Dalam posting kami sebelumnya, kami berbicara tentang memulai dengan Mongoose dan MongoDB. Dalam postingan ini, kami akan menunjukkan cara menggunakan Yeoman dan membuat project Mongoose/Express baru untuk MongoDB.
Yeoman adalah alat perancah, yang membuat perancah proyek menggunakan Grunt, Bower, dan Node.js. Ada kalanya Anda akhirnya memotong dan menempelkan kode boilerplate untuk membuat proyek baru. Inilah tepatnya yang dilakukan Yeoman, tetapi dengan satu perintah dan beberapa generator yang luar biasa.
Yeoman menggunakan Grunt sebagai task runner untuk melakukan tugas run/build/test. Jika Anda ingin menggunakan Gulp untuk hal yang sama, Anda dapat memeriksa Slush. Slush juga merupakan alat Scaffolding tetapi menggunakan Gulp sebagai pelari tugas.
Memulai Yeoman
Untuk mempermudah hidup kita, kita akan menggunakan Generator Yeoman Super Keren bernama generator-mongoose , yang akan membantu kami dalam menyiapkan proyek baru serta membantu kami dalam skema scaffolding.
Generator ini menggunakan Express.js sebagai server, HTML untuk templating, dan sedikit Bootstrap CSS untuk membuat semuanya terlihat bagus.
Mari kita buat folder baru dan beri nama yoMongoose. CD ke dalam folder dan jalankan yang berikut:
Untuk menginstal Yeoman:
[sudo] npm install -g yo
Untuk menginstal generator-luwak:
[sudo] npm install -g generator-mongoose
dan terakhir, untuk membuat perancah proyek baru, jalankan:
yo luwak
Isi pertanyaan seperti:
[?] Nama Basis Data:(myDb) myTestDB[?] Host Basis Data:(localhost) localhost[?] Pengguna Basis Data:{hit return}[?] Kata Sandi Basis Data:{hit return}[?] Basis Data Port:( 27017) 27017[?] Apakah kamu akan menggunakan heroku? (Y/n) n Dan Yeoman akan membuat proyek baru untukmu. Struktur folder Anda harus terdiri dari folder /node_modules dan public/bower_components. Jika Anda tidak melihat keduanya, jalankan npm install dan bower install.
Untuk menjalankan aplikasi, jalankan:
mendengus
Ini akan memulai server ekspres dan meluncurkan halaman beranda di browser default Anda. Halaman default yang Anda lihat adalah daftar rute yang dikonfigurasi dalam aplikasi.
Kembali ke folder dan mari kita lihat sekilas aplikasinya.
-
konfigurasi /db.js
Terdiri dari konfigurasi DB dan beberapa opsi yang dapat Anda gunakan.
-
model /post.js
Contoh skema entri blog. Semua model lain yang akan kita scaffold dengan sub-generator akan muncul di sini.
-
publik /
Terdiri dari JavaScript dan CSS yang diperlukan untuk UI.
-
rute /index.js
Terdiri dari rute default yang akan mengirimkan index.htmlpost.js, dan terdiri dari 5 titik akhir utama yang Anda perlukan untuk berinteraksi dengan koleksi postingan.
-
pengujian /
Terdiri dari pengujian untuk rute Postingan dan metodenya.
-
tampilan /
Terdiri dari semua template dan tampilan yang dikirim ke klien.
Untuk merasakan apa yang terjadi dalam aplikasi Express modular, saya sarankan untuk melihat urutan berikut:
config/db.jsmodels/post.jsroutes/post.jsapp.js
Setelah selesai, kami akan membuat model lain bernama artikel menggunakan sub-generator.
Kembali ke terminal/prompt dan jalankan:
yo luwak:schema "artikel|title:String,excerpt:String,content:String,published:Boolean,created:Date"
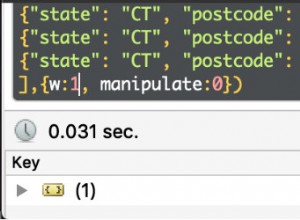
Perintah di atas akan membuat 3 file tersebut dan menghasilkan:
Anda membuat skema untuk artikelDengan kolom:title,excerpt,content,published,createdmulai permintaan ke skema untuk data tiruan uji...buat rute/artikel.jsbuat model/artikel.jsbuat uji/artikel uji.jsModel/article.js akan terdiri dari semua bidang yang terdaftar setelah simbol pipa dalam perintah. Manis kan?
Untuk melihat hasil dan daftar rute yang diperbarui, jalankan:
mendengusGali file yang baru dibuat, dan dengan praktis tanpa usaha, kami dapat membuat aplikasi Express/Mongoose.
Semoga Anda mendapatkan pemahaman dasar tentang aplikasi Scaffolding Express/Mongoose.
Terima kasih sudah membaca. Beri komentar.
@arvindr21