ slush mongo
Anda akan ditanya beberapa pertanyaan dan Anda dapat menjawabnya sebagai berikut:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Ini akan membuat aplikasi Express/Mongojs sederhana untuk kita. Setelah penginstalan selesai, jalankan:
$ gulp
Kemudian, buka http://localhost:3000 di browser favorit Anda dan Anda akan melihat tabel dengan daftar rute yang dikonfigurasi dalam aplikasi. Ini mengonfirmasi bahwa Anda telah menginstal semuanya dengan benar.
Menyiapkan Basis Data Pengujian
Selanjutnya, kita akan membuat koleksi baru bernama ‘testData ' dan kemudian mengisi beberapa data uji di dalamnya. Kemudian, kami akan menampilkan data ini dalam tabel yang diberi halaman. Buka Terminal/Prompt baru dan jalankan:
$ mongo
Kemudian, pilih database Anda dengan menjalankan:
use myDb
Selanjutnya, salin cuplikan di bawah dan rekatkan ke dalam shell mongo dan tekan kembali:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Tindakan ini akan menghasilkan 999 sampel data dengan beberapa data acak. Contoh rekaman akan terlihat seperti:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Data ini akan diberi halaman dalam aplikasi kita.
Konfigurasi Basis Data
Karena kami menambahkan koleksi baru, kami perlu memperbarui konfigurasi DB Mongojs kami untuk membaca dari 'testData ‘.
Buka mongoDBPagination/config/db.js dan perbarui baris 17 dari:
var db = mongojs(uristring, ['posts']);
ke:
var db = mongojs(uristring, ['posts', 'testData']);
Membangun Titik Akhir Pagination
Sekarang, kita akan membuat kode server dengan membuat titik akhir REST, tempat klien akan memberi tahu kami data apa yang diinginkannya.
Logika Paginasi
Logika untuk pagination cukup sederhana. Koleksi database kami terdiri dari catatan dan kami ingin mengambil dan menampilkan hanya beberapa pada contoh tertentu. Ini lebih merupakan hal UX untuk menjaga waktu pemuatan halaman tetap minimum. Parameter kunci untuk kode Pagination adalah:
-
Total Catatan
Jumlah total catatan dalam DB.
-
Ukuran
Ukuran setiap kumpulan rekaman yang ingin ditampilkan klien.
-
Halaman
Halaman yang datanya perlu diambil.
Katakanlah klien menginginkan 10 catatan dari halaman pertama, ia akan meminta:
{
page : 1,
size : 10
}
Server akan mengartikannya sebagai – klien membutuhkan 10 record yang dimulai dari indeks 0 (halaman :1).
Untuk mendapatkan data dari halaman ketiga, klien akan meminta:
{
page : 3,
size : 10
}
Sekarang, server akan menafsirkan sebagai – klien membutuhkan 10 record yang dimulai dari indeks 20 (halaman – 1 * ukuran).
Jadi, dengan melihat pola di atas, kita dapat menyimpulkan bahwa jika nilai halaman adalah 1, kita akan mulai mengambil data dari record 0, dan jika nilai halaman lebih besar dari 1, kita akan mulai mengambil data dari ukuran waktu halaman ( halaman*ukuran).
Dukungan MongoDB
Kami sekarang memiliki pemahaman tentang logika penomoran halaman, tetapi bagaimana cara menyampaikan hal yang sama ke MongoDB?
MongoDB memberi kita 2 metode untuk mencapai ini
-
lewati
Setelah kueri selesai, MongoDB akan memindahkan kursor ke nilai lewati.
-
batas
Setelah MongoDB mulai mengisi catatan, MongoDB hanya akan mengumpulkan batas jumlah catatan.
Sederhana bukan? Kami akan menggunakan dua metode ini bersama dengan find() untuk mengambil catatan.
Lanjutkan Pengembangan
Sekarang, mari kita buat file baru bernama paginator.js di dalam mongoDBPagination/routes folder tempat kami akan mengonfigurasi titik akhir pagination kami. Buka paginator.js dan tambahkan kode di bawah ini:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Baris 6-7: Kami mendapatkan nomor halaman dan ukuran halaman dari parameter permintaan.
- Baris 8: Kami mengonfigurasi lewati nilai.
- Baris 10: Kami menanyakan DB menggunakan metode find, meneruskan null sebagai 2 argumen pertama untuk memenuhi tanda tangan metode find() .
Dalam argumen ketiga metode find, kita akan melewati kriteria filter, dan setelah hasilnya kembali, kita merespons dengan JSON.
Untuk menguji ini, pastikan server Anda berjalan dan navigasikan ke:
http://localhost:3000/api/testdata?page=1&size=2
Anda akan melihat dua catatan pertama dalam koleksi, dan Anda dapat mengubah nilai halaman dan ukuran untuk melihat hasil yang berbeda.
Bangun Klien
Sekarang kita akan membangun klien yang akan mengimplementasikan pagination menggunakan tabel Bootstrap untuk menampilkan data dan plugin bootpag untuk menangani pager.
Pertama, kita akan menginstal Bootstrap. Jalankan:
$ bower install bootstrap
Selanjutnya kita akan mendownload jquery.bootpag.min.js dari sini ke public/js map. Perbarui tampilan/index.html sebagai:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
Dan akhirnya, kita akan menulis logika untuk mengisi tabel. Buka js/script.js dan isi sebagai:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
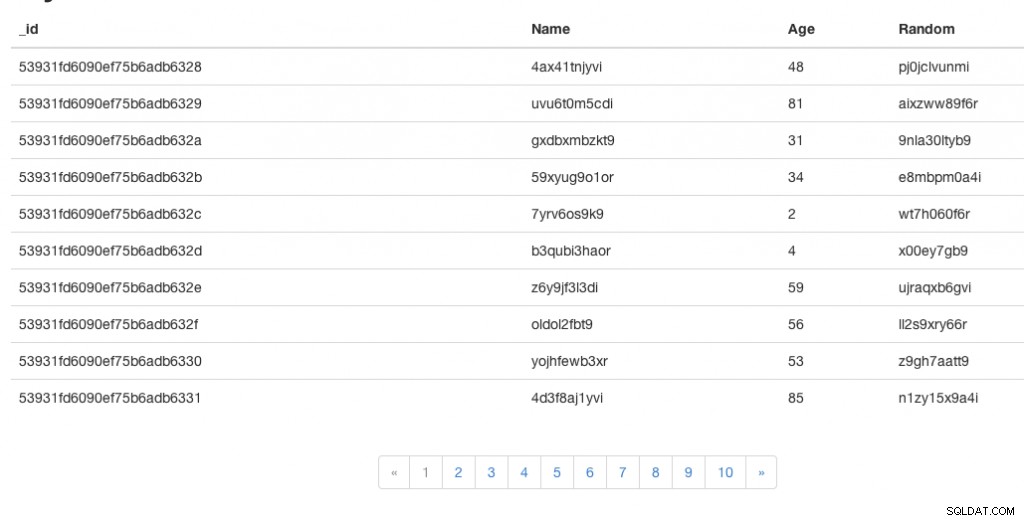
Sekarang, navigasikan ke:
http://localhost:3000
Anda sekarang akan melihat tabel dan komponen pager. Anda dapat mengklik nomor halaman untuk menelusuri data.
Sederhana dan mudah! Semoga Anda mendapat ide tentang cara mengimplementasikan pagination menggunakan MongoDB.
Anda dapat menemukan kode untuk aplikasi ini di sini.
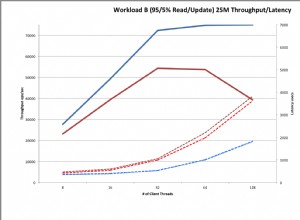
Untuk detail selengkapnya tentang kinerja operasi paging, lihat entri blog kami yang lain - Paging Cepat dengan MongoDB
Terima kasih sudah membaca. Beri komentar.
@arvindr21