Dalam artikel ini, kami akan menunjukkan cara membuat aplikasi chat waktu nyata menggunakan teknologi berikut:
- Merah
- Node.js + Express.js
- Socket.IO
- Heroku
Redis
Redis adalah open source (berlisensi BSD), penyimpanan struktur data dalam memori, digunakan sebagai database, cache, dan perantara pesan. Ini mendukung struktur data seperti string, hash, daftar, set, set yang diurutkan dengan kueri rentang, bitmap, hyperloglog, dan indeks geospasial dengan kueri radius.
Dalam tutorial aplikasi ini, kita akan menghubungkan ke salah satu cluster menggunakan hosting ScaleGrid untuk Redis™*.
Node.js
Platform yang dibangun di atas runtime JavaScript Chrome untuk membangun aplikasi jaringan yang cepat dan skalabel dengan mudah. Node.js menggunakan model I/O non-pemblokiran yang digerakkan oleh peristiwa yang membuatnya ringan dan efisien, sehingga sempurna untuk aplikasi waktu-nyata intensif data yang berjalan di seluruh perangkat terdistribusi.
Express.js
Kerangka kerja Node.js. Node.js adalah platform yang memungkinkan JavaScript digunakan di luar browser web untuk membuat aplikasi web dan jaringan. Ini berarti Anda dapat membuat kode server dan sisi server untuk aplikasi seperti kebanyakan bahasa web lainnya, tetapi menggunakan JavaScript.
Socket.IO
Pustaka JavaScript untuk aplikasi web waktu nyata yang memungkinkan komunikasi dua arah waktu nyata antara klien web dan server. Socket.IO memiliki dua komponen:library sisi klien yang berjalan di browser, dan library sisi server untuk Node.js. Kedua komponen memiliki API yang hampir sama.
Heroku
Platform cloud yang memungkinkan perusahaan membangun, mengirimkan, memantau, dan menskalakan aplikasi. Platform Heroku adalah cara tercepat untuk beralih dari ide ke URL, melewati semua masalah infrastruktur tersebut.
Artikel ini mengasumsikan Anda telah menginstal Redis, Node.js, dan Heroku Toolbelt di mesin Anda.
Penyiapan
Buat folder dan beri nama. Anda dapat membuatnya di mana saja di mesin Anda karena Node.js tidak memerlukan server khusus seperti Apache/nginx.
Langkah 1
Inisialisasi file package.json dengan menjalankan npm init .
{ "name":"node-socket-redis-chat-scalegrid", "version":"0.0.1", "description":"Aplikasi obrolan waktu nyata menggunakan Redis, Node.js, dan Socket.IO" , "dependencies":{ "body-parser":"^1.15.2", "express":"^4.10.2", "redis":"^2.6.3", "socket.io":"^1.7 .1" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "node":"4.1.1" }} Langkah 2
Instal dependensi berikut:
- expressjs
- soket
- redis
…dan beberapa metode utilitas lainnya:
- pengurai tubuh
dengan menjalankan perintah berikut:
npm install --save expressjs socket.io redis body-parser
Langkah 3
Buat folder publik untuk menyimpan file CSS dan JS kami:
/public/css/main.css/public/js/main.js
Langkah 4:
Buat folder views untuk menyimpan file HTML utama kita:
/views/index.html
Langkah 5:
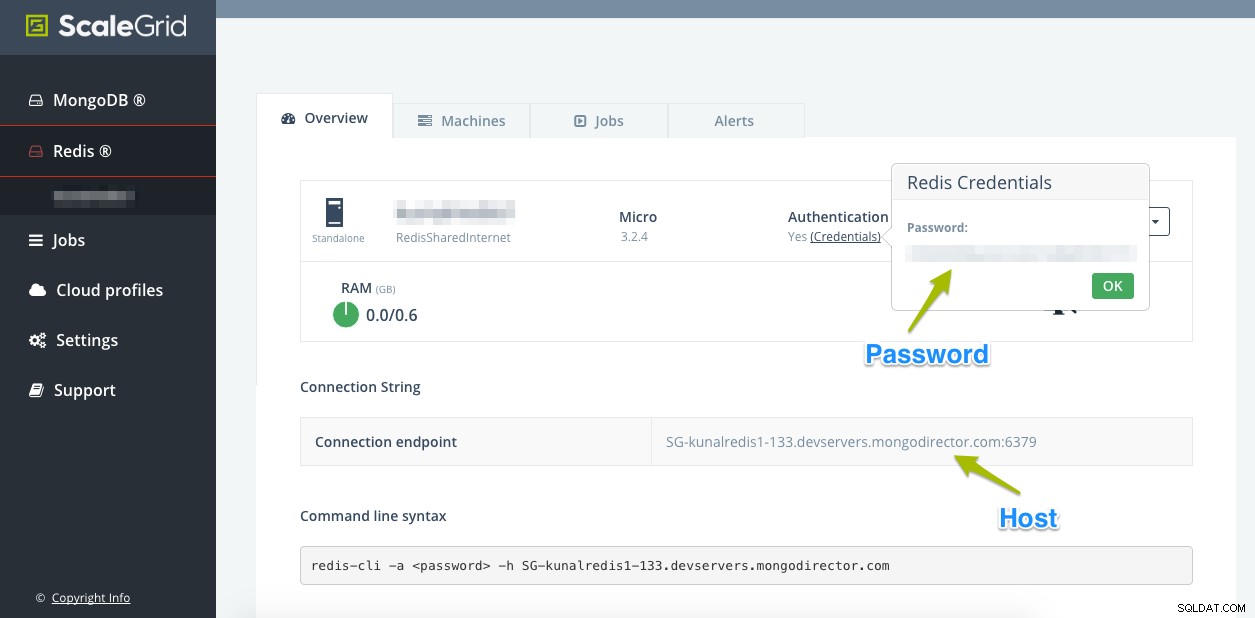
Buat creds.json file yang akan berisi kredensial untuk menghubungkan ke Redis™ Cluster kami. Itu harus mengikuti format berikut:
{ "pengguna":"", "kata sandi":"", "host":"", "port":6379} Langkah 6:
Buat index.js file yang akan menghosting kode Node.js kami dan akan berfungsi sebagai titik awal untuk Heroku.
Langkah 7:
Tambahkan .gitignore file sehingga folder node_modules tidak dicentang ke Heroku:
node_modules
Setelah menyelesaikan langkah ke-7, Anda akan memiliki struktur berikut:
.├── creds.json├── index.js├── package.json public│ ├── css│ main.css│ js│ main. js└── dilihat index.html
Langkah 8
Sekarang semuanya sudah diatur, kita bisa mulai menulis kode backend kita. Pertama-tama, kita perlu membawa semua modul kita. Jadi, buka file index.js dan rekatkan yang berikut ini:
var express =require('express');var bodyParser =require('body-parser');var app =express();var http =require('http').Server(app);var io =membutuhkan('socket.io')(http);var fs =membutuhkan('fs');var creds ='';var redis =membutuhkan('redis');var client ='';var port =process.env .PORT || 8080;// Express Middleware untuk menyajikan file statis// dan mem-parsing permintaan bodyapp.use(express.static('public'));app.use(bodyParser.urlencoded({ extended:true}));// Mulai Serverhttp.listen(port, function() { console.log('Server Started. Listening on *:' + port);});// Simpan orang di chatroomvar chatters =[];// Simpan pesan di chatroomvar chat_messages =[ ]; Sebelum kita dapat mulai menulis kode apa pun, kita memerlukan cluster yang menjalankan Redis. Untungnya, ScaleGrid for Redis™ menyediakan solusi hosting dengan performa tinggi, sekali klik, dan terkelola sepenuhnya.
Jika Anda belum menjadi anggota, Anda dapat mendaftar untuk uji coba 30 hari gratis di sini.
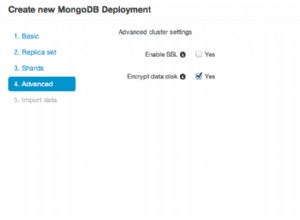
Jika tidak, masuk ke dasbor Anda dan buat cluster Redis™ baru di bawah bagian Redis™:

Setelah pembuatan cluster selesai, catat informasi di atas dan tambahkan ke bidang yang relevan dari creds.json berkas.
Sekarang setelah kami menyiapkan kredensial, kami siap membuat klien Redis kami di Node yang akan terhubung ke cluster kami dan mulai menyimpan pasangan nilai kunci.
Tambahkan kode berikut ke file index.js:
// Baca kredensial dari JSONfs.readFile('creds.json', 'utf-8', function(err, data) { if(err) throw err; creds =JSON.parse(data); client =redis .createClient('redis://' + creds.user + ':' + creds.password + '@' + creds.host + ':' + creds.port); // Redis Client Ready client.once('ready ', function() { // Flush Redis DB // client.flushdb(); // Inisialisasi Chatters client.get('chat_users', function(err, reply) { if (reply) { chatters =JSON.parse(reply) ); } }); // Inisialisasi Pesan client.get('chat_app_messages', function(err, reply) { if (reply) { chat_messages =JSON.parse(reply); } }); });}); Kode di atas melakukan dua hal:
- Membaca kredensial dari
creds.json dan membuat klien Redis yang digunakan untuk melakukan operasi nilai kunci
- Setelah klien siap, kami mengisi
chatters dan chat_messages jadi setiap anggota baru yang bergabung dapat melihat riwayat obrolan.
Kita sekarang akan menulis beberapa API untuk menangani aplikasi obrolan. Kami membutuhkan API berikut:
- Bergabung dengan Ruang [POST]
- Keluar dari Ruang [POST]
- Kirim Pesan [POST]
- Dapatkan Pesan [GET]
- Dapatkan Anggota [GET]
Mari kita mulai dengan Join Room API. Ini dipanggil ketika ada pengguna baru yang pertama kali memulai aplikasi dan mencoba bergabung dengan ruang obrolan:
// API - Bergabung dengan Chatapp.post('/join', function(req, res) { var username =req.body.username; if (chatters.indexOf(username) ===-1) { chatters. push(nama pengguna); client.set('chat_users', JSON.stringify(chatters)); res.send({ 'chatters':chatters, 'status':'OK' }); } else { res.send({ 'status':'GAGAL' }); }}); Di sini kita memiliki API untuk keluar dari ruang obrolan:
// API - Tinggalkan Chatapp.post('/leave', function(req, res) { var username =req.body.username; chatters.splice(chatters.indexOf(nama pengguna), 1); client.set ('chat_users', JSON.stringify(chatters)); res.send({ 'status':'OK' });}); Mengirim dan menyimpan pesan:
// API - Kirim + Simpan Messageapp.post('/send_message', function(req, res) { var username =req.body.username; var message =req.body.message; chat_messages.push({ ' pengirim':nama pengguna, 'pesan':pesan }); client.set('chat_app_messages', JSON.stringify(chat_messages)); res.send({ 'status':'OK' });}); Dapatkan semua pesan di ruangan:
// API - Dapatkan Messagesapp.get('/get_messages', function(req, res) { res.send(chat_messages);}); Dapatkan semua anggota:
// API - Dapatkan Chattersapp.get('/get_chatters', function(req, res) { res.send(chatters);}); Setelah kita menyiapkan semua API, kita perlu menulis kode Socket.IO untuk memancarkan peristiwa ketika properti tertentu seperti berikut ini diperbarui:
- Jumlah Kamar
- Pesan
// Socket Connection// UI Stuffio.on('connection', function(socket) { // Api 'send' event untuk memperbarui daftar Pesan di UI socket.on('message', function(data) { io .emit('send', data); }); // Aktifkan 'count_chatters' untuk memperbarui Jumlah Obrolan di UI socket.on('update_chatter_count', function(data) { io.emit('count_chatters', data); } );}); Kejadian ini kemudian diambil di front-end oleh perpustakaan Socket.IO, yang pada gilirannya memperbarui UI.
Langkah 9
Sekarang, kita perlu membangun UI yang memungkinkan pengguna masuk dan mengobrol.
Buka index.html file dan tambahkan kode berikut:
Node.js + Socket.io + Redis Obrolan | ScaleGrid Node.js + Socket.io + Redis Obrolan | ScaleGrid
Langkah 10
Agar HTML kita berfungsi, kita perlu menambahkan beberapa event JavaScript AJAX yang akan menangani berbagai operasi seperti bergabung ke ruangan, keluar, mengirim pesan, dll.
Kode berikut mendapatkan jumlah obrolan sehingga kami dapat memperbarui UI tentang jumlah total orang di ruangan:
$.get('/get_chatters', function(response) { $('.chat-info').text("Saat ini ada " + response.length + " orang di ruang obrolan"); chatter_count =response.length; //perbarui jumlah obrolan}); Kode ini memungkinkan pengguna untuk bergabung dengan ruang obrolan. Ingat, nama pengguna itu unik dan tidak dapat diduplikasi:
$('#join-chat').click(function() { var username =$.trim($('#username').val()); $.ajax({ url:'/join' , ketik:'POST', data:{ username:username }, success:function(response) { if (response.status =='OK') { //nama pengguna belum ada socket.emit('update_chatter_count', { 'action':'increase' }); $('.chat').show(); $('#leave-chat').data('username', username); $('#send-message' ).data('username', username); $.get('/get_messages', function(response) { if (response.length> 0) { var message_count =response.length; var html =''; for (var x =0; x
" + tanggapan[x]['pesan'] + "
"; } $('.pesan').html(html); } }); $('.join-chat').hide(); //sembunyikan wadah untuk bergabung ke ruang obrolan. } else if (response.status =='FAILED') { //nama pengguna sudah ada alert("Maaf tapi nama pengguna sudah ada, silahkan pilih yang lain"); $('#namapengguna').val('').focus(); } } });}); Berikut adalah kode untuk mengizinkan pengguna meninggalkan ruang obrolan:
$('#leave-chat').click(function() { var username =$(this).data('username'); $.ajax({ url:'/leave', ketik:'POST ', tipe data:'json', data:{ username:username }, success:function(response) { if (response.status =='OK') { socket.emit('message', { 'username':username, 'message':username + " telah meninggalkan chat room.." }); socket.emit('update_chatter_count', { 'action':'decrease' }); $('.chat').hide(); $ ('.join-chat').show(); $('#username').val(''); alert('Anda telah berhasil meninggalkan ruang obrolan'); } } });}); Berikut adalah kode yang dijalankan setiap kali seseorang mengirim pesan:
$('#send-message').click(function() { var username =$(this).data('username'); var message =$.trim($('#message').val ()); $.ajax({ url:'/send_message', ketik:'POST', tipe data:'json', data:{ 'username':nama pengguna, 'pesan':pesan }, sukses:fungsi(tanggapan) { if (respon.status =='OK') { socket.emit('message', { 'username':username, 'message':message }); $('#message').val(''); } } });}); Berikut ini adalah kode Socket.IO yang mendengarkan event dari backend dan memperbarui UI. Misalnya, menambahkan pesan baru ke area pesan, memperbarui jumlah obrolan, dll.:
socket.on('send', function(data) { var username =data.username; var message =data.message; var html =" " + nama pengguna + "
" + pesan + "
"; $('.messages').append(html);});socket. on('count_chatters', function(data) { if (data.action =='increase') { chatter_count++; } else { chatter_count--; } $('.chat-info').text("Saat ini ada " + chatter_count + " orang-orang di ruang obrolan");}); Dan selesai! Jalankan server menggunakan npm start dan buka beberapa jendela browser untuk menyimulasikan banyak pengguna.
Demo aplikasi tersedia di sini: https://node-socket-redis-chat.herokuapp.com/
Untuk men-deploy aplikasi ini di Heroku, lihat dokumen mereka: https://devcenter.heroku.com/categories/deployment
Seluruh kode sumber juga tersedia di GitHub untuk Anda percabangan dan kerjakan: https://github.com/Scalegrid/code-samples/tree/sg-redis- node-socket-chat/redis-node-socket-chat
Seperti biasa, jika Anda membuat sesuatu yang luar biasa, lakukan tweet tentang hal itu kepada kami @scalegridio.
Jika Anda memerlukan bantuan dengan manajemen dan hosting untuk Redis™, izinkan kami menyederhanakan berbagai hal untuk Anda dengan layanan profesional kami.