Ini adalah tutorial singkat tentang menambahkan fitur paging, sorting dan search di tabel grid Anda,
Jika Anda tidak punya waktu untuk menulis kode untuk fitur paging, sorting dan search maka Anda bisa menggunakan plugin jquery datatable untuk menambahkan fitur ini secara instan . Anda juga dapat melihat tutorial untuk membuat paging di php inti dan Jika Anda adalah pengembang cakephp, lihat Cara membuat paging dan menyortir di cakephp

Jadi mari kita mulai tutorialnya.
Di sini saya memiliki database kode std india dan saya perlu membuat tabel grid dengan fitur penyortiran paging dan pencarian Jadi saya akan menggunakan jquery datatable untuk membuat fitur ini dengan cepat.
Pertama-tama buat koneksi database dan tulis query untuk mengambil data dari database.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Setelah itu buat halaman tampilan. Di sini saya akan menggunakan bootstrap versi datatable jadi tambahkan bootstrap dan file css dan js yang dapat didata di halaman tampilan Anda.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Setelah itu buat grid tabel dinamis menggunakan php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Sekarang akhirnya tambahkan fungsi yang dapat didata di halaman Anda untuk membuatnya bertindak.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Dimana #stdcode adalah id tabel.
Sekarang file index.php terakhir Anda akan menjadi..
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
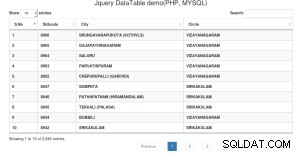
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Jika Anda memiliki catatan pelukan di database Anda maka saya tidak akan merekomendasikan fungsi datatable di atas yang merupakan fungsi dasar datatable, Anda harus menggunakan fungsi pemrosesan server dari datatable Silakan lihat.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO
UNDUH