Server Parse hosting sendiri di Heroku
Siapkan Heroku, MongoDB, dan Parse
- Kunjungi https://signup.heroku.com/ dan daftar akun
- Verifikasi email Anda, dan masuk ke Heroku
- Buka Menyebarkan Server Parse ke Heroku
- Klik "Terapkan ke Heroku"

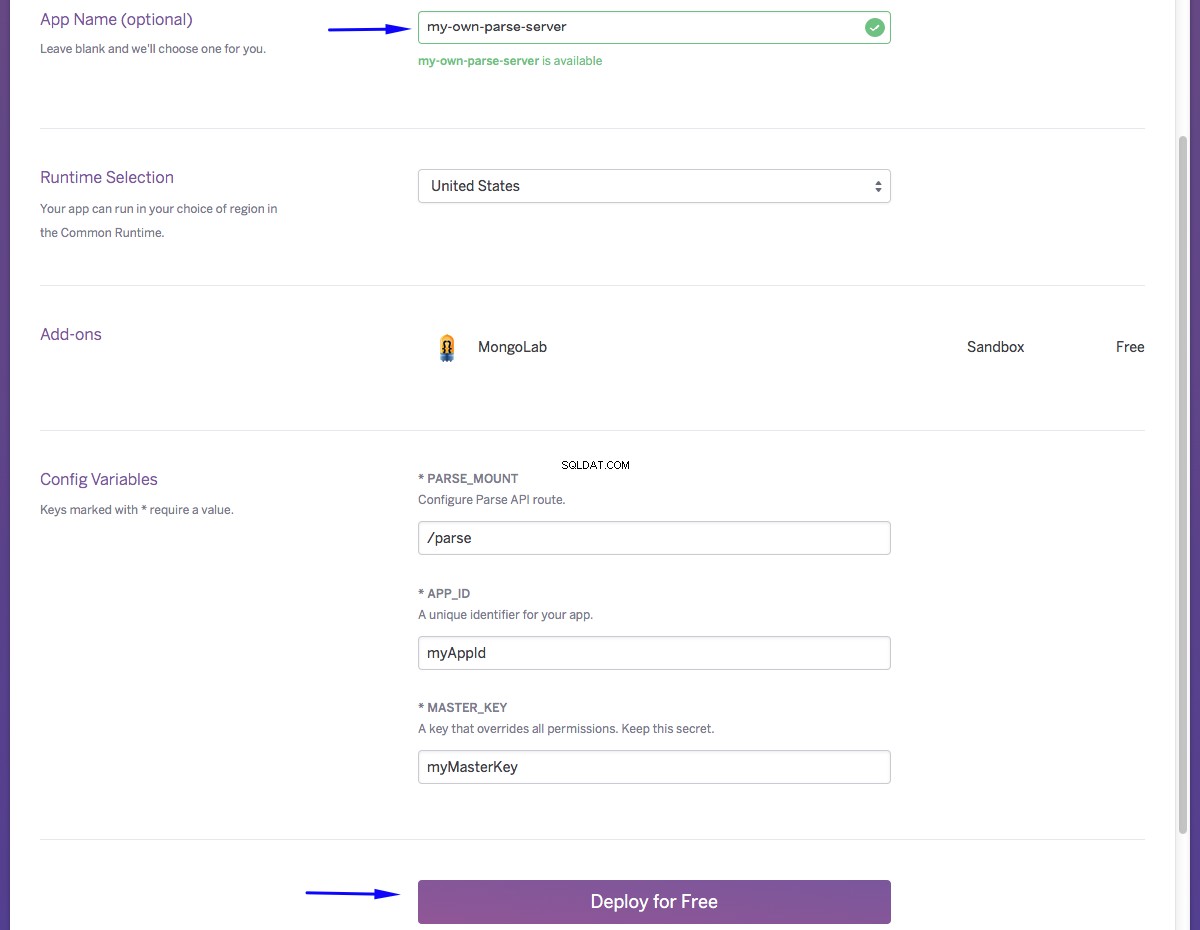
- Beri nama server parse Anda
- Lewati APP_ID dan MASTER_KEY aplikasi untuk saat ini, kami akan menyetelnya di langkah selanjutnya.
- Klik "Terapkan secara gratis"

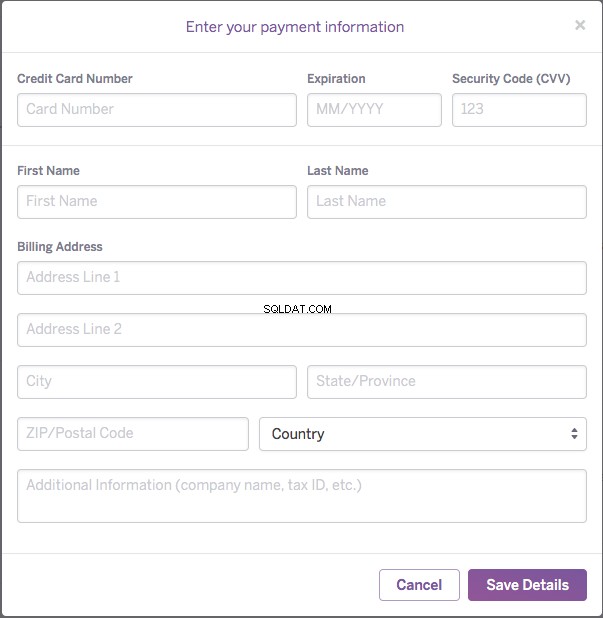
- Jika kotak di bawah ini muncul, masukkan info kartu kredit Anda untuk memverifikasi akun Anda. Jangan khawatir, Anda tidak akan dikenakan biaya kecuali Anda meningkatkan versi akun Anda nanti . Ini hanyalah tindakan pengamanan yang dilakukan Heroku untuk mencegah penyalahgunaan.

- Heroku akan membuat aplikasi Anda. Di latar belakang, itu juga akan membuat repo .git untuk Anda dan mengkloning konten parse-server-example git repo resmi, membuat database MongoDB, dan mengonfigurasi aplikasi Heroku Anda untuk menggunakan DB tersebut.
- Saat aplikasi dibuat, Anda akan dibawa ke dasbor Heroku atau Anda bisa masuk ke sana dengan masuk, mengeklik "Aplikasi Pribadi", lalu mengeklik nama server parse Anda
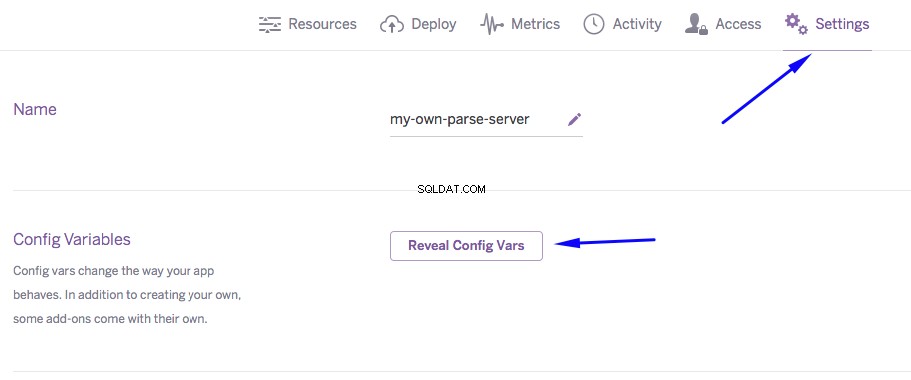
- Di dasbor aplikasi Anda, klik "Setelan", lalu klik "Ungkapkan vars konfigurasi"

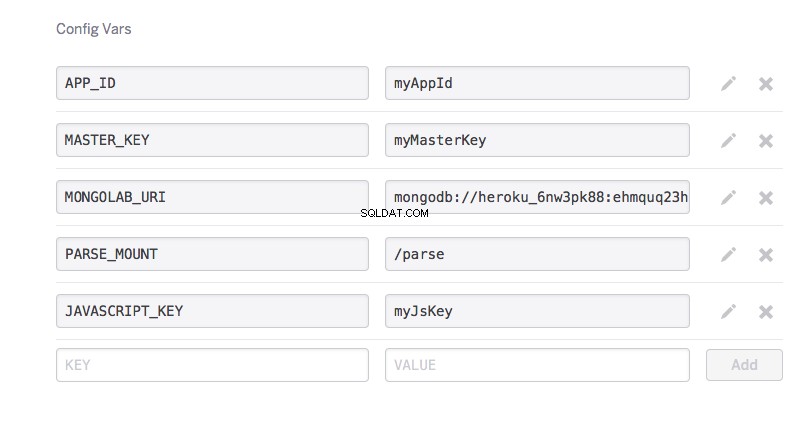
- Isi APP_ID dan MASTER_KEY aplikasi Anda. Jika Anda memiliki aplikasi di Parse.com sekarang, Anda dapat menggunakan kunci yang sama yang digunakannya. Anda dapat menemukannya di
https://www.parse.com/apps/<APP_NAME>/edit#keysdi mana<APP_NAME>adalah nama aplikasi Anda. Jika Anda membuat aplikasi baru, Anda dapat membuat kunci acak di sini. Anda dapat menambahkan kunci baru untuk SDK apa pun yang ingin Anda gunakan, saya menambahkan satu untuk SDK javascript di sini.

- Catat nilai untuk MONGOLAB_URI, Anda akan memerlukannya nanti jika ingin memigrasikan data Parse yang ada ke DB baru
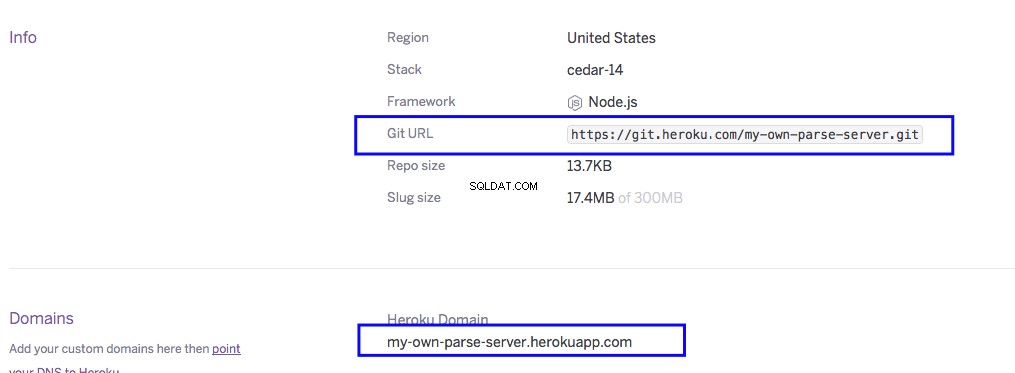
- Gulir ke bawah dan catat Git Url dan domain Heroku untuk aplikasi Anda, Anda akan memerlukannya nanti

-
Instal Heroku Toolbelt yang merupakan alat antarmuka baris perintah untuk mengelola aplikasi Heroku Anda.
-
Buka terminal prompt dan masukkan
$ heroku login, masukkan email dan kata sandi Heroku Anda -
Masukkan
$ heroku git:clone -a <MY_APP_NAME>(di mana<MY_APP_NAME>adalah nama aplikasi heroku Anda) untuk membuat salinan lokal dari repo kode server Anda, Anda juga dapat menggunakan url git dari yang kita lihat sebelumnya. Saat Anda mengkloning repo, Anda akan melihat pesan "peringatan:Anda tampaknya telah mengkloning repositori kosong.". Folder aplikasi akan dibuat tetapi hanya akan berisi file git standar dan tidak ada server parse. Untuk memperbaiki ini. Buka parse-server-example git repo resmi, unduh file zip dari repo. Ekstrak folder, seret semua file dan folder dari folder parse-server-example-master ke folder aplikasi Anda. -
Kembali ke terminal, masukkan
$ cd <MY_APP_NAME>untuk pindah ke repo
Aktifkan CORS (agar Anda dapat menggunakan API dari domain lain)
- Di hard drive Anda, temukan dan buka salinan lokal dari repo yang baru saja kita buat
- Dalam folder, buka
package.jsondan tambahkan"cors": "*"kedependenciesseperti ini:
.
"dependencies": {
"express": "~4.2.x",
"kerberos": "~0.0.x",
"parse": "~1.6.12",
"parse-server": "~2.0", // <= don't forget this comma
"cors": "*" // add this line
}
CATATAN
Pastikan untuk menghapus komentar di atas dalam kode Anda yang sebenarnya karena ini bukan JSON yang valid
- Buka
index.jsdan buat perubahan ini:
.
var express = require('express'); // find this line in the file
var cors = require('cors') // add this line below it
//....
//var databaseUri = process.env.DATABASE_URI || process.env.MONGOLAB_URI // old name, you may need to change this for new deployments
var databaseUri = process.env.DATABASE_URI || process.env.MONGODB_URI // changed to MONGODB_URI in Heroku!
//....
var app = express(); // find this line in the file
app.use(cors()); // add this line below it
//Add declarations for any keys you plan to use as shown below
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '',
serverURL: process.env.SERVER_URL || 'http://localhost:1337',
javascriptKey: process.env.JAVASCRIPT_KEY || '', //** add this line no need to set values, they will be overwritten by heroku config vars
restAPIKey: process.env.REST_API_KEY || '', //** add this line
dotNetKey: process.env.DOT_NET_KEY || '', //** add this line
clientKey: process.env.CLIENT_KEY || '', //** add this line
});
- Kembali ke jendela terminal, pastikan Anda masih berada di folder repo yang kami kloning dan masukkan di bawah ini untuk mendorong perubahan ke Heroku:
.
$ git add .
$ git commit -am "make it better"
$ git push heroku master
Uji Server Parse baru Anda
- Buka halaman jsFiddle ini
- Ubah
<MY_APP_ID>,<MY_JS_KEY>,<MY_HEROKU_APP_NAME>di biola ke nilai yang sesuai untuk aplikasi Anda, lalu klik "Jalankan"
.
Parse.initialize('<MY_APP_ID>', '<MY_JS_KEY>');
Parse.serverURL = 'https://<MY_HEROKU_APP_NAME>.herokuapp.com/Parse'
- Anda akan mendapatkan peringatan di bawah ini yang memberi tahu Anda bahwa server Parse baru Anda berfungsi dengan benar

CATATAN:
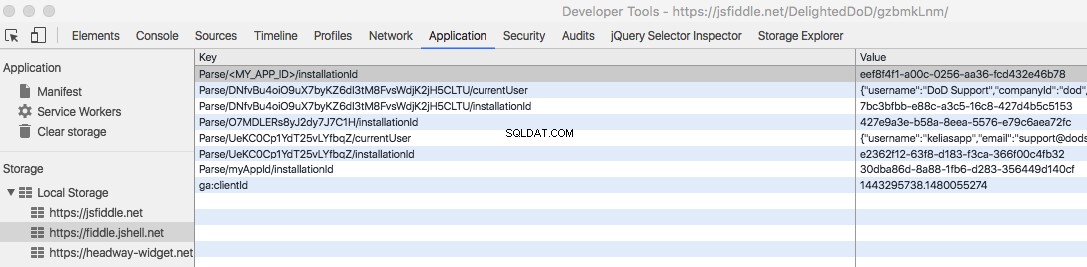
Jika, Anda menggunakan alat jsfiddle dengan beberapa contoh server parse, Anda mungkin mendapatkan kesalahan "token sesi tidak valid". Jika ini terjadi, buka konsol dev, dan hapus semua kunci "parse" dari penyimpanan lokal, setelah itu, itu akan berfungsi:

Migrasikan data yang ada dari Parse
Anda harus melakukan ini setidaknya sekali dengan aplikasi uji sebelum memigrasikan aplikasi produksi. Juga, tampaknya files legacy lama dari aplikasi lama Anda mungkin belum ditransfer, lihat Masalah GitHub ini
- Sebelum kami bermigrasi , jika MongoDB baru Anda memiliki data di dalamnya, migrasi akan gagal. Jika Anda baru saja menguji server dan membuat serta objek, buka
https://dashboard.heroku.com/apps/<MY_HEROKU_APP_NAME>/resources, klik "MongoLab" di sebelah ikonnya, lalu, di halaman berikutnya, klik "Hapus semua koleksi" - Buka
https://dashboard.parse.com/apps/<APP_NAME>/settings/generaldi mana<APP_NAME>adalah nama parse . Anda aplikasi - Gulir halaman ke bawah dan klik "Migrasikan"
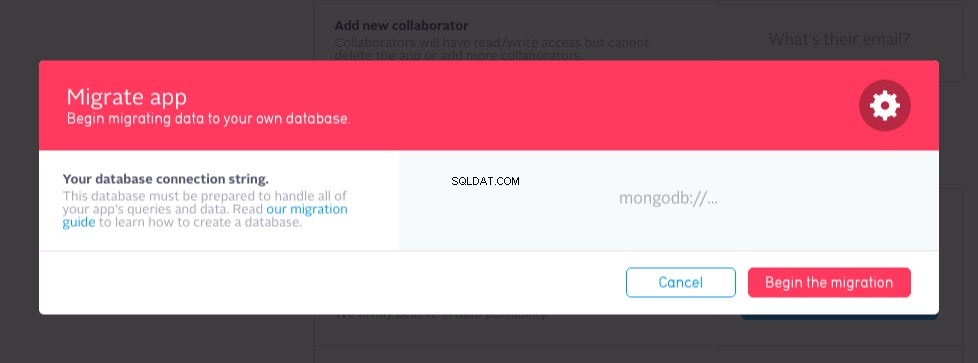
- Dalam modal, di area abu-abu (yang tidak terlihat seperti input...) masukkan
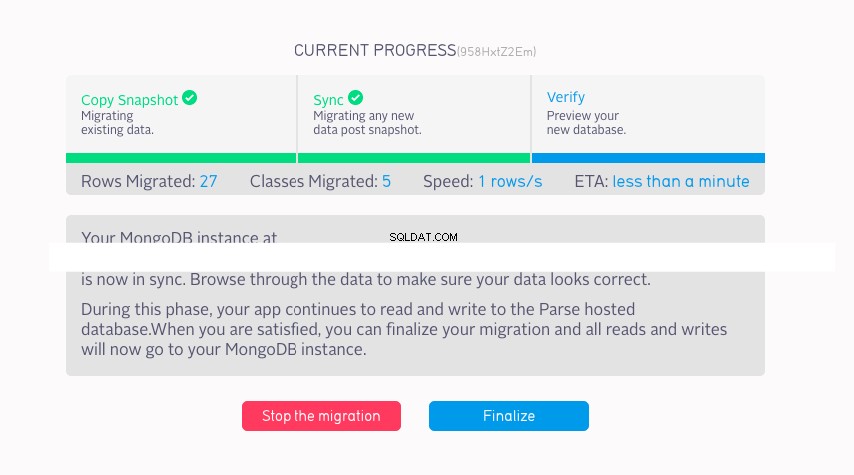
MONGOLAB_URIyang kami catat sebelumnya - Klik "Mulai migrasi"

- Setelah migrasi selesai, klik "Finalize" lalu, di popup klik "Oke" saat migrasi selesai, semua data Anda akan berada di database MongoDB baru Anda.

- Untuk saat ini, dasbor Parse Anda akan terus menampilkan data Anda yang sekarang ada di DB baru. Untuk menguji semuanya, kembali ke pengujian jsFiddle yang kami gunakan sebelumnya dan jalankan lagi. Sekarang, buka dasbor Parse Anda dan Anda akan melihat kelas dan baris yang baru ditambahkan. Catatan bahwa ketika saya menggunakan dasbor Parse yang baru, saya dapat melihat jumlah baris tetapi area baris semuanya kosong. Saya kembali ke dasbor Parse yang lama dan dapat melihat semuanya dengan baik.