Pengantar.
Proyek Kontrol Microsoft Access ListView telah dirancang dan didemonstrasikan di sini, dalam episode Tutorial Kontrol TreeView ini. Tugas utamanya adalah, pertama isi Kontrol TreeView dengan Item Kategori Produk. Kemudian pada pemilihan item Kategori pada Kontrol TreeView, Catatan Produk terkait telah difilter dari Tabel Produk dan dicantumkan dalam Kontrol ListView. Nilai bidang setiap record ditampilkan di Kolom yang berbeda.
Kami sudah familiar dengan TreeView, ImageList, dan ImageCombo Controls dan bekerja dengan mereka di Episode sebelumnya.
Kontrol ListView akan menampilkan data dari tiga Bidang berbeda dalam tiga Kolom berbeda. Kolom akan memiliki Tajuk Kolom dan Properti Kolom lainnya, seperti ReportIcons, Teks Tooltip .
Rekaman Produk memiliki beberapa bidang dan semuanya tidak dapat ditampilkan di Kontrol ListView, dengan beberapa kolom di area kecil. Sebagai gantinya, ketika item telah dipilih dalam Kontrol ListView, Formulir lain akan terbuka dengan detail lengkap dari rekaman Produk yang dipilih. Secara singkat, inilah yang kami rencanakan untuk dilakukan di sini, dengan menggunakan Kontrol TreeView, ListView, dan ImageList.
Properti ListView Control memiliki karakteristik yang mirip dengan Microsoft Access ListBox Control. Ini memiliki kolom untuk menampilkan nilai terkait di samping satu sama lain, di bawah setiap tajuk kolom. Lebar Kolom nilai properti, untuk setiap kolom, memastikan bahwa nilai bidang memiliki cukup ruang untuk menampilkan konten dengan benar. Item ListView merespons klik sehingga kami dapat melakukan tindakan lain, seperti membuka Formulir, Laporan, Makro, atau memanggil fungsi lain, jika diperlukan.
Tautan ke Sesi Tutorial sebelumnya.
- Tutorial Kontrol Microsoft TreeView.
- Membuat Menu Akses dengan Kontrol TreeView.
- Menetapkan Gambar ke Kontrol TreeView.
- Menetapkan Gambar ke TreeView Control-2, membuat Kontrol ImageList yang dapat dibagikan dengan Proyek lain.
- TreeView Control Tanda Centang Tambah, Hapus Node.
- Menu Akses Drop-Down TreeView ImageCombo.
- Atur ulang Node TreeView dengan Seret dan Lepas.
Artikel tentang Access ListBox Control.
Di Microsoft Access, kita dapat menggunakan Kontrol ListBox untuk menampilkan informasi dan menggunakannya dalam berbagai cara. Untuk membangun Wizard Formulir yang dibuat khusus dan Wizard Laporan yang dibuat khusus. Untuk membuat Hyperlink di ListBox, membuat Item Daftar dari data sumber Listbox lain, memasukkan daftar file eksternal ke dalam Kotak Daftar, atau menetapkan output Fungsi Filter() ke dalam ListBox. Ini adalah beberapa metode yang telah kami coba sebelumnya dengan Access ListBox. Tautan diberikan di bawah ini untuk referensi.
-
Form-Wizard yang dibuat khusus.
-
Report-Wizard yang dibuat khusus.
-
Buka Formulir dengan Hyperlink di Listbox.
-
Buat Daftar dari ListBox lain.
-
Isi ComboBox ListBox Dinamis.
-
Filter Fungsi Output di ListBox.
-
Filter Fungsi Output di ListBox-2
-
Daftar-Kotak dan Tanggal Bagian-satu.
-
Daftar-Kotak dan Tanggal Bagian-dua.
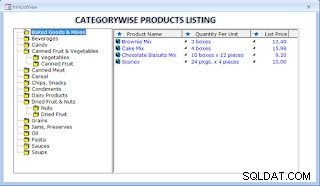
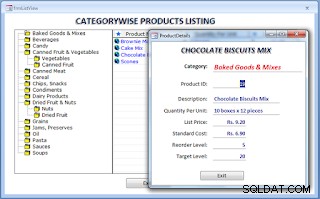
ListView dengan Gambar Demo Kontrol TreeView.
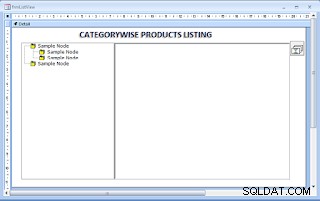
Tampilan Gambar Demo Formulir, dengan Kontrol TreeView dan ListView:

Formulir Demo ListView dalam Tampilan Desain.

Mendesain Formulir frmListView.
-
Buat formulir baru, dengan nama frmListView, dan Sisipkan tiga Kontrol berikut di Bagian Detail Formulir dengan Nama yang ditentukan untuk setiap kontrol seperti yang diberikan di bawah ini.
-
Sisipkan TreeView Control pada Form, dari ActiveX Controls List, di sisi kiri, ubah Name menjadi TreeView0 . Tampilkan Lembar Properti Akses normalnya dan ubah Lebar Nilai Properti hingga 6.614 cm dan Tinggi hingga 9,709 cm .
-
Masukkan Kontrol ListView dari Kontrol ActiveX, di sisi kanan Kontrol TreeView, dan ubah namanya menjadi ListView0 . Kontrol ListView berukuran sekitar 12,462 cm lebar dan 9,709 cm dalam Tinggi , cukup ruang untuk menampilkan tiga kolom Data dari Tabel Produk. Tempatkan kedua kontrol berdekatan satu sama lain dan tepi atas Sejajar.
-
Masukkan Kontrol ImageList dari Daftar Kontrol ActiveX, letakkan di suatu tempat di sisi kanan Kontrol ListView, dan ubah Nilai Properti Nama menjadi ImageList3 .
Catatan : Jika Anda baru mengenal topik ini dan tidak dapat menemukan Kontrol di atas di antara Kontrol ActiveX list, maka Anda harus melampirkan MSCOMLIB.OCX ( Kontrol Umum Microsoft Windows) di Jendela Pengeditan VBA Alat - -> Referensi Daftar File.Saya sarankan, Anda dapat melalui Tautan pertama, yang diberikan di bagian atas halaman ini, Tutorial Kontrol Microsoft TreeView Halaman untuk panduan, tempat mencari file terkait, dan cara menambahkan Microsoft Windows MSCOMLIB.OCX berkas ke dalam Access Reference Library. Setelah itu, Anda akan dapat menemukan file-file ini di Kontrol ActiveX Daftar.
Jika Anda telah melalui Sesi Tutorial sebelumnya dan mengunduh Basis Data Demo dari Tautan ke-4 yang diberikan di atas, lalu buka basis data itu.
Buka Formulir dengan Kontrol ImageList di Design View. Buat salinan Kontrol ImageList dari Formulir dan letakkan di Clipboard. Tutup database tersebut, buka database Project saat ini, dan buka Formulir frmListView dalam Design View. Tempel Kontrol ImageList dari Clipboard pada Formulir frmListView. Ubah nama Kontrol ImageList menjadi ImageList3 . Mereka yang memiliki Kontrol ImageList dengan Gambar yang dimuat sebelumnya, lewati enam langkah berikut dan lanjutkan dari Langkah-7.
Mengunggah Gambar ke dalam Kontrol Daftar Gambar.
Atau, jika Anda telah memasukkan ImageList Control dari ActiveX Controls, Anda dapat mengunggah beberapa gambar (4 atau 5) dari komputer Anda sendiri. Lakukan hal berikut:
-
Klik kanan pada kontrol ImageList, sorot ImageListCtrl_Object dan pilih Properti .
-
Pilih opsi 16 x 16 opsi ukuran gambar di Umum tab.
Perhatian: Setelah mengunggah gambar, Anda tidak dapat mengubah nilai Ukuran Gambar. Jika Anda merasa perlu gambar dengan ukuran yang berbeda, saat ditampilkan, maka Anda perlu menghapus semua Gambar yang ada lalu pilih ukuran gambar yang Anda inginkan di Tab Umum lalu unggah semua gambar lagi.,
-
Selanjutnya, pilih Gambar Tab.
-
Klik Sisipkan Gambar Tombol Perintah dan pilih Gambar dari Disk Anda (sebagian besar jenis gambar:bmp, png, JPG, JPEG, dan tiff valid). Gambar yang dipilih akan muncul di Gambar kontrol. Ukuran gambar yang dipilih akan dikurangi menjadi 16 x 16 piksel dan dapat mempengaruhi kualitas Gambar jika Anda telah memilih gambar yang besar.
-
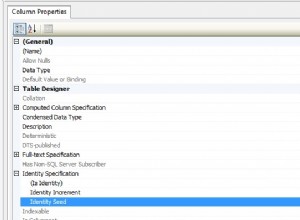
Nilai Indeks Gambar dimasukkan oleh sistem. Masukkan nama unik yang sesuai di Kunci kontrol. Nama peka huruf besar/kecil jika Anda berencana untuk menggunakan Nama-Kunci dari parameter gambar Node TreeView atau pada Item ListView, daripada nomor indeks gambar.
-
Anda dapat mengunggah jumlah gambar yang diperlukan dengan cara ini. Anda dapat menyalin dan menempel Kontrol ImageList ini untuk Proyek Anda yang lain.
-
Setelah Anda selesai mengunggah gambar yang diperlukan, tutup Kotak Dialog.
-
Sisipkan Tombol Perintah di bagian bawah Kontrol pada Formulir dengan Nilai Properti Nama:cmdExit dan dengan Teks Keluar .
-
Anda dapat menyimpan Formulir frmListView sekarang dengan perubahan.
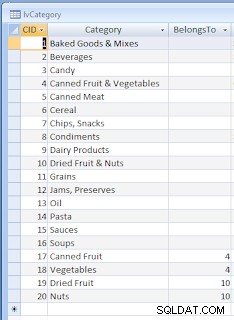
Kami membutuhkan dua tabel untuk tujuan Demo untuk mencoba Kontrol ListView dengan TreeView. Saya telah membuat dua tabel dari Tabel Produk, diambil dari contoh Database Northwind.accdb . Bidang tipe numerik Milik Milik ditambahkan ke Tabel lvCategory.
Menambahkan empat catatan baru di Tabel. Dua rekor baru pertama memiliki BelongsTo bidang dengan nilai 4, menunjukkan bahwa record-record ini adalah child-node dari Record ID number 4. Demikian pula, dua record terakhir memiliki nilai 10 di BelongsTo bidang.
Catatan dengan nomor ID 4 dan 10, Deskripsi bidang Nama Produk menunjukkan bahwa mereka memiliki beberapa grup item. Nama Grup Kategori sedang dipecah menjadi dua kategori berbeda untuk menempatkannya sebagai catatan Child-Node di bawah Item grup utama. Nilai ID rekaman grup baru Kategori telah diperbarui di bidang ID Induk dari item Produk di Tabel lvProducts, yang termasuk dalam Kategori baru. Catatan pertama dengan dua kategori item yang berbeda tidak tersentuh, karena beberapa pertimbangan preferensi lainnya.
lvCategory Tabel gambar diberikan di bawah ini. Ini akan digunakan untuk Node TreeView, sebagai Node Induk ke Item Kontrol ListView juga.

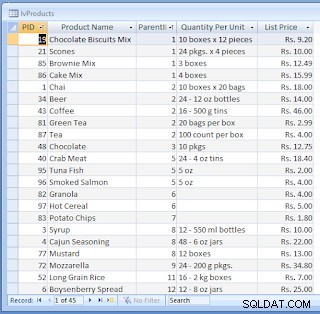
lvProduk Tabel memiliki sekitar 45 record. Gambar Tabel, dengan beberapa catatan sampel, diberikan di bawah ini untuk referensi:

Bekerja dengan Dua Tabel.
Sebelum melangkah lebih jauh, kita harus melihat lebih dekat kedua tabel dan melihat bagaimana keduanya terkait satu sama lain dalam Kontrol TreeView dan ListView. Sejauh ini kami hanya bekerja dengan satu Tabel, dengan Kunci Node, Deskripsi, dan Bidang ParentID di Tabel yang sama.
Saya harap Anda yang telah mengikuti Episode Tutorial sebelumnya sejauh ini memiliki pemahaman yang jelas tentang hubungan antara Nilai Bidang yang sama di Tabel yang sama. Sekarang, kita akan melihat bagaimana kedua tabel ini (lvCategory dan lvProducts) terkait satu sama lain untuk dua Kontrol yang berbeda.
Pertama, periksa lvCategory Meja. Ia memiliki Milik Milik bidang dengan nilai dalam empat catatan terakhir. Keempat record tersebut adalah Child Nodes dari record ID 4 dan 10 dari lvCategory Nodes. Keempat Node ini, masuk ke Kontrol TreeView sebagai Node Anak, ke Node Induk:Buah &Sayuran Kalengan dan Buah &Kacang Kering di Kontrol TreeView itu sendiri.
Sekarang, ambil lvProducts Tabel dan memiliki ParentID Nilai Bidang. Untuk setiap Item Kategori di lvCategory Tabel, ada satu atau lebih Item Produk terkait di lvProducts Meja. Nomor di ParentID bidang lvProducts Tabel milik Catatan Induk di lvCategory Meja. Dengan kata lain, semua item Produk terdaftar di Kontrol ListView, dengan ID Induk yang sama nilai, milik catatan tertentu dalam tabel lvCategory dengan CID . yang sama Nilai.
Catatan: Membuat kedua Tabel ini dari Tabel Produk mungkin agak memakan waktu. Jika Anda telah mengikuti tutorial ini sejauh ini, maka Anda dapat mengunduh Demo Database dari tautan unduhan yang diberikan di akhir Halaman ini. Impor lvCategory dan lvProduk Tabel dari database ke database Anda saat ini dengan Proyek ini. Ketika Anda menyelesaikan Proyek ini dengan Basis Data Saat Ini jika Anda menghadapi beberapa masalah dengannya, Anda dapat menggunakan Basis Data Demo sebagai titik referensi untuk memperbaiki pekerjaan Anda.
Kode VBA Modul Formulir.
-
Buka frmListView formulir dalam Tampilan Desain.
-
Tampilkan Modul Kelas dari Formulir.
-
Salin dan Tempel Kode VBA lengkap berikut ke dalam Modul dan tekan Ctrl+S untuk menyimpan Kode.
Pilihan Bandingkan DatabaseOption ExplicitDim tv As MSComctlLib.TreeViewDim lvList As MSComctlLib.ListViewDim imgList As MSComctlLib.ImageListConst Prfx As String ="X"Private Sub Form_Load()Dim db As DAO.DatabaseDim tbldef Sebagai TabelDeftbldef Objek tv.Nodes.Clear Set imgList =Me.ImageList3.Object With tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'tetapkan kontrol daftar gambar yang dimuat sebelumnya Akhiri Dengan Set db =CurrentDb Set tbldef =db. TableDefs("lvProducts") Atur lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Inisialisasi Nilai Properti ListView &Header Kolom Dengan lvList .ColumnHeaderIcons =9Font.imgList . Font.Name ="Verdana" .Font.Bold =Salah .View =lvwReport .GridLines =Benar Sintaks 'ColumnHeaders.Add():'lvList.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon 'Perataan:0 - Kiri, 1 - Kanan, 2 - Tengah. , 2600, 0, 5 .ColumnHeaders.Add 3, , tbldef.Fields(4).Name, 1440, 1, 5 Akhiri Dengan Set db =Tidak Ada yang Ditetapkan tbldef =Tidak Ada LoadTreeView 'Buat TreeView NodesEnd SubPrivate Sub LoadTreeView() Dim Nod As MSComctlLib.Node Dim firstCatID As Long Dim strKategori As String Dim strCatKey As String Dim strProduct As String Dim strPKey As String Dim strBelongsTo As String Dim strSQL As String Dim db As DAO.Database Redup Pertama Sebagai DAO.Rekam treeview node 'Initial .Clear 'Inisialisasi node Listview While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvCategory.CID, lvCategory.Category, " strSQL =strSQL &"lvcategory.BelongsTo FROM lvCategory. ID;" Tetapkan db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Jika Bukan rst.BOF Dan Bukan rst.EOF Kemudian rst.MoveFirst firstCatID =rst!CID Lain Keluar Sub Akhir Jika ' Isi semua Catatan sebagai Node Rootlevel Lakukan Sementara Bukan Pertama .BOF Dan Bukan rst.EOF strCatKey =Prfx &CStr(rst!CID) strCategory =rst!Category Set Nod =tv.Nodes.Add(, , strCatKey, strCategory, 1, 2) Nod.Tag =rst!CID rst. MoveNext Loop 'Dalam lintasan kedua dari kumpulan catatan yang sama 'Pindahkan Node Anak di bawah Node Induk mereka rst.MoveFirst Lakukan Sementara Tidak rst.BOF Dan Bukan rst.EOF strBelongsTo =Nz(rst!BelongsTo, "") If Len( strBelongsTo)> 0 Kemudian strCatKey =Prfx &CStr(rst!CID) strBelongsTo =Prfx &strBelongsTo strCategory =rst!Category Set tv.Nodes.Item(strCatKey).Parent =tv.Nodes.Item(strJikaBerikutnya.Mo Berakhir Lo op rst.Tutup ' Isi Kontrol ListView dengan Detail Produk ' dari Item Kategori pertama LoadListView firstCatID End SubPrivate Sub LoadListView(ByVal CatID) Dim strProduct As String Redup strPKey As String Dim intCount As Integer Redup tmpLItem As MSComctlLib.ListItem As DAO Dim.db. Database Dim rst As DAO.Recordset Dim strSQL As String ' Inisialisasi ListView Control Sementara lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvProducts.* FROM lvProducts " strSQL =strSQL &"WHERE (lvProducts .ParentID =" &CatID &") " strSQL =strSQL &"PESAN OLEH lvProducts.[Nama Produk];" 'Buka Daftar Produk yang difilter untuk kategori yang dipilih Setel db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Lakukan Sementara Bukan rst.BOF Dan Bukan rst.EOF intCount =intCount + 1 strProduct =rst![Nama Produk] strPKey =Prfx &CStr(rst!PID) 'List Item Add() Sintaks:'lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon Set tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3) 'kolom pertama lvList.ForeColor =vbBlue 'Daftar sub-item kolom kedua Sintaks:'tmpLItem.ListSubItems.Add Column - Index, Key, Text, ReportIcon, ToolTipText tmpLItem.ListSubItems.Add 1, strPKey &CStr(intCount), Nz(rst![ Kuantitas Per Unit], ""), 6 'Daftar sub-item kolom ketiga tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1), Format(rst![daftar Harga], "0,00"), 6, " Dalam Mata Uang Lokal." rst.MoveNext Loop Set db =Tidak Ada Set rst =Tidak Ada Jika intCount> 0 Kemudian lvList.ListItems(1).Selected =True End SubPrivate SubTreeView0_NodeClick(ByVal Node As Object)Dim Cat_ID As StringCat_ID =Node.TagLoadListView Cat_IDEnd SubPrivate )Redupkan lvKey Sebagai String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , , lvLongEnd SubPrivate SubPrivate() DoCmdExit_. Mari kita tinjau Kode dan coba pahami apa yang mereka lakukan.
Di area deklarasi global, Objek TreeView (tv ), ListView (lvList ) dan ImageList (imgList ) Variabel Objek dideklarasikan. Konstan Prfx variabel telah dideklarasikan dengan Nilai “X ” dan digunakan sebagai Nilai awalan Kunci Node.
Saat frmListView terbuka, Form_Load() Prosedur Acara berjalan. Objek basis data db dan Variabel Objek TableDef tbldef telah dideklarasikan.
TreeView0 Kontrol pada Formulir ditugaskan ke objek Variabel tv. Pernyataan tv.Nodes.Clear menginisialisasi instance TreeView Control Object, dalam memori.
Selanjutnya, imgList variabel objek telah diinisialisasi dengan ImageList3 Kontrol pada Formulir.
TreeView Control Menampilkan Font dan Properti ImageList.
Pernyataan berikut mengatur Nama Font Kontrol TreeView, Ukuran Font dan ImageList Properti telah dimuat dengan imgList objek, sehingga kita dapat menggunakan Nama Kunci Gambar atau Nomor Indeks Gambar untuk Gambar Node TreeView.
Dengan tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'tetapkan kontrol daftar gambar yang dimuat sebelumnya Akhiri Dengan
Setelan Properti Kontrol ListView dan Header Kolom.
Setelah itu, segmen Kode berikut Menginisialisasi Kontrol ListView dan menetapkan nilai Propertinya.
Atur db =CurrentDb Set tbldef =db.TableDefs("lvProducts") Atur lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Inisialisasi Nilai Properti ListView &Kolom Header lvList .ColumnHeaderIcons =imgList .Font.Size =9 .Font.Name ="Verdana" .Font.Bold =Salah .View =lvwReport .GridLines =Benar 'ColumnHeaders.Add() Sintaks:'lvList.ColumnHeaders.Add Index, Key , Teks, Lebar, Perataan, Ikon 'Perataan:0 - Kiri, 1 - Kanan, 2 - Pusat .ColumnHeaders.Add , , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef. Fields(3).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef.Fields(4).Name, 1440, 1, 5 Diakhiri Dengan Set db =Tidak Ada Set tbldef =Tidak Ada Objek Database tbldef penetapan variabel dengan lvProducts Definisi Tabel. Kami membutuhkan nama bidang data untuk digunakan sebagai Tajuk Kolom ListView , untuk nilai data terkaitnya, di atas. Nilai parameter Teks Header dapat diambil dari nama bidang tabel.
Gambar juga dapat ditampilkan di header kolom. Oleh karena itu, kami telah menetapkan imgList Objek ke lvList.ColumnHeaderIcons Properti.
Selanjutnya, nilai Font, Font-size, dan Style yang diperlukan telah ditetapkan ke masing-masing Properties dari ListView Control, jika nilai default tidak sesuai.
ListView dapat dilihat secara berbeda dengan mengubah Tampilan Nilai properti. Kami telah memilih lvwReport (nilai 3 dengan fitur maksimal). Anda dapat mengubah dan bereksperimen dengan nilai lain 0,1 atau 2. Nilai Properti Tampilan 3 (lvwReport ) menampilkan nilai dalam kolom dengan header kolom, Ikon Gambar, dan garis kisi.
Kami telah mengambil tiga bidang data (Nama Produk , Kuantitas Per Unit, dan Harga Jual) dari tabel lvProducts untuk ditampilkan dalam tiga kolom berbeda di Kontrol ListView.
Nilai Lebar kolom dalam Piksel. Rentang Nilai Properti Alignment adalah dari 0 hingga 2 dan arti dari setiap nilai adalah seperti yang diberikan di bawah ini:
0 – Rata Kiri
1 – Rata Kanan
2 – Ratakan Tengah.
Untuk membuat informasi Tajuk Kolom, lvList .ColumnHeaders.Add() metode telah dipanggil dengan parameter.
Tambah() Sintaks metode:
Objek .ColumnHeaders.Tambahkan Indeks, Kunci, Teks, Lebar Kolom, Perataan, Ikon
Dengan tiga Pernyataan di atas dalam segmen Kode, kami telah menambahkan ketiga ColumnHeader dengan Nama Bidang:Nama Produk , Kuantitas Per Unit, dan Harga Jual Kolom.
Kami telah mengambil langkah ini sebelum menambahkan item apa pun ke Kontrol ListView dan itu juga dalam Prosedur Peristiwa Form_Load(), daripada selama mengisi Item ListView.
Selanjutnya, panggil LoadTreeView() Sub-rutin untuk membuat Node Kontrol TreeView. Seperti yang telah kita bahas di episode sebelumnya, kami telah membagi tugas ini menjadi proses dua langkah.
Setelah deklarasi variabel, kontrol TreeView dan ListView telah diinisialisasi.
Segera setelah membuka lvCategory kumpulan catatan, nilai bidang Kunci catatan pertama (ID kategori:CID) telah disimpan di firstCatID Variabel untuk digunakan nanti.
Selanjutnya, semua Record dari lvCategory Table awalnya ditambahkan ke TreeView Control sebagai Root-Level Nodes.
Pada lintasan kedua dari kumpulan catatan yang sama, ia memeriksa BelongsTo nilai bidang, jika kosong maka Node tersebut dipertahankan sebagai Node tingkat Root, jika tidak, nilai bidang ParentID adalah ID Node Tingkat Root. Menggunakan nilai ParentID, Node saat ini telah dipindahkan di bawah Parent Node, sebagai Node turunannya.
Saya telah menjelaskan, aspek dari prosedur dua langkah mengisi Node di Kontrol TreeView di Episode sebelumnya dan dibuktikan dengan eksperimen secara rinci di Sesi Tutorial terakhir.
Setelah menutup objek recordset, LoadListView(ByVal CatID) Subrutin telah dipanggil. Nilai bidang CID catatan Kategori pertama disimpan di firstcatID variabel telah diteruskan sebagai parameter ke fungsi.
Nilai Bidang CID unik Kategori diteruskan dalam variabel firstCatID sebagai parameter telah digunakan sebagai kriteria dalam String strSQL untuk menyaring Catatan Produk terkait.
Kami hanya mengambil empat Data Bidang dari rekaman yang difilter untuk ditampilkan pada Kontrol ListView. Bidang kunci:PID , Nama Produk , Kuantitas Per Unit, dan Harga Jual . Nilai bidang PID telah digunakan sebagai Kunci dan tidak akan muncul di layar.
ColumnHeaders.Add() metode telah dipanggil tiga kali, untuk menambahkan ketiga Header Kolom.
Catatan: Periksa pernyataan bahwa kami belum memberikan nilai parameter Kunci apa pun, tetapi nilai Indeks akan dimasukkan oleh sistem. Kami belum merencanakan untuk bekerja dengan Tajuk Kolom setelah dimuat. Bahkan jika kita melakukannya, kita dapat mengatasi Kolom dengan nilai indeks. Namun, kita harus memuat nilai bidang catatan Produk dalam urutan yang sama dengan urutan Tajuk Kolom.
Mengisi Kontrol ListView dengan Nilai Produk di Kolom.
Untuk menampilkan daftar data pada Kontrol ListView, kita memerlukan dua set metode Add(), dengan tiga nilai Kunci yang berbeda, untuk menambahkan ketiga kolom Nilai ke Kontrol ListView.
Nilai kolom pertama akan ditambahkan dengan lvList .Item Daftar Tambah() metode. Semua Nilai Kolom lainnya dapat ditambahkan dengan lvList .DaftarSubItem Tambah() metode.
Kami telah membuat satu Variabel Penghitung:intCount, dan menambah nilainya pada setiap Do While . . . Siklus loop dan nilainya saat ini akan ditambahkan ke nilai Key (PID) untuk membuat Key-Value unik di lvList. ListSubItems.Add() metode.
ListItems.Add() kolom pertama Metode Sintaksnya seperti di bawah ini:
‘lvList.Item Daftar .Tambahkan Indeks,Kunci,Teks,Ikon,Ikon Kecil
Setel tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3)
Pernyataan di atas mirip dengan metode Add TreeView Node. tmpLItem dideklarasikan sebagai ListItem Object dan menyimpan referensi ListItem yang ditambahkan sehingga dapat digunakan untuk menambahkan ListSubItems-nya.
lvList.ListSubItems.Add() Metode Sintaksnya sedikit berbeda seperti yang diberikan di bawah ini. Sintaks yang ditampilkan adalah untuk metode .ListSubItems.Add() kedua dengan nilai parameter kedua strPKey &Cstr(intCount + 1) . Metode ListSubItems.Add() pertama akan memiliki Nilai Kunci sebagai strPKey &Cstr(intCount) .
‘tmpLItem.DaftarSubItem .Tambahkan Indeks, Kunci, Teks, ReportIcon, ToolTipText
tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1) , Format(pertama![Harga Jual], "0,00"), 6, "Dalam Mata Uang Lokal."
Metode Add ListSubItem memiliki ReportIcon dan Teks Tooltip sebagai dua parameter terakhir. Kami telah menggunakan nilai parameter Tooltip-Text hanya untuk kolom terakhir.
NB: Nilai yang dimuat ke dalam Kolom dan semua pengaturan lain yang terkait dengannya hanya akan berfungsi jika Anda memilih Opsi Tampilan – 3 (lvwReport) kecuali kolom pertama. Jika tidak, semuanya akan diabaikan.
Teks Tooltip ditampilkan saat penunjuk mouse melayang di atas kolom terakhir.
Di ketiga kolom (ListItems &ListSubItems) metode Add() menggunakan record PID yang sama Nilai sebagai Kunci. Karena, kolom yang berbeda dari catatan yang sama memerlukan Nilai ID unik sebagai Kunci, nilai Variabel intCount telah bertambah satu, untuk ListSubItems dan diubah menjadi string kemudian ditambahkan dengan nilai bidang PID.
Dengan cara ini, Catatan Produk terkait item Kategori yang dipilih semuanya terdaftar di Kontrol ListView.
Formulir Terpisah untuk Menampilkan Detail Rekaman Produk lengkap.
Sejak lvProducts Tabel memiliki lebih banyak bidang dan nilai, daripada yang dapat kita tampilkan di Kontrol ListView, Peristiwa Klik item ListView akan membuka Formulir terpisah ProductDetails dan menampilkan detail rekaman lengkap.
Gambar Formulir dengan semua rincian catatan produk yang dipilih diberikan di bawah ini:

Prosedur Peristiwa ListView0_Click().
Sub ListView0_Click()Dim lvKey Sebagai String, lvLong As LongDim Kriteria As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , SubPeristiwa ListView0_Click() mengekstrak Kunci- Produk Nilai dan berikan ke Formulir sebagai Argumen Terbuka (OpenArgs).
Formulir Detail Produk.
Dalam Prosedur Peristiwa Form_Open(), OpenArgs nilai telah digunakan untuk membuat Kriteria Filter untuk memfilter catatan sumber dan menampilkannya di Formulir.
Daftar Kode Modul Formulir Detail Produk:
Opsi Bandingkan DatabaseOption ExplicitPrivate Sub cmdClose_Click()DoCmd.CloseEnd SubPrivate Sub Form_Open(Batalkan Sebagai Integer)Dim lngID As LonglngID =Nz(Me.OpenArgs, 0)If lngID> 0 Kemudian Me.Filter ="id =" &lngID Me.FilterOn =TrueEnd IfEnd SubPrivate Sub Form_Unload(Batalkan Sebagai Integer)Dengan Saya .Filter ="" .FilterOn =FalseEnd WithEnd SubDetail Produk Data sumber formulir berasal dari rekaman yang difilter, berdasarkan Kode PID (ID Produk) yang diteruskan ke Formulir melalui OpenArgs. Tabel Produk Asli diunduh dari database NorthWind.accdb dan diganti namanya menjadi ProductsNew.
Semoga Anda menikmati melakukan Proyek Kontrol ListView. Lebih banyak lagi yang akan datang dengan Kontrol ListView.
Unduh Demo Database dari Tautan, yang diberikan di bawah ini, dan selamat Melihat Daftar.
Selamat Natal dan Tahun Baru.
Unduhan Basis Data Demo.
- Fungsi ROUNDDOWN Excel
- Memanggil Fungsi Dari Acara MouseMove
- Fungsi Tanggal2Teks dan Teks2Tanggal
- Tutorial Modul Kelas Ms-Access WithEvents
- DenganAcara dan Menentukan Acara Anda Sendiri
- withevents Tombol Combo List Tab TextBox