{{ postingan. title }}
Diposting pada {{ post.timestamp }} oleh {{ post.author }}
{{ post.bodytext }}

Bagaimana Anda mulai membuat situs web dengan Python? Nah, Anda bisa melakukan semuanya sendiri dan menulis program yang berjalan di server web, menerima permintaan halaman dan menyajikan tanggapan dalam bentuk HTML dan sumber daya lainnya. Namun, itu banyak pekerjaan, jadi mengapa bersusah payah ketika ada banyak alat yang ada di luar sana untuk melakukan pekerjaan itu untuk Anda? Alat ini disebut kerangka kerja, dan itulah yang akan kita gunakan hari ini untuk membuat situs web kita.
Ada beberapa kerangka kerja web Python, tetapi berikut adalah beberapa yang terbaik:
Daftar yang lebih lengkap dapat ditemukan di situs web Python jika Anda membutuhkan opsi tambahan. Hari ini kita akan menyiapkan Django untuk pengembangan pada mesin lokal, dan kemudian membangun blog sederhana. Kami juga akan meninjau proses pemasangannya di server web jarak jauh.
Kami akan melakukan sebagian besar pekerjaan kami hari ini di terminal. Ini semua harus bekerja di Mac dan Linux; namun, jika Anda menjalankan Windows, prosesnya agak berbeda. Keakraban dengan baris perintah tidak diperlukan jika Anda hanya menulis Python, meskipun jika Anda berencana menggunakan Django atau menjalankan situs web dinamis secara umum, itu layak dipelajari.
Pertimbangkan untuk meninjau tutorial ini untuk memulai dan menjalankan Terminal:
Berikut adalah perintah yang Anda butuhkan untuk menginstal Django. Anda harus menginstal versi Python 3 untuk menjalankannya. Pertama, Anda perlu membuat lingkungan virtual dengan venv modul. Dari dokumen Python:
venvmodule menyediakan dukungan untuk membuat "lingkungan virtual" yang ringan dengan direktori situs mereka sendiri, secara opsional diisolasi dari direktori situs sistem. Setiap lingkungan virtual memiliki biner Python sendiri (yang cocok dengan versi biner yang digunakan untuk membuat lingkungan ini) dan dapat memiliki kumpulan paket Python yang diinstal sendiri di direktori situsnya.
Buat direktori proyek dan lingkungan virtual di dalam direktori proyek.
mkdir Django_projectscd Django_projectspython3.8 -m venv env
Aktifkan lingkungan virtual dan buat proyek Django baru.
source env/bin/activatedjango-admin.py startproject FirstBlog
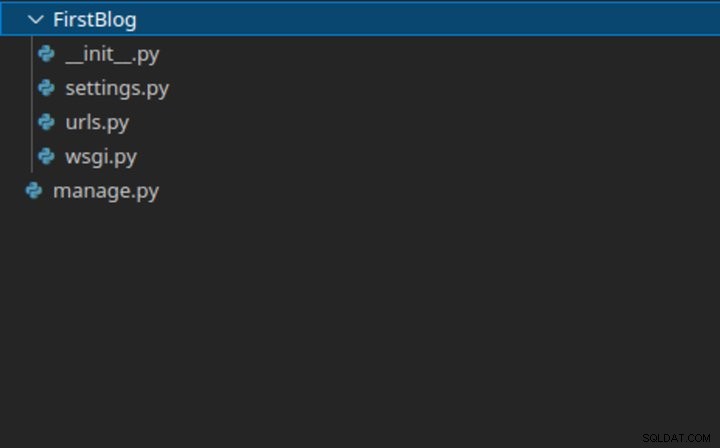
Direktori proyek terlihat seperti ini:



Apa yang dilakukan masing-masing file ini?
Namun, tidak satu pun dari file-file ini yang membuat situs web fungsional. Untuk itu, kita membutuhkan aplikasi. Aplikasi adalah tempat Anda menulis kode yang membuat situs web Anda berfungsi, tetapi sebelum kita melihatnya, kita perlu memahami sedikit tentang prinsip-prinsip desain Django.
Pertama, Django adalah kerangka kerja MVC, yang merupakan singkatan dari Model View Controller. Django mengacu pada dirinya sendiri sebagai kerangka kerja MTV, yang merupakan singkatan dari Model Template View. Ini pendekatan yang sedikit berbeda dari MVC, tetapi pada dasarnya, mereka sangat mirip. Bagaimanapun, MVC adalah pola arsitektur yang menyediakan metode untuk menyusun proyek Anda. Ini memisahkan kode yang digunakan untuk memproses data dari kode yang mengelola antarmuka pengguna.
Kedua, Django berlangganan filosofi KERING, atau Jangan Ulangi Diri Sendiri, yang berarti bahwa Anda tidak boleh menulis kode yang melakukan tugas tertentu lebih dari sekali. Misalnya, di blog kami, jika kami menulis fitur yang mengambil artikel acak dari arsip dan menerapkan fitur ini di beberapa halaman, kami tidak akan mengkodekannya lagi setiap kali diperlukan. Kami mengkodekannya sekali dan kemudian menggunakannya di setiap halaman.
Jadi bagaimana ini berhubungan dengan aplikasi? Nah, aplikasi memungkinkan Anda untuk menulis situs web Anda dalam gaya KERING. Setiap proyek, seperti yang kami miliki di sini, dapat berisi banyak aplikasi. Sebaliknya, setiap aplikasi dapat menjadi bagian dari beberapa proyek. Menggunakan contoh sebelumnya, ini berarti bahwa jika kami membuat situs lain di masa depan yang juga membutuhkan fitur halaman acak, kami tidak perlu menulisnya lagi. Kami cukup mengimpor aplikasi dari proyek ini.
Karena itu, penting bahwa setiap aplikasi memiliki satu tujuan yang berbeda. Jika Anda menulis semua fungsionalitas situs Anda dalam satu aplikasi, dan kemudian Anda perlu menggunakannya lagi nanti, Anda harus mengimpor semuanya. Jika Anda membuat situs web eCommerce, misalnya, Anda tidak ingin mengimpor semua fitur blog. Namun, jika Anda membuat satu aplikasi untuk fitur acak dan satu aplikasi untuk sistem penerbitan blog, Anda dapat memilih bit yang Anda butuhkan.
Ini juga berarti bahwa di dalam situs, kode diatur dengan baik. Jika Anda ingin mengubah fitur, Anda tidak perlu mencari melalui satu file besar; Anda dapat menjelajahi aplikasi yang relevan dan mengubahnya tanpa khawatir mengganggu hal lain.
python3.8 manage.py blog startapp
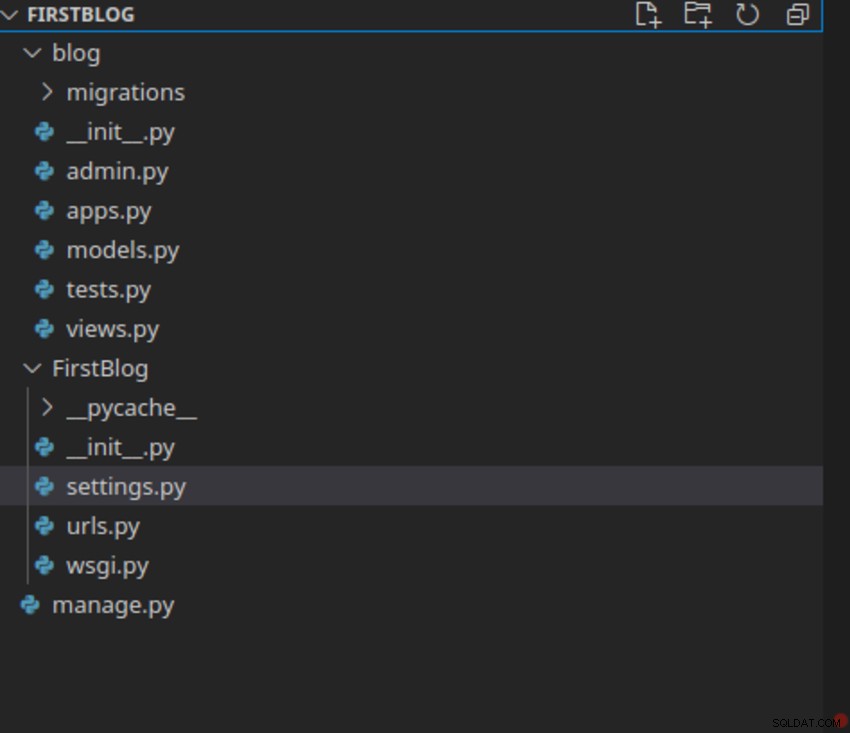
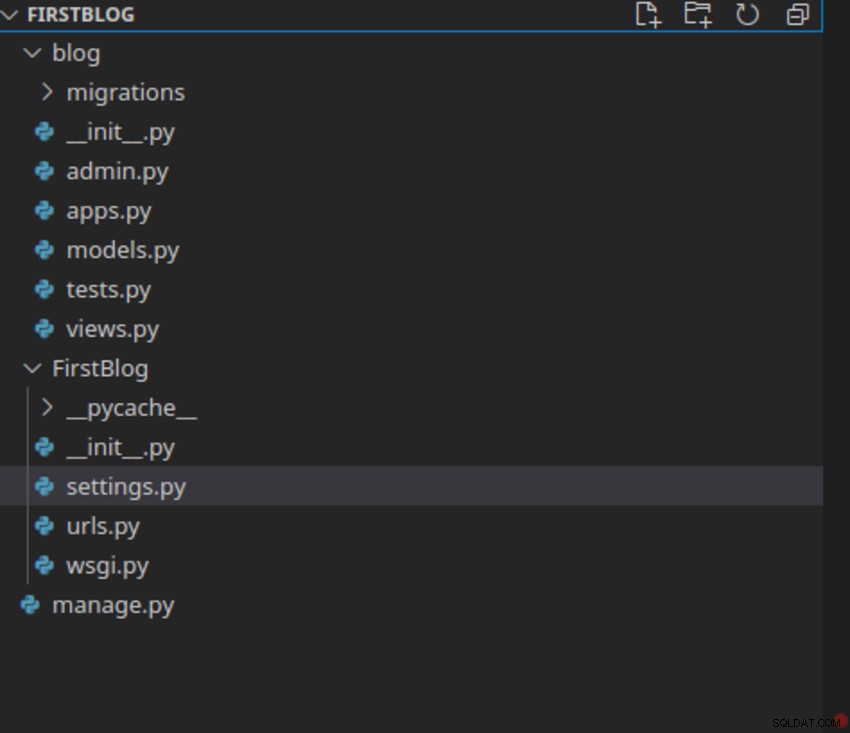
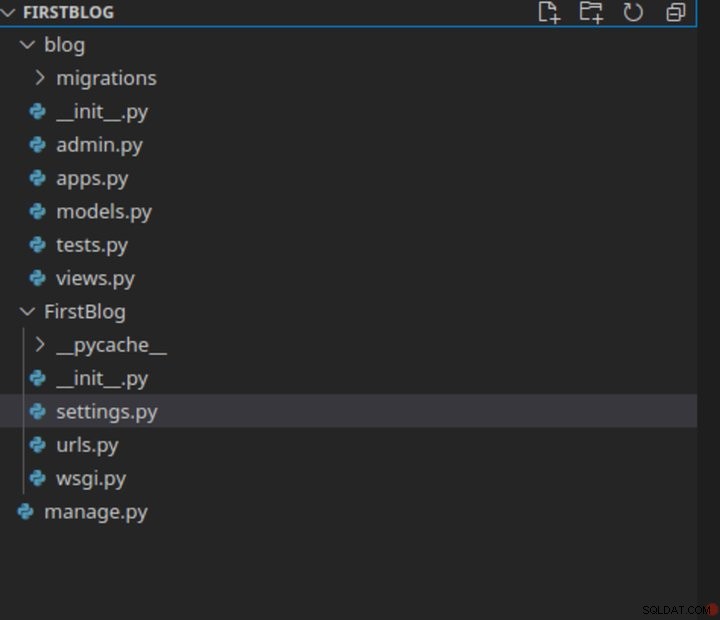
Struktur direktori sekarang terlihat seperti ini:



Sekali lagi, kami mendapatkan __init__.py file untuk menjadikannya sebuah paket, dan tiga file lainnya:model, tes, dan tampilan. Kami tidak perlu khawatir tentang tes untuk saat ini, tetapi dua lainnya penting. Model dan Tampilan adalah M dan V bagian dari MVC.
Dalam model, kami mendefinisikan struktur data kami.
Jika Anda pernah bekerja dengan PHP sebelumnya, Anda mungkin telah menggunakan PhpMyAdmin untuk membuat tabel MySQL Anda, dan kemudian menulis kueri SQL Anda secara manual di skrip PHP Anda. Di Django, itu jauh lebih mudah. Kami mendefinisikan semua struktur data yang kami butuhkan dalam file model ini, kemudian menjalankan perintah dan semua database yang diperlukan dibuat untuk kami.
Saat Anda ingin mengakses data itu, Anda menggunakan model ini dengan memanggil metode pada mereka, alih-alih menjalankan kueri mentah. Ini sangat membantu karena Django dapat menggunakan beberapa program database. Kami akan menggunakan MySQL hari ini karena ini yang paling kuat dan yang disediakan oleh sebagian besar host, tetapi jika kami perlu beralih ke database yang berbeda di masa mendatang, semua kode akan tetap valid! Dalam bahasa lain, jika Anda ingin beralih ke SQLite atau yang serupa, Anda perlu menulis ulang kode yang mengakses database Anda.
Dalam file tampilan, kami menulis kode yang benar-benar menghasilkan halaman web. Ini mengikat semua bagian lain bersama-sama. Saat pengguna mengetik URL, itu dikirim oleh urls script yang kita lihat tadi ke views script, yang kemudian mendapatkan data yang relevan dari model, memprosesnya, dan meneruskannya ke dalam template, yang akhirnya disajikan sebagai halaman yang dilihat pengguna. Kami akan segera melihat template tersebut. Itu adalah bagian termudah—kebanyakan HTML.
Tambahkan aplikasi blog ke daftar INSTALLED_APPS di settings.py berkas.
INSTALLED_APPS =[ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib .staticfiles', 'blog',]
Untuk sebuah blog, kita memerlukan tabel posting, dengan beberapa bidang untuk judul, teks isi, penulis, waktu penulisan, dan sebagainya. Sebuah blog nyata akan memiliki komentar, tapi itu di luar cakupan demo hari ini.
dari django.db mengimpor posting model kelas(models.Model):penulis =model.CharField(max_length =30) judul =model.CharField(max_length =100) bodytext =model.TextField() timestamp =model.DateTimeField()
Model-model ini hanya deskripsi. Kita perlu membuat database aktual dari mereka. Namun, pertama-tama, kita perlu MySQL berjalan di sistem kita. Pada server web yang sebenarnya, ini tidak akan menjadi masalah, karena mereka biasanya sudah menginstalnya sebelumnya.
Untuk menginstal MySQL, ketik:
sudo apt install mysql-server
Untuk memeriksa apakah instalasi berhasil, gunakan:
mysql --versi
Ini akan mengembalikan sesuatu seperti ini:
mysql Ver 14.14 Distrib 5.7.33, untuk Linux (x86_64) menggunakan pembungkus EditLine
Sekarang, buat database MySQL untuk proyek Django. Jalankan MySQL dengan sudo mysql , dan saat diminta, masukkan:
BUAT DATABASE django_blog;BUAT PENGGUNA 'django'@'localhost' DIIDENTIFIKASI DENGAN mysql_native_password OLEH 'password';GRANT ALL ON django_blog.* UNTUK 'django'@'localhost';HAK ISTIMEWA;
Anda sekarang dapat menjalankan python3.8 manange.py runserver di tab baru untuk memulai server pengembangan.
Tapi pertama-tama, kita perlu mengkonfigurasi pengaturan database. Mari kita lihat settings.py .
Anda perlu mengubah pengaturan database terlebih dahulu.
DATABASES ={ 'default':{ 'ENGINE':'django.db.backends.mysql', # Tambahkan 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' atau 'Oracle'. 'NAME':'django_blog', # Atau path ke file database jika menggunakan sqlite3. 'USER':'django_user', # Tidak digunakan dengan sqlite3. 'PASSWORD':'password', # Tidak digunakan dengan sqlite3. 'HOST':'', # Setel ke string kosong untuk localhost. Tidak digunakan dengan sqlite3. 'PORT':'', # Setel ke string kosong sebagai default. Tidak digunakan dengan sqlite3. }} Sekarang jalankan server dan buka 127.0.0.1:8000 di peramban web Anda. Anda akan melihat halaman Django default.



Sekarang, mari kita ubah situs Django kita menjadi sebuah blog. Pertama, kita perlu menggunakan model kita untuk membuat tabel dalam database dengan membuat migrasi berikut untuk mempengaruhi perubahan yang dibuat pada model.
python3.8 manage.py makemigrationsMigrations for 'blog':blog/migrations/0003_post.py - Buat model Postingan
Sekarang, jalankan migrasi untuk membuat tabel di database.
python3.8 manage.py migrasi
Sekarang, Anda dapat membuat pengguna super untuk mengelola aplikasi Django Anda.
python3.8 manage.py createsuperuser
Mari siapkan URL untuk aplikasi di urls.py mengajukan. Kami akan menyertakan URL blog dari file terpisah.
from django.contrib import adminfrom django.urls import path,includeurlpatterns =[ path('admin/', admin.site.urls), path("", include('blog.urls')),] Buat Tampilan Pertama
Mari kita buat tampilan pertama kita, yang akan membuat halaman HTML sederhana. Buka blog/views.py dan tambahkan kode berikut.
dari django.shortcuts import renderfrom .models import Postdef home(request):return render('index.html') Buat Template Tampilan
index.html . ini filenya belum ada. Django akan secara otomatis memuat templat dari direktori templat. Buat folder bernama templat di aplikasi blog dan, di dalamnya, buat file bernama index.html . Direktori folder akan terlihat seperti ini:
blog -template -blog -index.html
Tambahkan kode berikut di index.html .
Blog Pertama Blog Pertama
Judul
Diposting pada tanggal oleh penulis
Teks Isi
Sekarang, kita akan membuat URL blog kita. Buat file urls.py di direktori blog dan tulis jalur URL untuk menyajikan halaman indeks.
dari Django.urls import pathfrom . import viewsurlpatterns =[ path('', views.home), ]
Sekarang, jika Anda menavigasi ke http://127.0.0.1:8000/home , Anda akan melihat halaman berikut diperbarui dengan konten baru ini.



Sematkan Data Dari Basis Data
Langkah selanjutnya adalah menambahkan konten dinamis dari database. Untuk mencapai ini, Django memiliki bahasa templating yang memungkinkan Anda untuk menyematkan variabel dengan kurung kurawal. Ubah bagian tengah halaman Anda menjadi seperti ini:
Blog Pertama
{{ title }}
Diposting pada {{ date }} oleh {{ author }}
{{ body }}
Kami kemudian dapat meneruskan nilai ke placeholder variabel ini dari views.py file dengan membuat kamus nilai.
def home(request):content ={ 'title' :'My First Post', 'author' :'Giles', 'date' :'18 September 2011', 'body' :'Lorem ipsum dolor sit amet , conectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.', } return render(request,'blog/index.html', content)
Simpan dan segarkan, dan Anda akan melihat bahwa Anda sekarang meneruskan konten ke template dari file tampilan Anda. Langkah terakhir adalah mendapatkan data dari database kami dan meneruskannya sebagai gantinya. Untungnya, kita dapat melakukan ini tanpa kueri SQL dengan menggunakan model Django. Buka blog/views.py dan perbarui kode untuk mengambil data dari database.
def home(request):posts =Post.objects.all()[:10] return render(request,'blog/index.html', {"posts":posts})
Selanjutnya, perbarui template untuk mengakses data ini.
Blog Pertama
{% untuk postingan di postingan %} {{ postingan. title }}
Diposting pada {{ post.timestamp }} oleh {{ post.author }}
{{ post.bodytext }}
{% endfor %}
Di sini, kami dapat mengakses semua data di tabel kami di views.py file, lalu pilih hanya sepuluh entri pertama. Kami meneruskan data ini ke dalam template, mengulang entri, dan menampilkan data dengan HTML situs kami.
Sistem Admin Django
Hal terakhir yang perlu kita lakukan hari ini adalah meninjau sistem administrasi Django. Ini adalah fitur yang sangat kuat dari Django yang memungkinkan Anda mengelola situs Anda tanpa menulis kode lagi, seperti yang harus Anda lakukan jika Anda membuat situs dari awal. Untuk membiarkan admin mengontrol posts Anda tabel, kami akan mendaftarkan Post kami model di Django admin dan tambahkan beberapa data di database. Buka blog/admin.py dan tambahkan kode berikut.
dari django.contrib import adminfrom .models import Post# Daftarkan model Anda di sini.admin.site.register(Post)
Anda sekarang dapat menambahkan entri blog baru dengan mengunjungi http://127.0.0.1:8000/admin/blog/post/.
Itu saja yang harus dilakukan. Anda baru saja membuat blog yang berfungsi penuh, meskipun sederhana. Untuk menyelesaikan pelajaran ini, kita akan melihat menginstal Django pada server web.
Menginstal di Server Web
Ada dua jenis web hosting, dan yang mana yang Anda miliki akan mempengaruhi apakah Anda dapat menggunakan Django. Jika Anda telah berbagi hosting, Anda sepenuhnya berada di bawah kekuasaan tuan rumah Anda.
Banyak web host murah tidak mendukung Python. Meskipun PHP hampir dijamin, dukungan untuk bahasa lain seringkali tidak. Anda harus memeriksa panel kontrol untuk menentukan apakah Python (dan Django) tersedia. Jelas, prosesnya sedikit berbeda dengan setiap host. Hampir semua hosting berjalan di Apache, dan kita dapat menggunakannya untuk meng-host Django, menggunakan mod_wsgi atau mod_python Modul Apache.
Sebagian besar web host menjalankan skrip dalam beberapa bahasa menggunakan CGI. Django dapat berjalan pada FastCGI, dan juga, secara teoritis, pada CGI, tetapi ini tidak didukung secara resmi dan akan terlalu lambat untuk situs web produksi yang sebenarnya. Anda harus memeriksa apakah ini diinstal. Mereka biasanya ditemukan di bawah judul, seperti "Dukungan Bahasa CGI dan Scripting".
Jika Anda memiliki hosting VPS, atau cukup beruntung memiliki server khusus, hidup Anda jauh lebih mudah. Biasanya ini datang dengan Python yang telah diinstal sebelumnya, dan dari sana, Anda hanya perlu mengikuti langkah-langkah yang sama yang kita lalui untuk menjalankan salinan lokal Django. Jika Anda tidak memiliki Python, Anda dapat menginstalnya dengan manajer paket. Sistem Anda bahkan mungkin datang dengan Django.
Setelah Anda menginstal Django di server Anda, unggah situs yang baru saja Anda buat menggunakan klien transfer file apa pun. Anda dapat meletakkan file di mana saja, tetapi jauhkan dari public folder, atau siapa pun akan dapat melihat kode sumber situs Anda. Saya menggunakan /home untuk semua proyek saya.
Selanjutnya, buat database MySQL bernama django_blog di server Anda. Anda harus membuat akun lagi untuk panel kontrol admin, tetapi ini hanya sekali.
Jika Anda mencoba menjalankan ini, Anda mungkin menerima kesalahan, dan itu karena pengaturan untuk server berbeda dari yang ada di komputer lokal Anda. Anda mungkin perlu mengubah sandi database dalam settings.py , tetapi bergantung pada konfigurasi server, Anda mungkin juga mengalami masalah lain. Google adalah teman Anda dalam situasi ini!
Untuk menjalankan server kali ini, perintahnya sedikit berbeda. Anda harus menentukan alamat IP dan port agar Anda dapat mengakses situs melalui internet.
python.8 manage.py runserver your-server-ip:8000
Jika Anda mengunjungi situs Anda di browser web, pada port 8000, Anda akan melihat situs Anda!