TableView komponen adalah salah satu komponen serbaguna yang sering digunakan dalam pengembangan aplikasi JavaFX. Ini memungkinkan seseorang untuk mengatur data secara visual dengan cepat. Penampil dengan cepat dapat menangkap bahkan informasi implisit yang dimaksudkan oleh informasi dengan representasi tabularnya. Artikel ini mengeksplorasi komponen ini dari sudut pandang organisasi data dan bagaimana komponen ini dapat digunakan secara efektif dalam pemrograman Java.
Tampilan Tabel
TableView control menyediakan fungsionalitas yang hampir setara dengan Jtable Swing komponen. Ini dirancang untuk mewakili jumlah baris data yang tidak terbatas, tersegmentasi ke dalam kolom. Di JavaFX, ada komponen lain, yang disebut ListView , yang mirip. Satu-satunya perbedaan adalah TableView mendukung banyak kolom sedangkan ListView memiliki satu kolom. Fitur TableView kontrol adalah sebagai berikut:
- Karena tabel terdiri dari jumlah kolom, setiap kolom diwakili oleh TableColumn kelas. Kelas ini memberikan kontrol yang lebih baik atas kolom. Instance dari kelas ini bertanggung jawab untuk menampilkan dan memodifikasi konten kolom itu. Oleh karena itu, ini berisi sejumlah properti yang dapat disesuaikan. Misalnya,
- Ini dapat diubah ukurannya dengan properti lebar (minWidth, maxWidth, prefWidth, width ).
- Visibilitas kolom dapat diubah dengan visibilitas properti.
- Ada metode penyetel dan pengambil untuk header kolom dan properti teks.
- Dapat menampilkan kolom bertingkat.
- Ada menu konteks yang dapat diklik kanan oleh pengguna di area header kolom.
- Isi dapat diurutkan (menggunakan komparator , dapat diurutkan , sortType ).
- Ada kebijakan pengubahan ukuran untuk tabel yang menentukan status tabel saat pengguna mengubah ukuran kolom.
- Menyediakan dukungan untuk menyortir beberapa kolom.
Membuat TableView
Mari kita buat contoh aplikasi untuk mendemonstrasikan bagaimana TableView di JavaFX dapat digunakan. Pertama, mari kita perkenalkan dasar JavaFX TableView dalam kode. Karena tabel menampilkan data, kita akan membuat kelas yang menyimpan data tersebut.
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
Sekarang, mari kita buat tata letak aplikasi dan letakkan TableView sebagai satu-satunya komponen ke dalam adegan.
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
Tabel dibuat dengan kode berikut:
final TableView<Employee> employeeTableView = new TableView<>();
Isi tabel diwakili oleh kolom yang ditambahkan. Setiap kolom juga harus memiliki header untuk menunjukkan konten kolom secara visual. Dalam contoh ini, kami telah menetapkan empat kolom (ditunjuk oleh properti yang ditentukan di Karyawan kelas).
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
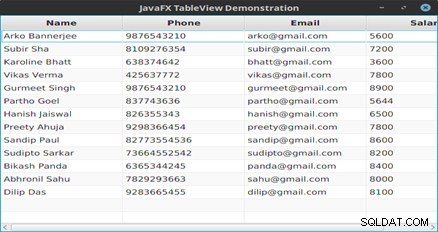
Keluaran

Gambar 1: Isi tabel
Selanjutnya, kami telah menetapkan ini sebagai komponen utama dari tata letak. Itu saja yang perlu kita lakukan untuk menampilkan beberapa konten di TableView . Fungsi seperti menyortir konten tidak memerlukan penanganan khusus/tambahan karena diberikan sebagai fitur default oleh komponen. Selain itu, beberapa pengurutan dapat dilakukan dengan menahan tombol SHIFT dari keyboard sambil memilih kolom dengan klik mouse.
Kolom yang Dapat Diedit dalam Tabel
Jika kita ingin membuat tabel yang memiliki kolom yang dapat diedit, kita dapat melakukannya dengan sangat mudah. Saat kita mengklik dua kali kolom yang dapat diedit, sebuah kotak teks muncul di mana kita dapat mengedit nilainya. Untuk membuat perubahan permanen, kita perlu menekan tombol Enter dari keyboard.
Berikut adalah contoh lain dengan kolom yang dapat diedit.
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
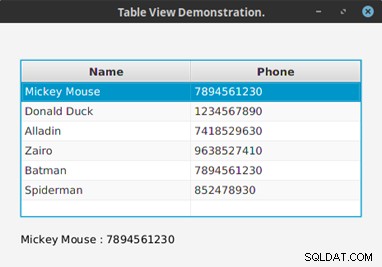
Keluaran

Gambar 2: Satu record diambil dari tabel
Kesimpulan
TableView komponen ini cukup berguna dalam desain UI, terutama ketika kita melakukan pemrograman database. JavaFX telah membuat komponen ini serbaguna meskipun ada beberapa gangguan dalam mengimplementasikan representasi tabel yang kompleks. Tentu saja, kegunaan yang ditampilkan di sini hanyalah goresan. Lebih banyak yang bisa dilakukan dengan TableView , seperti yang akan kita lihat di artikel mendatang.