Di bagian sebelumnya dari seri tutorial ini, kami menerapkan fungsi masuk dan keluar untuk aplikasi Bucket List kami. Di bagian seri ini, kami akan menerapkan bagian belakang dan ujung depan yang diperlukan pengguna untuk menambahkan dan menampilkan item daftar keranjang.
Memulai
Mari kita mulai dengan mengkloning bagian sebelumnya untuk tutorial dari GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Setelah kode sumber dikloning, navigasikan ke direktori proyek dan mulai server web.
cd PythonFlaskMySQLApp_Part2 python app.py
Arahkan browser Anda ke http://localhost:5002/ dan Anda akan menjalankan aplikasi tersebut.



Tambahkan Item Daftar Bucket
Langkah 1:Buat Antarmuka untuk Menambahkan Item
Kita akan mulai dengan membuat antarmuka bagi pengguna yang masuk untuk menambahkan item daftar keranjang. Navigasikan ke templates folder di dalam direktori proyek, dan buat file bernama addWish.html . Buka addWish.html dan tambahkan kode HTML berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
Buka app.py dan tambahkan rute dan metode baru untuk menampilkan Add Wish halaman.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
Buka userHome.html dan tambahkan item menu baru untuk ditautkan ke Add Wish halaman.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
Simpan perubahan dan mulai ulang server. Arahkan browser Anda ke http://localhost:5002 dan masuk menggunakan alamat email dan sandi yang valid. Setelah masuk, klik Tambah Keinginan dan Anda akan menampilkan halaman Tambahkan Keinginan.



Langkah 2:Implementasi Basis Data
Untuk menambahkan item ke daftar ember, kita perlu membuat tabel bernama tbl_wish .
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish akan memiliki title , description dan ID pengguna yang membuat keinginan.
Selanjutnya, kita perlu membuat prosedur tersimpan MySQL untuk menambahkan item ke tbl_wish tabel.
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Langkah 3:Buat Metode Python untuk memanggil Prosedur Tersimpan MySQL
Buat metode yang disebut addWish di app.py .
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Karena kami akan memposting data ke metode ini, kami telah mendeklarasikannya secara eksplisit di rute yang ditentukan.
Saat panggilan dilakukan ke addWish metode, kita perlu memvalidasi apakah itu panggilan asli dengan memeriksa apakah variabel sesi user ada. Setelah kami memvalidasi sesi, kami akan membaca title yang diposting dan description .
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Setelah kami memiliki nilai input yang diperlukan, kami akan membuka koneksi MySQL dan memanggil prosedur tersimpan sp_addWish .
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Setelah kita menjalankan prosedur tersimpan, kita perlu melakukan perubahan ke database.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Berikut addWish lengkapnya metode.
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Simpan semua kode sumber dan mulai ulang server. Arahkan browser Anda ke http://localhost:5002 dan masuk menggunakan alamat email dan sandi yang valid. Setelah masuk, klik Tambahkan Keinginan tautan. Masukkan title dan description sesuai keinginan Anda dan klik Terbitkan . Saat berhasil menambahkan keinginan, itu harus mengarahkan ulang ke halaman beranda pengguna. Masuk ke database MySQL dan Anda harus memiliki keinginan di tbl_wish meja.
Menampilkan Item Daftar Bucket
Langkah 1:Buat Prosedur Tersimpan untuk Mengambil Keinginan
Mari kita buat prosedur tersimpan MySQL yang akan mendapatkan keinginan yang dibuat oleh pengguna. Ini akan mengambil ID pengguna sebagai parameter dan mengembalikan kumpulan data keinginan yang dibuat oleh ID pengguna tertentu.
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Langkah 2:Buat Metode Python untuk Mengambil Data
Selanjutnya, mari kita buat metode Python yang akan memanggil sp_GetWishByUser prosedur tersimpan untuk mendapatkan keinginan yang dibuat oleh pengguna. Tambahkan metode yang disebut getWish di app.py .
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Seperti yang terlihat pada kode di atas, metode ini hanya dapat dipanggil dengan user yang valid sidang. Setelah kami memvalidasi sesi pengguna yang valid, kami akan membuat koneksi ke database MySQL dan memanggil prosedur tersimpan sp_GetWishByUser .
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
Setelah kami mengambil data dari MySQL, kami akan mengurai data dan mengubahnya menjadi dictionary sehingga mudah untuk dikembalikan sebagai JSON .
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
Setelah mengubah data menjadi dictionary kita akan mengubah data menjadi JSON dan kembali.
return json.dumps(wishes_dict)
Ini getWish lengkapnya metode.
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Langkah 3:Mengikat Data JSON ke HTML
Saat halaman beranda pengguna dimuat, kami akan memanggil getWish metode menggunakan jQuery AJAX dan mengikat data yang diterima ke dalam HTML kami. Di userHome.html tambahkan jQuery berikut ini Skrip AJAX:
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
</script> Simpan perubahan di atas dan mulai ulang server. Setelah masuk dengan alamat email dan kata sandi yang valid, periksa konsol browser Anda dan Anda akan mendapatkan daftar keinginan yang diambil dari database seperti yang ditunjukkan:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
Sekarang, kita perlu mengulangi JSON data dan mengikatnya ke dalam HTML. Kami akan menggunakan bootstrap list-group untuk menampilkan item daftar keinginan kami. Berikut adalah template dasar untuk list-group :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
Tambahkan kode HTML di atas ke jumbotron div di userHome.html . Berikut tampilannya:



Sekarang, yang akan kita lakukan adalah membuat list-group yang ditunjukkan di atas div secara dinamis untuk setiap entri daftar keinginan dan tambahkan ke jumbotron div. Di dalam panggilan balik sukses getWish panggilan fungsi, buat div seperti yang ditunjukkan:
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
Kami akan mengkloning div di atas untuk membuat list-group div untuk setiap item daftar keinginan. Selanjutnya, parsing JSON . yang dikembalikan string menjadi objek JavaScript.
var wishObj = JSON.parse(res);
Sekarang, ulangi wishObj dan untuk setiap item keinginan, kloning div baru dan tambahkan ke jumbotron div.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
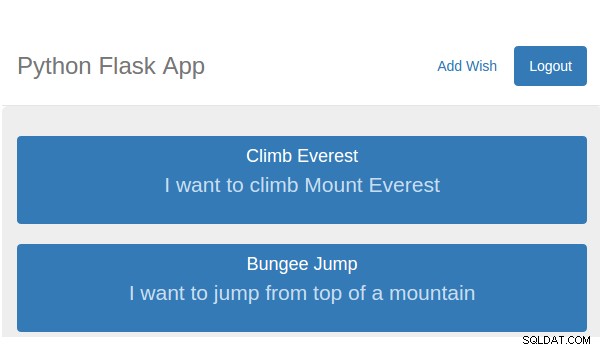
}); Simpan perubahan di atas dan mulai ulang server. Masuk menggunakan alamat email dan kata sandi yang valid dan Anda akan dapat melihat daftar keinginan yang dibuat oleh pengguna tertentu.