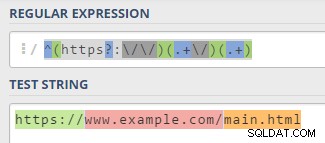
Saya akan mencoba menggunakan ekspresi reguler seperti ini :/^(https?:\/\/)(.+\/)(.+)/ .
Jadi, dengan asumsi data Anda dalam JSON terbentuk seperti di contoh ini
.
Dan Anda memiliki SATU atribut JSON yang berisi URL lengkap.
Katakan... Sesuatu seperti ini:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Fungsi Anda akan terlihat seperti:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Jadi ekspresi reguler memiliki 3 kemungkinan "kecocokan" yang ditentukan oleh tanda kurung.
Triknya adalah mengembalikan kecocokan yang tepat di kolom kanan.
Anda dapat menguji ekspresi reguler Anda sendiri di sini .
Semoga membantu!
;)
EDIT
Untuk "membagi" jalur saja... alih-alih URL lengkap, seperti yang ditanyakan dalam komentar:
Sebaiknya gunakan .split fungsi kemudian.
Karena bagian ini tidak akan "biasa" seperti kasus sebelumnya.
Ini dapat memiliki tingkat sub-direktori yang berbeda...
Dapat memiliki garis miring dan terkadang tidak .
Jadi katakanlah Anda memiliki 4 kolom, seperti contoh yang Anda berikan:"/this/is/my/path"
Karena fungsinya sedikit lebih panjang, saya pikir sebaiknya tidak mengulanginya 4 kali.
Jadi mari kita buat fungsi untuk ditempatkan dalam lingkup global.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Jadi sekarang Anda memiliki fungsi, panggil saja di pengaturan kolom DataTable dengan nomor kolom kanan sebagai argumen:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Beri tahu saya bahwa itu bug...Saya tidak menguji apa pun.