Kesalahan 500 selalu terkait dengan server. Gejala mungkin hanya terjadi dengan browser tertentu, tetapi server yang gagal; permintaan yang sedang dikirim ke server menyebabkan kode sisi server gagal dalam beberapa cara.
Kesalahan 500 sendiri terlalu umum; tanpa mengetahui detail lebih lanjut tentang kesalahan, selalu sangat sulit untuk mendiagnosis, dan terus terang saya tidak akan dapat memberikan jawaban yang pasti kepada Anda di sini.
Di akhir Anda, Anda harus mengesampingkan yang sudah jelas, dan periksa pengaturan browser Anda di IE. Secara khusus, pengaturan apa pun yang mungkin menyebabkannya gagal berkomunikasi dengan benar dengan server. Misalnya, pastikan cookie diaktifkan dan berfungsi dengan baik.
Tetapi hal pertama yang harus Anda lakukan adalah berdiskusi dengan vendor atau pengembang API karena mereka akan memiliki akses ke log kesalahan server, dan mereka akan ingin mengetahuinya jika kode mereka menampilkan kesalahan 500.
Namun, jika Anda ingin menyelidiki di akhir Anda, fakta bahwa itu khusus untuk satu browser adalah petunjuk. Jika browser lain berfungsi, maka ini memberitahu kita bahwa browser yang satu ini (IE11) mengirimkan permintaan dengan sesuatu yang berbeda dengan browser lain, dan itu adalah sesuatu yang memicu kode sisi server ke gagal. Ini memberi kami sesuatu untuk dikerjakan dalam penyelidikan.
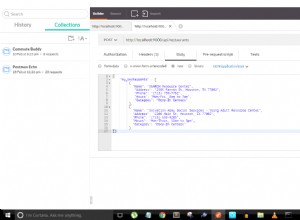
Jadi hal pertama yang harus dilakukan adalah memeriksa permintaan di semua browser. Gunakan alat pengembang F12 di Chrome, Firefox, dan IE, dan sampai pada titik di mana Anda telah melakukan panggilan yang sama di ketiganya, dan itu berfungsi di FF dan Chrome tetapi tidak di IE11.
Di alat dev, Anda sekarang seharusnya dapat memeriksa detail permintaan untuk ketiganya. Bandingkan mereka.
Mulailah dengan melihat data permintaan -- yaitu string kueri aktual yang dikirim. Jika ada perbedaan, pertimbangkan apakah salah satu dari perbedaan ini mungkin bertanggung jawab atas kesalahan tersebut. Sesuatu mungkin menonjol dengan jelas; misalnya jika IE telah memotong variabel atau sesuatu seperti itu. Jika ini menyelesaikan masalah, maka bagus.
Jika tidak membantu, maka Anda perlu melihat lebih detail. Mungkin ada beberapa perbedaan tetapi sepertinya tidak ada yang rusak? Alat pengembang browser modern memungkinkan Anda untuk mengedit dan mengirim ulang permintaan, jadi coba edit permintaan di alat pengembang Chrome atau Firefox, dan buat parameternya sama dengan parameter dari IE yang gagal. Sekarang coba kirim ulang permintaan itu. Jika Anda beruntung, ini akan menyebabkan permintaan gagal di browser lain, yang memungkinkan Anda menunjukkan bahwa kumpulan data tertentu adalah masalahnya (bukan browser tertentu). Anda menyebutkan bahwa ini adalah API pihak ketiga, jadi Anda perlu berdiskusi dengan vendor API untuk mengetahui mengapa kueri tersebut merusak API mereka.
Jika Anda masih belum menemukan masalah pada saat ini, dan Anda mengirim kueri yang sama di kedua browser, dan Anda masuk sebagai pengguna yang sama, maka langkah selanjutnya adalah melihat header permintaan.
Ada satu header permintaan yang pasti akan berbeda:string Agen Pengguna. Tapi mungkin ada orang lain juga. Sekali lagi, coba kirim ulang permintaan yang berfungsi di Chrome, tetapi dengan header dari permintaan yang gagal di IE (termasuk string UA). Apakah permintaan sekarang gagal di Chrome? Jika demikian, persempit tajuk mana yang berbeda yang membuatnya gagal.
Sekali lagi, jika ini memungkinkan Anda untuk menemukan kumpulan data permintaan dan header tertentu yang menyebabkan masalah, maka Anda perlu berdiskusi dengan vendor API.
Jika semua ini tidak membantu, coba lihat cookie. Anda sudah memeriksa apakah cookie berfungsi, jadi ini sepertinya sudah lama, tetapi sekali lagi bandingkan cookie antar browser, dan lihat apakah ada sesuatu yang jelas berbeda dengannya.
Saya harap hal di atas cukup untuk membantu Anda mendiagnosis masalah.