Skrip di bawah ini akan memuat daftar dropdown dari JSON yang diterima dari Halaman PHP.
$(function(){
var items="";
$.getJSON("yourPHPPage.php",function(data){
$.each(data,function(index,item)
{
items+="<option value='"+item.ID+"'>"+item.Name+"</option>";
});
$("#a1_title").html(items);
});
});
Dengan asumsi menerima JSON dalam format ini
[ { "ID" :"1", "Name":"Scott"},{ "ID":"2", "Name":"Jon"} ]
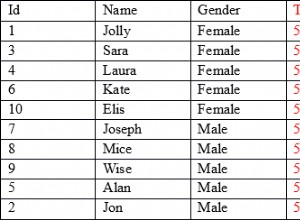
Hal lain yang saya perhatikan adalah Anda melakukan SELECT * FROM table name untuk mendapatkan item. Saya tidak berpikir Anda harus melakukan itu. Anda hanya boleh mengerjakan dua kolom (ID &NAMA , jika Anda memiliki kolom tersebut di tabel Anda.).
Berikut adalah Contoh JSFiddle untuk menunjukkan cara mengambil data dari JSON.