Ada cara untuk menyiapkan area admin dan mulai bekerja dengan data Anda dalam lima menit tanpa benar-benar membangun semua rute dan pengontrol admin. Begini caranya...
Yang perlu kita miliki hanyalah model dan kemudian kita dapat menggunakan paket AdminBro untuk menjalankan dasbor yang berfungsi penuh hanya berdasarkan model kita.
Pertama kita perlu mengatur server ekspres.
mkdir server
cd server
npm init
Mari instal paket express dan Admin Bro:
npm i @adminjs/express @adminjs/mongoose adminjs express mongoose
Sekarang kita perlu membuat folder untuk model
mkdir models
Dan file untuk modelnya, misalkan kita akan membuat model untuk produk dan kategorinya
touch models/products.js models/categories.js
Mari kita definisikan skema untuk produk di models/products.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const productsSchema = new Schema({
product: {
type: String,
required: true,
unique: true
},
price: {
type: Number,
required: true
},
categoryId: {
type: Schema.Types.ObjectId, ref: 'categories',
required: true
},
});
module.exports = mongoose.model('products', productsSchema);
dan untuk kategori di dalam models/categories.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const categoriesSchema = new Schema({
category: {
type: String,
required: true,
unique: true
}
},
{strictQuery: false}
)
module.exports = mongoose.model('categories', categoriesSchema);
Sekarang mari kita buat file server utama index.js di dalam server kami map:
touch index.js
dan tambahkan kode barebone dasar ini ke dalamnya:
// GENERAL CONFIG
const app = require('express')();
const port = process.env.PORT || 5050;
// CONNECTING TO DB
const mongoose = require('mongoose');
(async function () {
try {
await mongoose.connect('mongodb://127.0.0.1/ourDatabase');
console.log('Your DB is running');
} catch (error) {
console.log('your DB is not running. Start it up!');
}
})();
app.listen(port, () => console.log(`🚀 Server running on port ${port} 🚀`));
Sekarang kita dapat menjalankan server kita dengan nodemon dan lihat apakah itu aktif dan berjalan, terhubung ke database mongo lokal.
Sekarang langkah terakhir -- kita perlu mengimpor model kita dan Admin Bro akan melakukan sisanya.
Tambahkan ini ke index.js . Anda file setelah terhubung ke db:
// ADMIN BRO
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express')
// We have to tell AdminJS that we will manage mongoose resources with it
AdminJS.registerAdapter(require('@adminjs/mongoose'));
// Import all the project's models
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
// Pass configuration settings and models to AdminJS
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
// Build and use a router which will handle all AdminJS routes
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
// END ADMIN BRO
Seperti yang Anda lihat setelah mengimpor Admin Bro, kami membutuhkan model kami:
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
lalu meneruskannya (Categories dan Products ) dalam contoh ini menjadi Admin Bro):
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
plus menyetel jalur untuk dasbor di rootPath: '/admin'
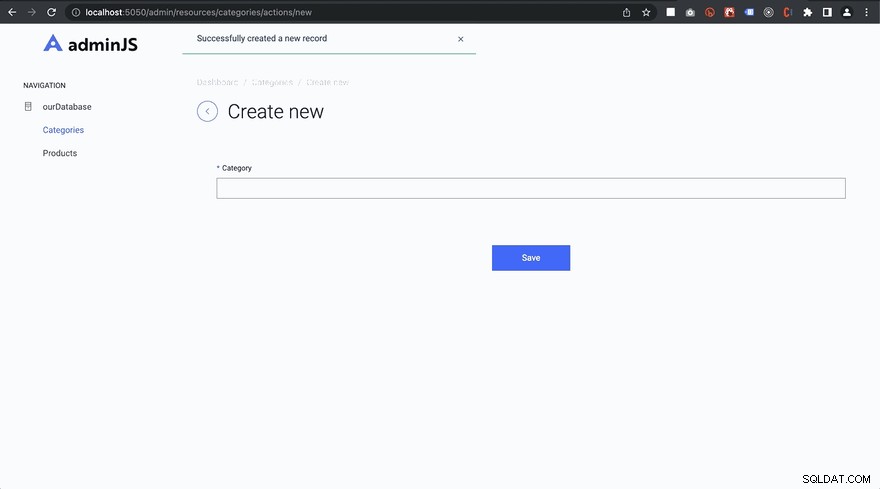
Sekarang jika kita akan membuka server kita di port yang ditunjuk (5050 dalam contoh ini) dan pergi ke url admin (/admin ) dalam contoh ini kita akan melihat dasbor yang mulia siap digunakan dengan data kita.
Demo repo di GitHub