Saya tidak begitu yakin saya memahami pertanyaan Anda, tetapi mari kita lihat apakah saya dapat membantu dengan apa yang saya pikir saya ketahui. Saya pikir Anda harus dapat memilih beberapa gambar yang dirender melalui file .ejs, menyimpan url gambar dalam array melalui JS sisi klien, lalu mengirim array itu dalam permintaan POST ke server Express.
Inilah cara saya melakukannya, menggunakan kode Anda sebagai dasar:
Sisi Klien
Saya membuat file .ejs yang merender beberapa gambar yang dikirim oleh server Express saya dalam variabel lokal 'gambar':
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Kemudian, saya memiliki file .js yang menambahkan gambar yang diklik ke array 'imageSelection' menggunakan event listener di <div> yang membungkus gambar:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
Dan akhirnya, ketika pengguna mengklik tombol 'Tambahkan Pilihan Gambar', gambar dalam larik 'imageSelection' dikirim melalui permintaan pengambilan ke titik akhir 'http://localhost:3001/post-images
'. AddImageButton memiliki eventListener yang melekat padanya yang mendengarkan acara 'klik', jadi Anda tidak memerlukan <form> elemen:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Sisi Server
Di sisi Express, saya memiliki pengaturan pengendali rute untuk permintaan POST /post-images yang hanya mengirim kembali data POST-ed ke pemohon:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Jadi, untuk tujuan Anda, pola ini memungkinkan pengguna untuk memilih gambar dan kemudian mengklik tombol dan url dari gambar tersebut dikirim ke server. Jika bukan itu yang Anda cari, klarifikasi dan saya akan mencoba dan membantu.
Saat ini Sabtu, 16-11-2019 pukul 21:34 GMT saat saya mengedit ini, dan saya akan meninggalkan rumah dan tidak akan dapat membantu selama 20 jam atau lebih, jadi jangan berharap tanggapan sebelum 17:30 GMT pada hari Minggu, 17-11-2019.
Saya mendorong kode saya ke git repo di sini , cukup ikuti instruksi di README dan Anda akan dapat mengujinya di mesin Anda. File yang ingin Anda periksa untuk contoh ini secara khusus adalah:
- tampilan/index.ejs
- publik/javascripts/main.js
- rute/index.js
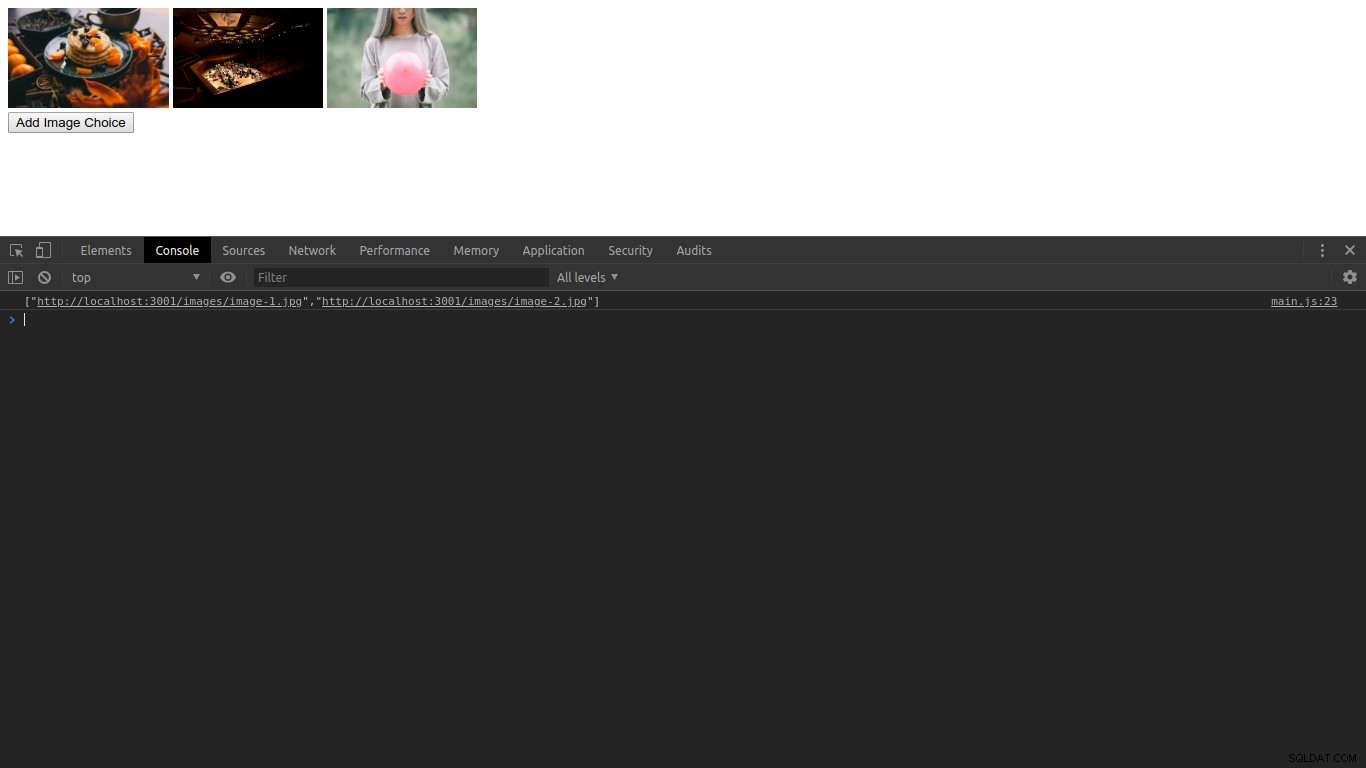
Berikut adalah gambar front-end, dengan respons dicatat setelah memilih dua gambar pertama: