Di bagian sebelumnya dari seri tutorial ini, kami menerapkan fungsi yang diperlukan bagi pengguna yang masuk untuk menambahkan keinginan. Kami juga melihat cara menampilkan keinginan yang dimasukkan oleh pengguna di halaman beranda pengguna.
Di bagian ini, kami akan menerapkan fungsi untuk mengedit dan menghapus keinginan yang dimasukkan oleh pengguna.
Memulai
Mari kita mulai dengan mengkloning bagian tutorial sebelumnya dari GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Setelah kode sumber dikloning, navigasikan ke direktori proyek dan mulai server web.
cd PythonFlaskMySQLApp_Part3python app.py
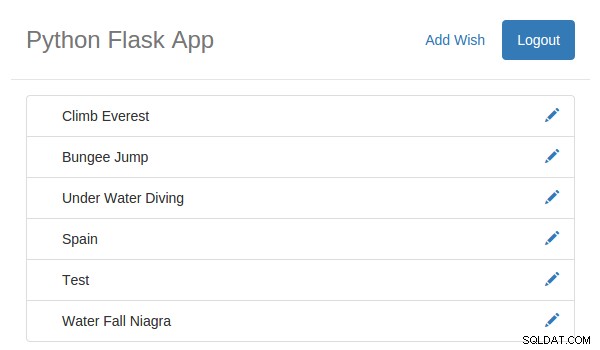
Arahkan browser Anda ke http://localhost:5002/ dan Anda akan menjalankan aplikasi tersebut.
Mengedit Daftar Keinginan
Langkah 1:Tampilkan Ikon Edit
Kami sudah mengikat data yang diterima menggunakan jQuery ke HTML kami. Kami akan memodifikasi kode itu dan menggunakan templat jQuery untuk memudahkan pengikatan data. Kami juga akan menambahkan edit icon ke HTML kami untuk menyediakan cara untuk memperbarui keinginan. Buka userHome.html dan sertakan referensi ke template jQuery.
Hapus list-group yang ada div dan ganti dengan kode HTML berikut:
Di dalam UL dengan kelas list-group kami akan mengikat data kami. Tentukan listTemplate seperti yang ditunjukkan di badan HTML:
Ubah jQuery Panggilan balik sukses AJAX untuk mengikat data ke listTemplate .
Sertakan juga beberapa gaya di userHome.html :
Simpan semua perubahan dan mulai ulang server. Arahkan browser Anda ke http://localhost:5002 dan masuk menggunakan alamat email dan kata sandi yang valid. Setelah login, Anda seharusnya dapat melihat keinginan yang dibuat oleh pengguna.



Langkah 2:Tampilkan Edit Popup
Kami akan menggunakan Bootstrap untuk menampilkan popup untuk menyediakan antarmuka untuk mengedit keinginan. Sertakan referensi ke Bootstrap di userHome.html .
Setelah referensi disertakan, tambahkan HTML berikut ke userHome.html .
HTML di atas akan berfungsi sebagai popup. Ketika pengguna mengklik tombol
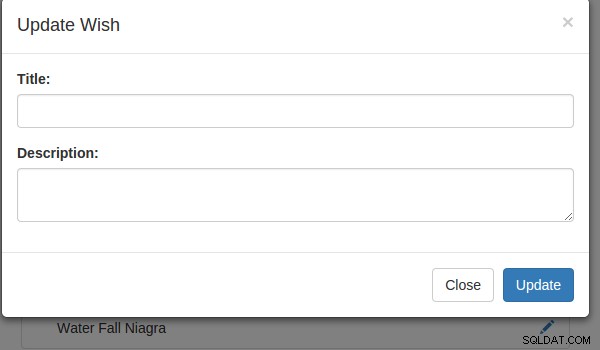
editikon popup akan ditampilkan. Kami telah menambahkan atributdata-targetdandata-toggleyang akan memicu popup modal.Simpan perubahan di atas dan mulai ulang aplikasi. Setelah masuk ke aplikasi, klik tombol
editikon dan Anda seharusnya dapat melihat munculan.


Langkah 3:Isi Popup Edit
Saat pengguna mengklik ikon edit, kami akan menampilkan popup pembaruan dengan
titledandescriptionuntuk memperbaharui. Untuk memulai, pertama-tama kita memerlukan ID keinginan untuk mengambil detail keinginan tertentu setelah pengguna mengklik ikon edit. Jadi ubah kode template jQuery untuk menyertakan atribut tambahandata-idpada elemen jangkar edit.Kami juga telah melampirkan
onclickevent untuk memanggil metodeEdit. Di dalam fungsi Edit, kita akan membuat panggilan AJAX ke metode python bernamagetWishByIdyang akan mengembalikan detail keinginan.fungsi Edit(elm) { $.ajax({ url:'/getWishById', data:{ id:$(elm).attr('data-id') }, ketik:'POST', sukses:fungsi (res) { console.log(res); }, kesalahan:function(error) { console.log(error); } });}Selanjutnya, buka
app.pydan buat metode yang disebutgetWishById. Dengan menggunakan metode ini, kita akan mendapatkan detail keinginan tertentu dari database.@app.route('/getWishById',methods=['POST'])def getWishById():coba:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_GetWishById',(_id,_user)) result =cursor.fetchall() wish =[] wish.append ({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]}) return json.dumps(wish) else:return render_template ('error.html', error ='Akses Tidak Sah') kecuali Pengecualian sebagai e:return render_template('error.html',error =str(e))Seperti yang Anda lihat pada metode di atas, kami telah meneruskan ID keinginan ke metode ini dan metode ini mendapatkan data dari database menggunakan
user IDdanwish ID. Setelah data diambil, data tersebut akan diubah menjadi daftar, lalu mengembalikannya sebagaiJSONdata.Selanjutnya, mari buat prosedur tersimpan MySQL yang diperlukan untuk mengambil data dari database.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`(IN p_wish_id bigint,Dalam p_user_id bigint)BEGINpilih * dari tbl_wish di mana wish_id =p_wish_id dan wish_user_id =p_pre>_id;Kode yang ditampilkan di atas adalah prosedur tersimpan untuk mendapatkan detail keinginan tertentu menggunakan
wish IDdanuser ID.Simpan perubahan dan mulai ulang server. Setelah masuk ke aplikasi, klik tombol
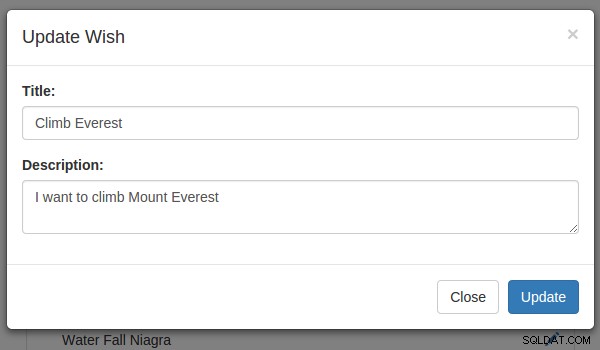
editdan Anda harus memasukkan detailnya ke dalam konsol browser Anda.Untuk mengikat data yang diterima ke popup HTML, pertama-tama hapus
data-targetdandata-toggleatribut dari tag jangkar ikon edit. Kemudian tambahkan kode berikut keEditPanggilan balik sukses fungsi JavaScript untuk mengisi munculan dan memicunya.// Mengurai data stringvar JSON yang diterima =JSON.parse(res);//Mengisi Pop up$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Description']);// Memicu Munculan$('#editModal').modal();Simpan perubahan dan mulai ulang server. Setelah masuk ke aplikasi, coba klik ikon edit dan Anda akan mendapatkan popup dengan judul dan deskripsi.



Langkah 4:Perbarui Detail Keinginan
Untuk mengimplementasikan fungsionalitas pembaruan, pertama-tama buat prosedur tersimpan MySQL.
HAPUS $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,In p_user_id bigint)BEGINperbarui tbl_wish setel wish_title =p_title, wish_description =p_description di mana wish_id =p_wish_id dan wish_user_id =p_user_id;END$$DELIMITER;Seperti yang terlihat pada prosedur tersimpan di atas, kami akan meneruskan
title. yang dimodifikasi dandescriptionbesertaIDkeinginan dan pengguna untuk memperbarui rincian dalam database.Selanjutnya, mari kita buat metode baru bernama
updateWishuntuk memperbarui detailnya. Berikut adalahupdateWishmetode:@app.route('/updateWish', methods=['POST'])def updateWish():coba:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =cursor.fetchall() jika len(data) adalah 0:conn.commit() return json.dumps({'status':'OK'}) else:return json. dumps({'status':'ERROR'}) kecuali Pengecualian sebagai e:return json.dumps({'status':'Unauthorized access'}) akhirnya:cursor.close() conn.close()Seperti yang terlihat pada kode di atas, setelah memvalidasi sesi yang valid, kami telah mengumpulkan data yang diposting dan memanggil prosedur tersimpan
sp_updateWishuntuk memperbarui detailnya.Untuk memanggil
updateWishmetode, kita perlu melampirkan acara diUpdateklik tombol. Jadi, beri nama tombol pembaruanbtnUpdatedan lampirkanonclickacara seperti yang ditunjukkan:$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ judul:$('#editTitle').val(), deskripsi:$( '#editDescription').val(), id:localStorage.getItem('editId') }, ketik:'POST', sukses:function(res) { $('#editModal').modal('hide'); // Isi ulang grid }, error:function(error) { console.log(error); } })});Seperti yang terlihat pada kode di atas, kami telah mengumpulkan
editIddarilocalStorage, jadi di dalamEditfungsi menyimpanIDkelocalStorage.localStorage.setItem('editId',$(elm).attr('data-id'));Bungkus
getWishAJAX memanggil suatu fungsi, sehingga kita dapat memanggilnya kembali setelah data diperbarui.function GetWishes() { $.ajax({ url:'/getWish', ketik:'GET', sukses:function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, error:function(error) { console.log(error); } });}Hubungi
GetWishesberfungsi dalam panggilan balik suksesupdatePanggilan AJAX.$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ judul:$('#editTitle').val(), deskripsi:$( '#editDescription').val(), id:localStorage.getItem('editId') }, ketik:'POST', sukses:function(res) { $('#editModal').modal('hide'); // Isi ulang grid GetWishes(); }, error:function(error) { console.log(error); } })});Simpan semua perubahan dan mulai ulang server. Setelah masuk ke aplikasi, coba edit keinginan yang tersedia yang dibuat oleh pengguna.
Menghapus Keinginan
Langkah 1:Tampilkan Popup Konfirmasi
Tambahkan kode HTML berikut ke
userHome.html.Tambahkan ikon hapus di dalam
listTemplatedengan menambahkan HTML berikut:Saat mengklik ikon hapus di atas, kami akan memanggil fungsi JavaScript yang disebut
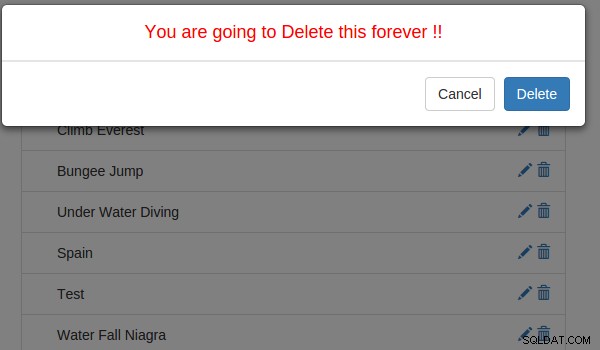
ConfirmDeletetempat kami akan memicu munculan konfirmasi.fungsi ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}Simpan perubahan dan mulai ulang server. Setelah masuk, klik ikon hapus di daftar keinginan dan Anda seharusnya dapat melihat munculan konfirmasi.



Langkah 2:Hapus Keinginan
Untuk mengimplementasikan fungsi Hapus keinginan, pertama-tama buat prosedur tersimpan MySQL untuk dihapus.
DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINhapus dari tbl_wish di mana wish_id =p_wish_id dan wish_user_id =p_user_id;END$;Prosedur di atas mengambil ID keinginan dan ID pengguna dan menghapus keinginan yang sesuai dari database.
Selanjutnya, mari kita buat metode di dalam
app.pyuntuk memanggil prosedursp_deleteWish.Kami akan membuat metode yang disebut
deleteWishuntuk penghapusan keinginan.@app.route('/deleteWish',methods=['POST'])def deleteWish():coba:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_deleteWish',(_id,_user)) result =cursor.fetchall() jika len(hasil) adalah 0 :conn.commit() kembalikan json.dumps({'status':'OK'}) else:kembalikan json.dumps({'status':'Terjadi Kesalahan'}) else:kembalikan render_template('error.html' ,error ='Akses Tidak Sah') kecuali Pengecualian sebagai e:return json.dumps({'status':str(e)}) akhirnya:cursor.close() conn.close()Dalam metode di atas, pertama-tama kita telah memvalidasi sesi. Setelah kami memvalidasi sesi pengguna, menggunakan ID keinginan dan ID pengguna, kami memanggil prosedur tersimpan
sp_deleteWish.Untuk memanggil metode di atas
deleteWish, tambahkanonclickacara ke tombol Hapus di popup konfirmasi penghapusan.Buat fungsi JavaScript yang disebut
Delete, dan di dalam Delete buat panggilan AJAX ke metode pythondeleteWish.fungsi Hapus() { $.ajax({ url:'/deleteWish', data:{ id:localStorage.getItem('deleteId') }, ketik:'POST', sukses:function(res) { var hasil =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, kesalahan:function(error) { console.log(error); } });}Pada panggilan balik yang berhasil dari
Deletedi atas fungsi, kami akan memeriksa status yang dikembalikan, dan jika OK, kami akan menyembunyikan popup modal dan memuat ulang keinginan.Simpan perubahan dan mulai ulang server. Setelah masuk ke aplikasi, coba hapus keinginan dari halaman beranda pengguna.