Baru-baru ini saya menulis tentang cara membuat API Todo di Deno + Oak (tanpa menggunakan database) . Anda dapat menemukan repo di bawah chapter_1:oak di GitHub.
Tutorial ini melanjutkan yang lainnya, dan saya akan membahas cara mengintegrasikan MySQL ke dalam proyek Deno dan Oak.
Jika sewaktu-waktu Anda ingin melihat seluruh kode sumber yang digunakan dalam tutorial ini, tersedia di bab_2:mysql . Jangan ragu untuk memberinya bintang di GitHub jika Anda menyukainya.
Saya berasumsi bahwa Anda telah menyelesaikan tutorial terakhir yang disebutkan di atas. Jika tidak, periksa di sini dan kembalilah setelah Anda selesai.
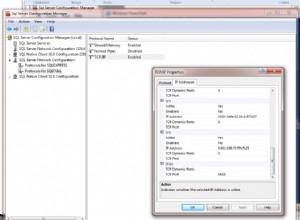
Sebelum kita mulai, pastikan Anda telah menginstal dan menjalankan klien MySQL:
- Server komunitas MySQL [Unduh di sini]
- MySQL Workbench [Unduh di sini]
Saya menulis panduan kecil untuk pengguna Mac OS tentang pengaturan MySQL karena saya juga kesulitan dengannya. Lihat di sini.
Jika Anda menggunakan mesin Windows, Anda dapat menggunakan alat yang sama atau Anda juga dapat menggunakan XAMPP untuk menjalankan instance MySQL di dasbor Anda.
Setelah Anda menjalankan instance MySQL, kami dapat memulai tutorial kami.
Ayo Mulai
Dengan asumsi bahwa Anda berasal dari artikel ini, Todo API di Deno + Oak (tanpa menggunakan database) , kami akan melakukan hal berikut:
- Buat koneksi database MySQL
- Tulis skrip kecil yang mengatur ulang basis data setiap kali kita memulai server Deno
- Melakukan operasi CRUD di atas meja
- Tambahkan fungsionalitas CRUD ke pengontrol API kami
Satu hal terakhir – inilah perbedaan seluruh komit yang dibuat di Bab 1 untuk menambahkan MySQL ke proyek (kode sumber yang menunjukkan tambahan baru yang dibuat dari bab 1).
Di folder root proyek Anda – milik saya disebut chapter_2:mysql , meskipun milik Anda dapat disebut apa pun yang Anda inginkan – buat folder bernama db . Di dalam folder itu, buat file bernama config.ts dan tambahkan konten berikut ke dalamnya:
export const DATABASE: string = "deno";
export const TABLE = {
TODO: "todo",
};
Tidak ada yang mewah di sini, hanya mendefinisikan nama database kami bersama dengan objek untuk tabel dan kemudian mengekspornya. Proyek kami akan memiliki satu database yang disebut "deno" dan di dalam db itu kami hanya akan memiliki satu tabel yang disebut "todo".
Selanjutnya, di dalam db folder, buat file lain bernama client.ts dan tambahkan konten berikut:
import { Client } from "https://deno.land/x/mysql/mod.ts";
// config
import { DATABASE, TABLE } from "./config.ts";
const client = await new Client();
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
export default client;
Beberapa hal sedang terjadi di sini.
Kami mengimpor Client dari mysql Perpustakaan. Client akan membantu kami terhubung ke database kami dan melakukan operasi dalam database.
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
Client menyediakan metode yang disebut connect yang mengambil objek di mana kami dapat memberikan hostname , username , password , dan db . Dengan informasi ini dapat membuat koneksi ke instance MySQL kami.
Pastikan username your Anda tidak memiliki password , karena akan bertentangan dengan koneksi ke perpustakaan MySQL Deno. Jika Anda tidak tahu bagaimana melakukannya, baca tutorial yang saya tulis ini.
Saya telah meninggalkan database kolom kosong di sini karena saya ingin memilihnya secara manual nanti di skrip saya.
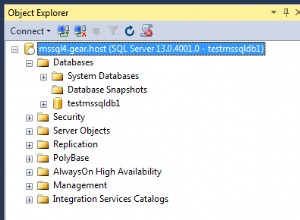
Mari tambahkan skrip yang akan menginisialisasi database bernama "deno", pilih, dan di dalam db itu buat tabel bernama "todo".
Di dalam db/client.ts file mari buat beberapa tambahan baru:
import { Client } from "https://deno.land/x/mysql/mod.ts";
// config
import { DATABASE, TABLE } from "./config.ts";
const client = await new Client();
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
const run = async () => {
// create database (if not created before)
await client.execute(`CREATE DATABASE IF NOT EXISTS ${DATABASE}`);
// select db
await client.execute(`USE ${DATABASE}`);
// delete table if it exists before
await client.execute(`DROP TABLE IF EXISTS ${TABLE.TODO}`);
// create table
await client.execute(`
CREATE TABLE ${TABLE.TODO} (
id int(11) NOT NULL AUTO_INCREMENT,
todo varchar(100) NOT NULL,
isCompleted boolean NOT NULL default false,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
`);
};
run();
export default client;
Di sini kita mengimpor DATABASE dan TABLE dari file konfigurasi kami, kemudian menggunakan nilai-nilai itu dalam fungsi baru yang disebut run() .
Mari kita uraikan run() . ini fungsi. Saya telah menambahkan komentar dalam file untuk membantu Anda memahami alur kerja:
const run = async () => {
// create database (if not created before)
await client.execute(`CREATE DATABASE IF NOT EXISTS ${DATABASE}`);
// select db
await client.execute(`USE ${DATABASE}`);
// delete table if it exists before
await client.execute(`DROP TABLE IF EXISTS ${TABLE.TODO}`);
// create table
await client.execute(`
CREATE TABLE ${TABLE.TODO} (
id int(11) NOT NULL AUTO_INCREMENT,
todo varchar(100) NOT NULL,
isCompleted boolean NOT NULL default false,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
`);
};
run();- Buat database bernama
deno. Jika sudah ada maka jangan lakukan apa-apa. - Kemudian pilih database yang akan digunakan, yang disebut
deno - Hapus tabel di dalam
denodisebuttodojika sudah ada. - Selanjutnya, buat tabel baru di dalam
denodb, sebut sajatodo, dan tentukan strukturnya:Ini akan memilikiidkenaikan otomatis yang unik yang akan menjadi bilangan bulat, bidang lain yang disebuttodoyang akan menjadi string, dan akhirnya bidang yang disebutisCompletedyang merupakan boolean. Saya juga mendefinisikanidsebagai kunci utama saya.
Alasan saya menulis skrip ini adalah karena saya tidak ingin memiliki informasi tambahan dalam instance MySQL. Setiap kali skrip dijalankan, skrip akan menginisialisasi ulang semuanya.
Anda tidak perlu menambahkan skrip ini. Tetapi jika tidak, Anda harus membuat db dan tabel secara manual.
Juga, lihat dokumen perpustakaan Deno MySQL tentang pembuatan db dan pembuatan tabel.
Kembali ke agenda kami, kami baru saja mencapai dua dari empat hal yang disebutkan di bagian atas artikel:
- Buat koneksi database MySQL
- Tulis skrip kecil yang mengatur ulang basis data setiap kali kita memulai server Deno
Itu sudah 50% dari tutorial. Sayangnya, kita tidak dapat melihat banyak hal terjadi saat ini. Mari kita cepat menambahkan beberapa fungsi untuk melihatnya bekerja.
Melakukan operasi CRUD di atas meja dan menambahkan fungsionalitas ke pengontrol API kami
Kita perlu memperbarui antarmuka Todo kita terlebih dahulu. Buka interfaces/Todo.ts file dan tambahkan berikut ini:
export default interface Todo {
id?: number,
todo?: string,
isCompleted?: boolean,
}
Apa ini ? apakah itu membuat kunci dalam objek opsional. Saya melakukan ini karena nanti saya akan menggunakan fungsi yang berbeda untuk melewatkan objek hanya dengan id , todo , isCompleted , atau semuanya sekaligus.
Jika Anda ingin mempelajari lebih lanjut tentang properti opsional di TypeScript, kunjungi dokumen mereka di sini.
Selanjutnya, buat folder baru bernama models dan di dalam folder itu, buat file bernama todo.ts . Tambahkan konten berikut ke file:
import client from "../db/client.ts";
// config
import { TABLE } from "../db/config.ts";
// Interface
import Todo from "../interfaces/Todo.ts";
export default {
/**
* Takes in the id params & checks if the todo item exists
* in the database
* @param id
* @returns boolean to tell if an entry of todo exits in table
*/
doesExistById: async ({ id }: Todo) => {},
/**
* Will return all the entries in the todo column
* @returns array of todos
*/
getAll: async () => {},
/**
* Takes in the id params & returns the todo item found
* against it.
* @param id
* @returns object of todo item
*/
getById: async ({ id }: Todo) => {},
/**
* Adds a new todo item to todo table
* @param todo
* @param isCompleted
*/
add: async (
{ todo, isCompleted }: Todo,
) => {},
/**
* Updates the content of a single todo item
* @param id
* @param todo
* @param isCompleted
* @returns integer (count of effect rows)
*/
updateById: async ({ id, todo, isCompleted }: Todo) => {},
/**
* Deletes a todo by ID
* @param id
* @returns integer (count of effect rows)
*/
deleteById: async ({ id }: Todo) => {},
};
Saat ini fungsinya kosong, tapi tidak apa-apa. Kami akan mengisinya satu per satu.
Selanjutnya pergi ke controllers/todo.ts file dan pastikan Anda menambahkan yang berikut ini:
// interfaces
import Todo from "../interfaces/Todo.ts";
// models
import TodoModel from "../models/todo.ts";
export default {
/**
* @description Get all todos
* @route GET /todos
*/
getAllTodos: async ({ response }: { response: any }) => {},
/**
* @description Add a new todo
* @route POST /todos
*/
createTodo: async (
{ request, response }: { request: any; response: any },
) => {},
/**
* @description Get todo by id
* @route GET todos/:id
*/
getTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {},
/**
* @description Update todo by id
* @route PUT todos/:id
*/
updateTodoById: async (
{ params, request, response }: {
params: { id: string };
request: any;
response: any;
},
) => {},
/**
* @description Delete todo by id
* @route DELETE todos/:id
*/
deleteTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {},
};
Di sini kita memiliki fungsi kosong juga. Mari kita mulai mengisinya.
[Dapatkan] semua todos API
Di dalam models/todo.ts , tambahkan definisi untuk fungsi yang disebut getAll :
import client from "../db/client.ts";
// config
import { TABLE } from "../db/config.ts";
// Interface
import Todo from "../interfaces/Todo.ts";
export default {
/**
* Will return all the entries in the todo column
* @returns array of todos
*/
getAll: async () => {
return await client.query(`SELECT * FROM ${TABLE.TODO}`);
},
}
Client juga memperlihatkan metode lain selain connect (kami menggunakan metode "hubungkan" di db/client.ts file) dan itu adalah query . client.query metode ini memungkinkan kita menjalankan kueri MySQL langsung dari kode Deno apa adanya.
Selanjutnya pergi ke controllers/todo.ts tambahkan definisi untuk getAllTodos :
// interfaces
import Todo from "../interfaces/Todo.ts";
// models
import TodoModel from "../models/todo.ts";
export default {
/**
* @description Get all todos
* @route GET /todos
*/
getAllTodos: async ({ response }: { response: any }) => {
try {
const data = await TodoModel.getAll();
response.status = 200;
response.body = {
success: true,
data,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}
Yang kami lakukan hanyalah mengimpor TodoModel dan menggunakan metodenya yang disebut getAll , yang baru saja kita definisikan sekarang. Karena itu kembali sebagai janji, kami telah membungkusnya dengan async/menunggu.
Metode TodoModel.getAll() akan mengembalikan kita sebuah array yang kita kembalikan ke response.body dengan status setel ke 200 .
Jika janji gagal atau ada kesalahan lain, kami cukup pergi ke blok tangkapan kami dan mengembalikan status 400 dengan success disetel ke salah. Kami juga mengatur message dengan apa yang kita dapatkan dari blok tangkapan.
Itu saja, kita sudah selesai. Sekarang mari kita jalankan terminal kita.
Pastikan instance MySQL Anda berjalan. Di terminal Anda ketik:
$ deno run --allow-net server.ts Terminal Anda akan terlihat seperti ini:

Konsol saya memberi tahu saya dua hal di sini.
- Server API Deno saya berjalan pada port 8080
- Instance MySQL saya berjalan di
127.0.0.1, yaitulocalhost
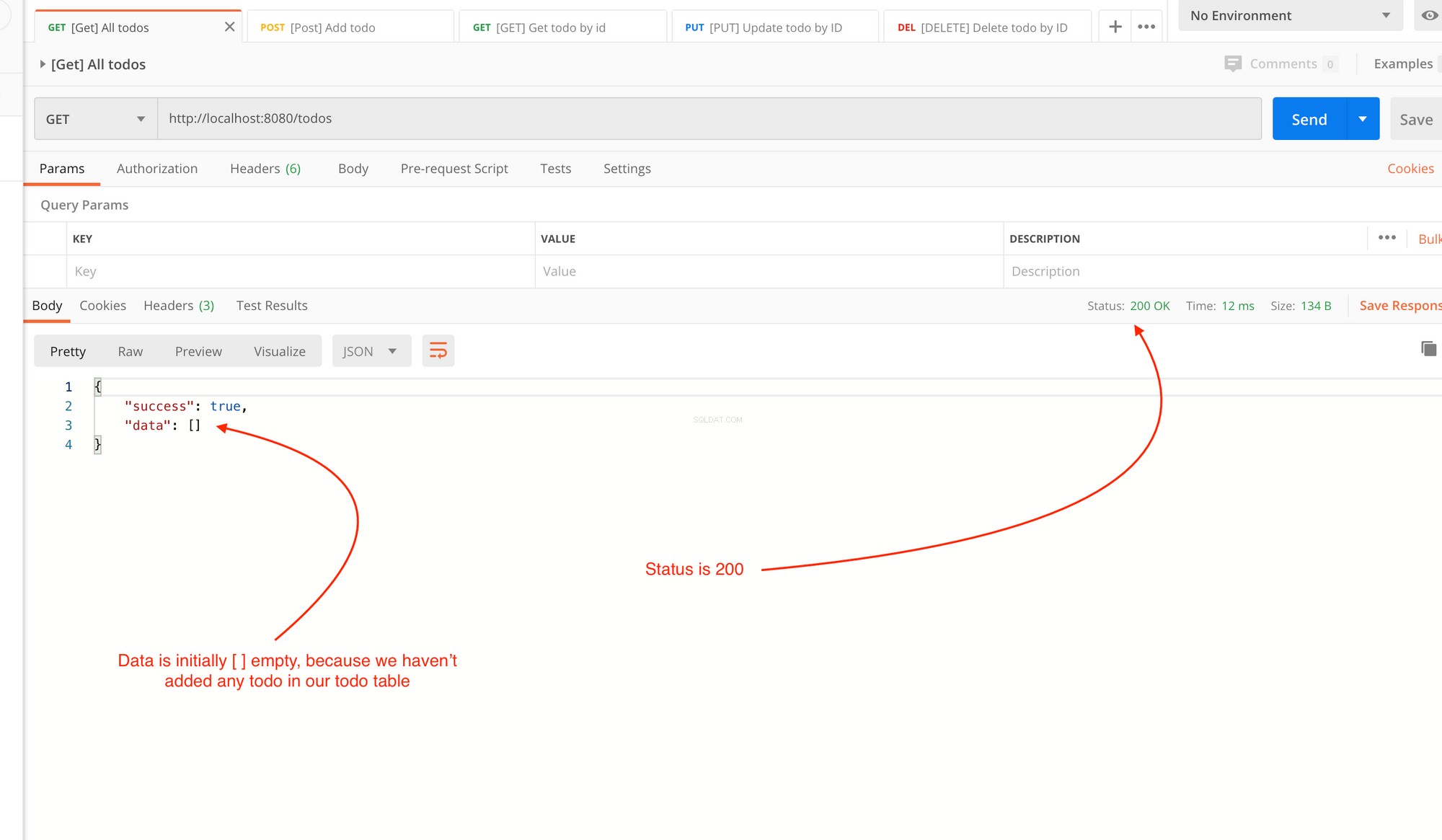
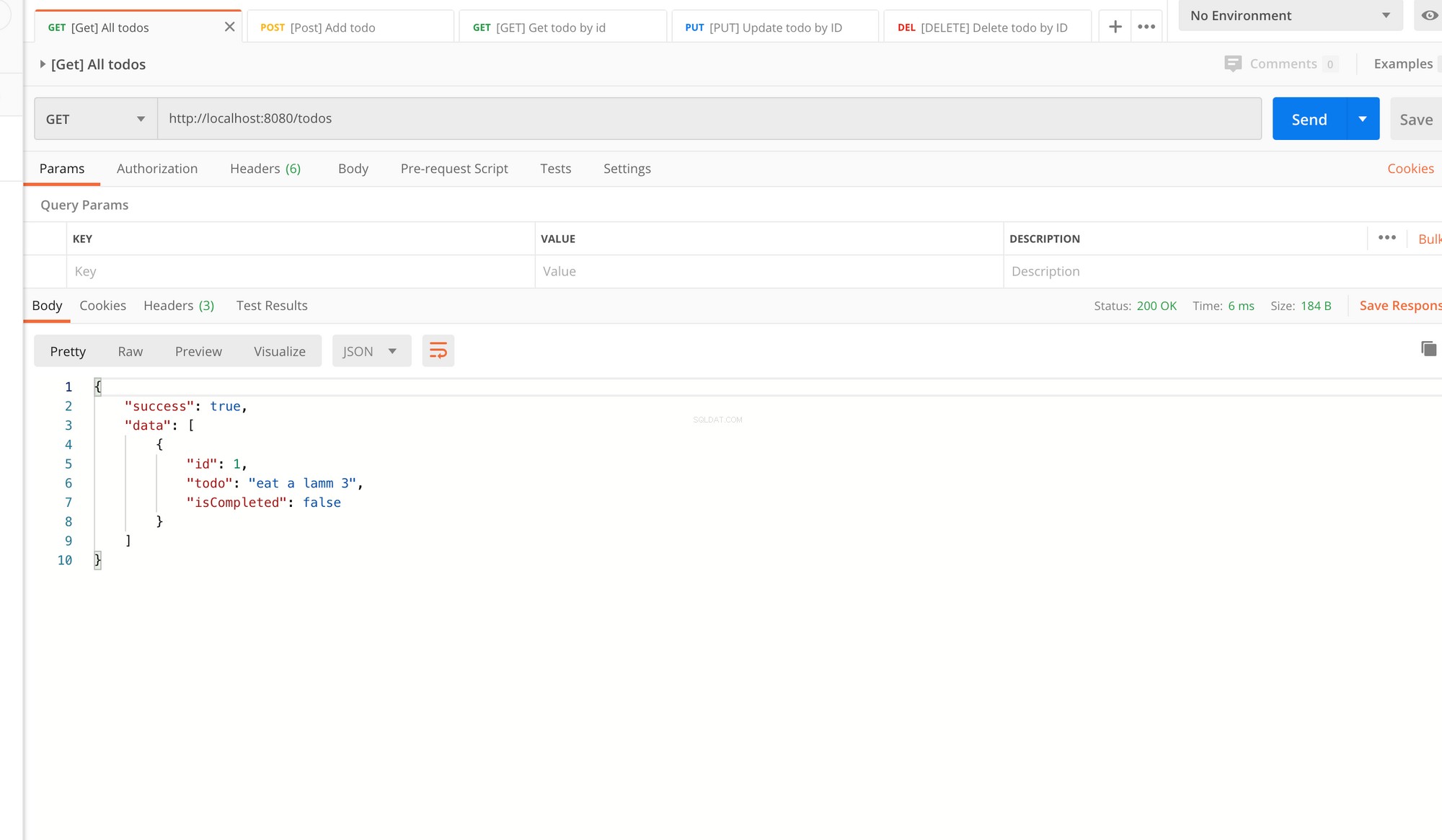
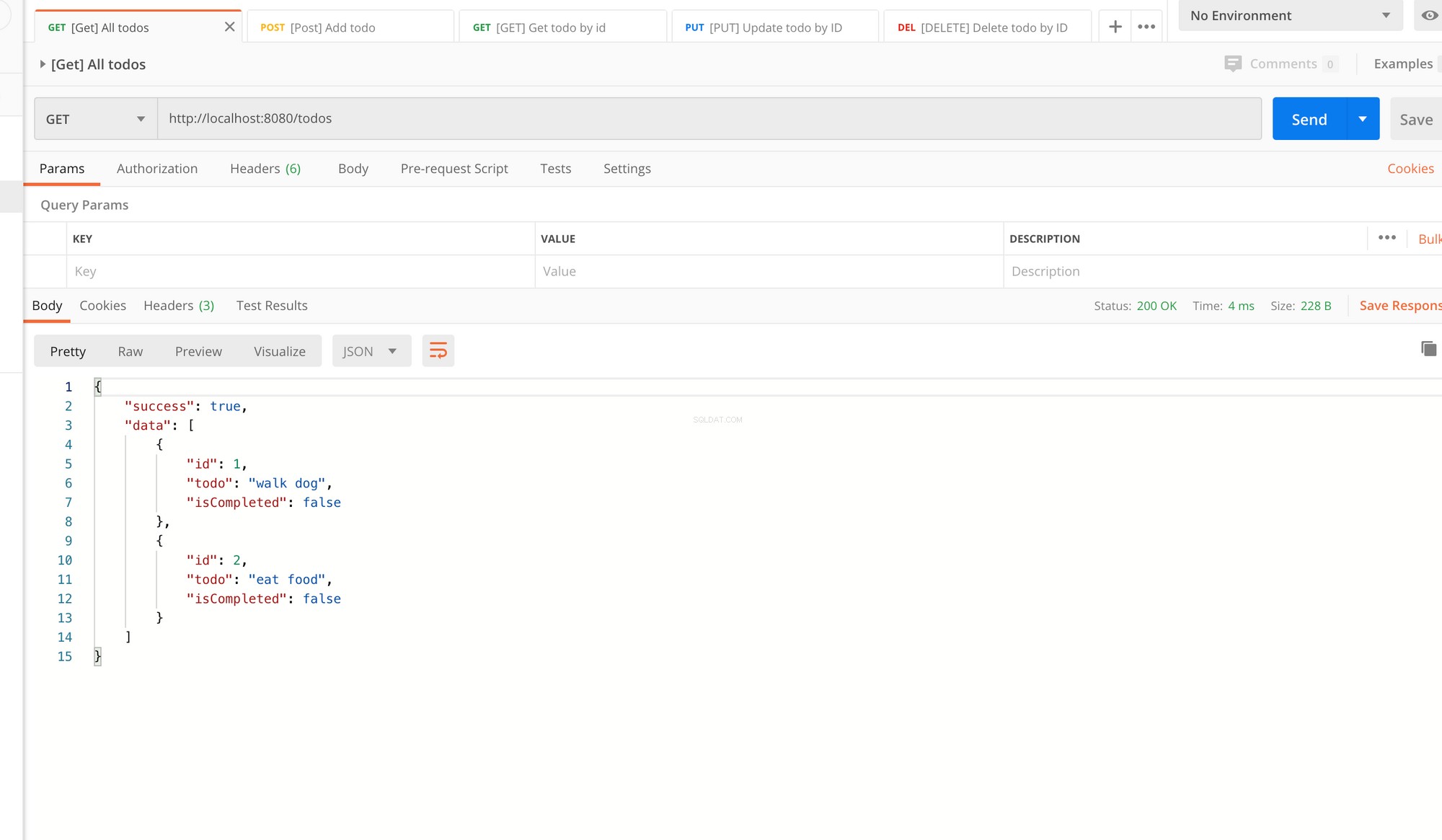
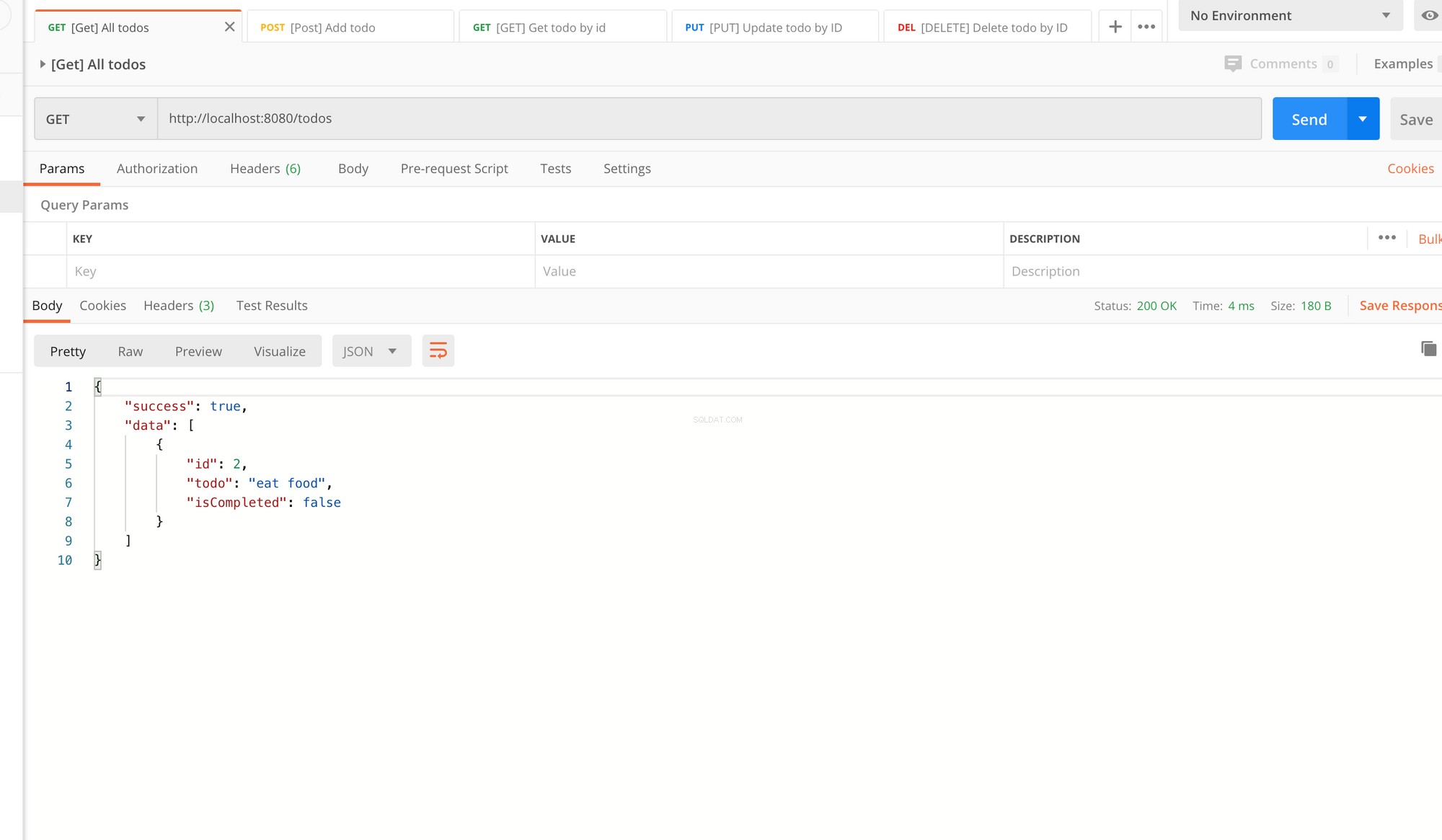
Mari kita uji API kita. Saya menggunakan Postman di sini, tetapi Anda dapat menggunakan klien API favorit Anda.

Saat ini hanya mengembalikan data kosong. Tapi begitu kita menambahkan data ke todo tabel, itu akan mengembalikan todos itu di sini.
Luar biasa. Satu API tidak aktif dan empat lagi tersisa.
[Post] tambahkan API todo
Dalam models/todo.ts file, tambahkan definisi berikut untuk add() fungsi:
export default {
/**
* Adds a new todo item to todo table
* @param todo
* @param isCompleted
*/
add: async (
{ todo, isCompleted }: Todo,
) => {
return await client.query(
`INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?)`,
[
todo,
isCompleted,
],
);
},
}
Fungsi add mengambil objek sebagai argumen, yang memiliki dua item:todo dan isCompleted .
Jadi add: async ({ todo, isCompleted }: Todo) => {} juga dapat ditulis sebagai ({todo, isCompleted}: {todo:string, isCompleted:boolean}) . Tetapi karena kita sudah memiliki antarmuka yang ditentukan di interfaces/Todo.ts file yang
export default interface Todo {
id?: number,
todo?: string,
isCompleted?: boolean,
}
kita cukup menulis ini sebagai add: async ({ todo, isCompleted }: Todo) => {} . Ini memberitahu TypeScript bahwa fungsi ini memiliki dua argumen, todo , yang merupakan string, dan isCompleted , yang merupakan boolean.
Jika Anda ingin membaca lebih lanjut tentang antarmuka, TypeScript memiliki dokumen luar biasa yang dapat Anda temukan di sini.
Di dalam fungsi kami, kami memiliki yang berikut:
return await client.query(
`INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?)`,
[
todo,
isCompleted,
],
);Kueri ini dapat dibagi menjadi dua bagian:
INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?). Dua tanda tanya di sini menunjukkan penggunaan variabel di dalam kueri ini.- Bagian lainnya,
[todo, isCompleted], adalah variabel yang akan masuk di bagian pertama dari kueri dan diganti dengan(?, ?) Table.Todohanyalah string yang berasal dari filedb/config.tsdimanaTable.Todonilainya adalah "todo"
Selanjutnya di dalam controllers/todo.ts kami file, buka definisi createTodo() fungsi:
export default {
/**
* @description Add a new todo
* @route POST /todos
*/
createTodo: async (
{ request, response }: { request: any; response: any },
) => {
const body = await request.body();
if (!request.hasBody) {
response.status = 400;
response.body = {
success: false,
message: "No data provided",
};
return;
}
try {
await TodoModel.add(
{ todo: body.value.todo, isCompleted: false },
);
response.body = {
success: true,
message: "The record was added successfully",
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}Mari kita bagi menjadi dua bagian:
Bagian 1
const body = await request.body();
if (!request.hasBody) {
response.status = 400;
response.body = {
success: false,
message: "No data provided",
};
return;
}
Yang kami lakukan di sini hanyalah memeriksa apakah pengguna mengirim data di badan. Jika tidak, maka kami mengembalikan status 400 dan di badan kembalikan success: false dan message: <erromessage-string> .
Bagian 2
try {
await TodoModel.add(
{ todo: body.value.todo, isCompleted: false },
);
response.body = {
success: true,
message: "The record was added successfully",
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
Jika tidak ada kesalahan, TodoModel.add() fungsi dipanggil dan hanya mengembalikan status 200 dan pesan konfirmasi kepada pengguna.
Jika tidak, itu hanya akan memunculkan kesalahan serupa yang kami lakukan di API sebelumnya.
Sekarang kita sudah selesai. Jalankan terminal Anda dan pastikan instance MySQL Anda berjalan. Di terminal Anda ketik:
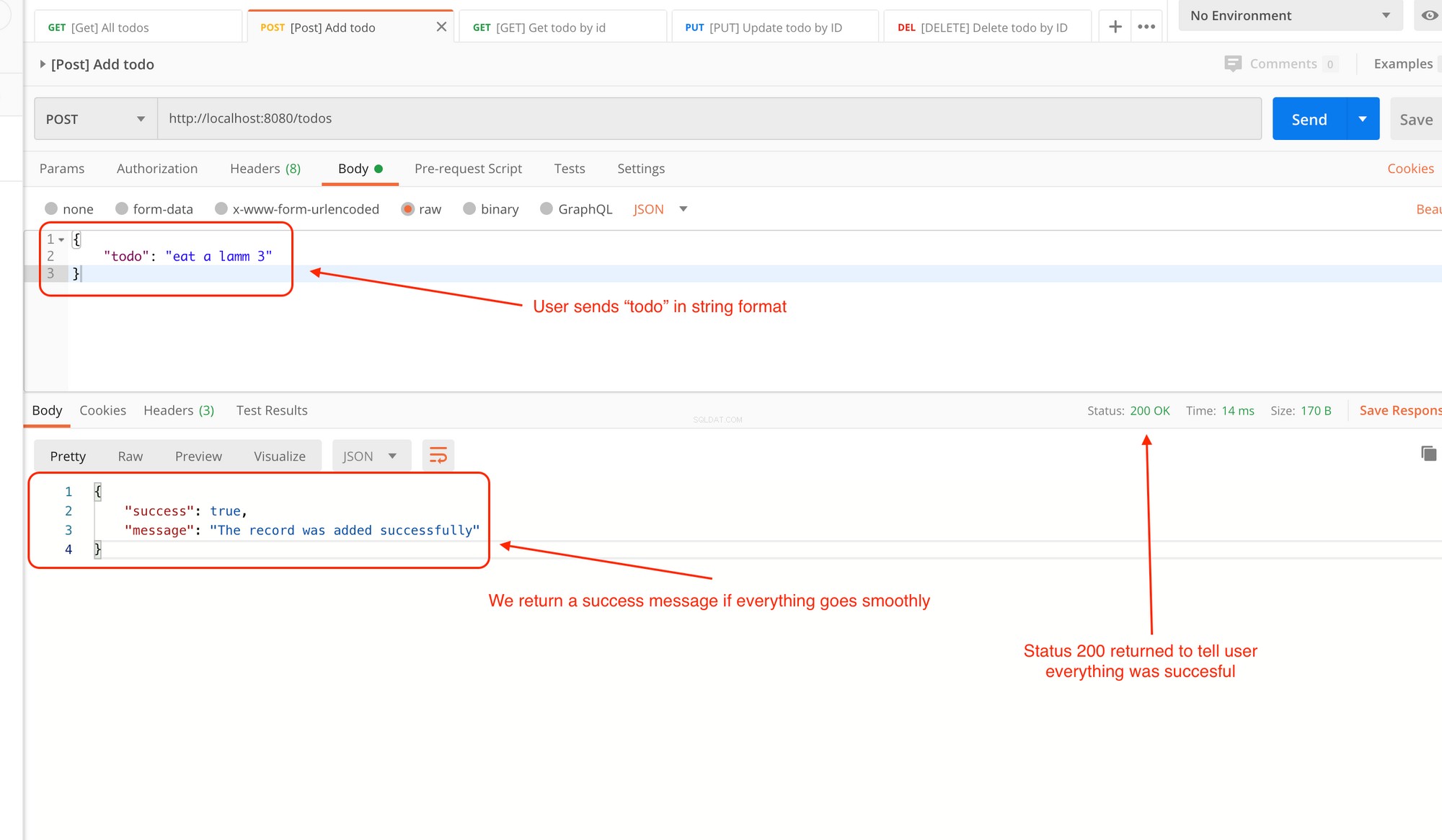
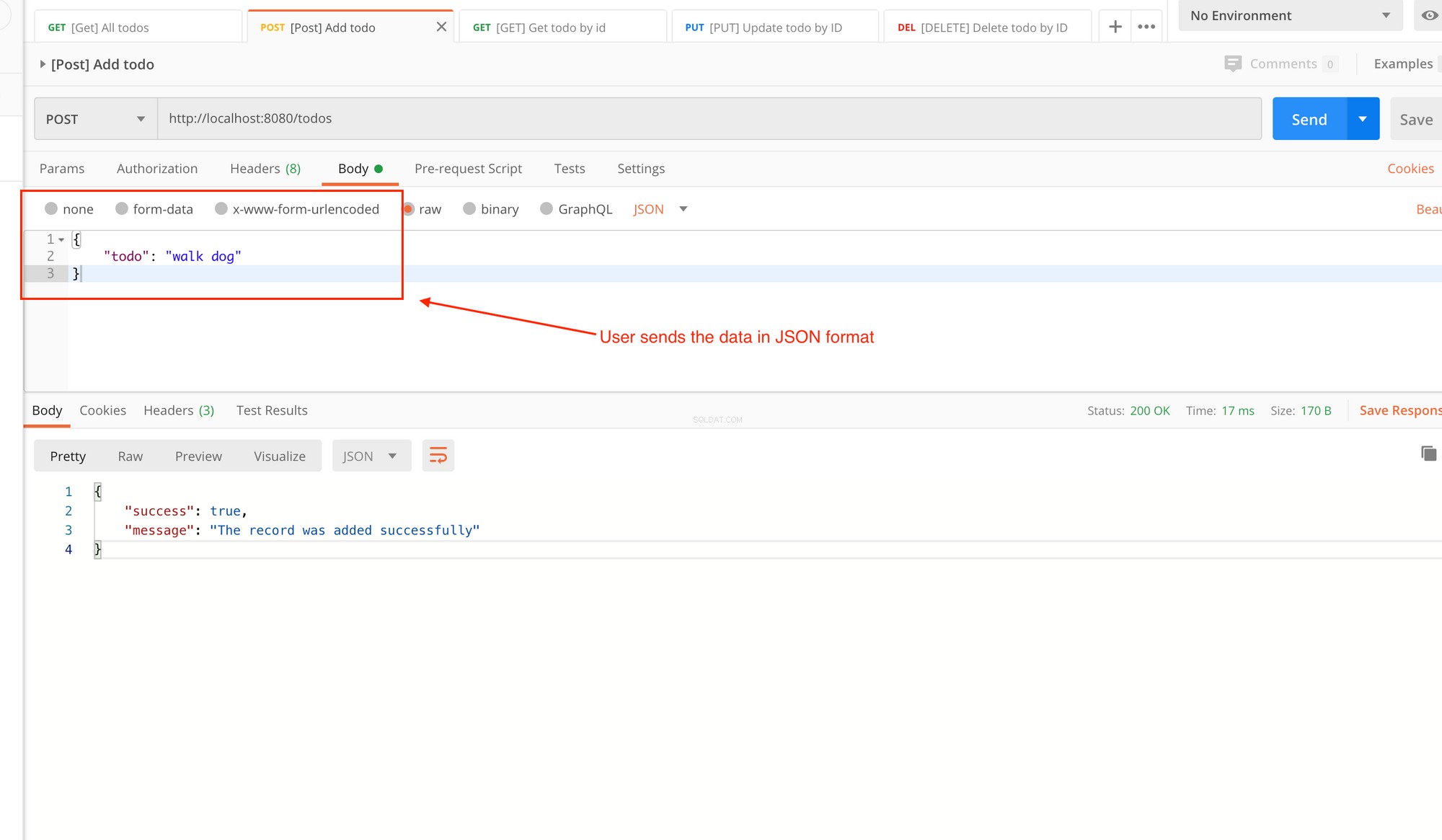
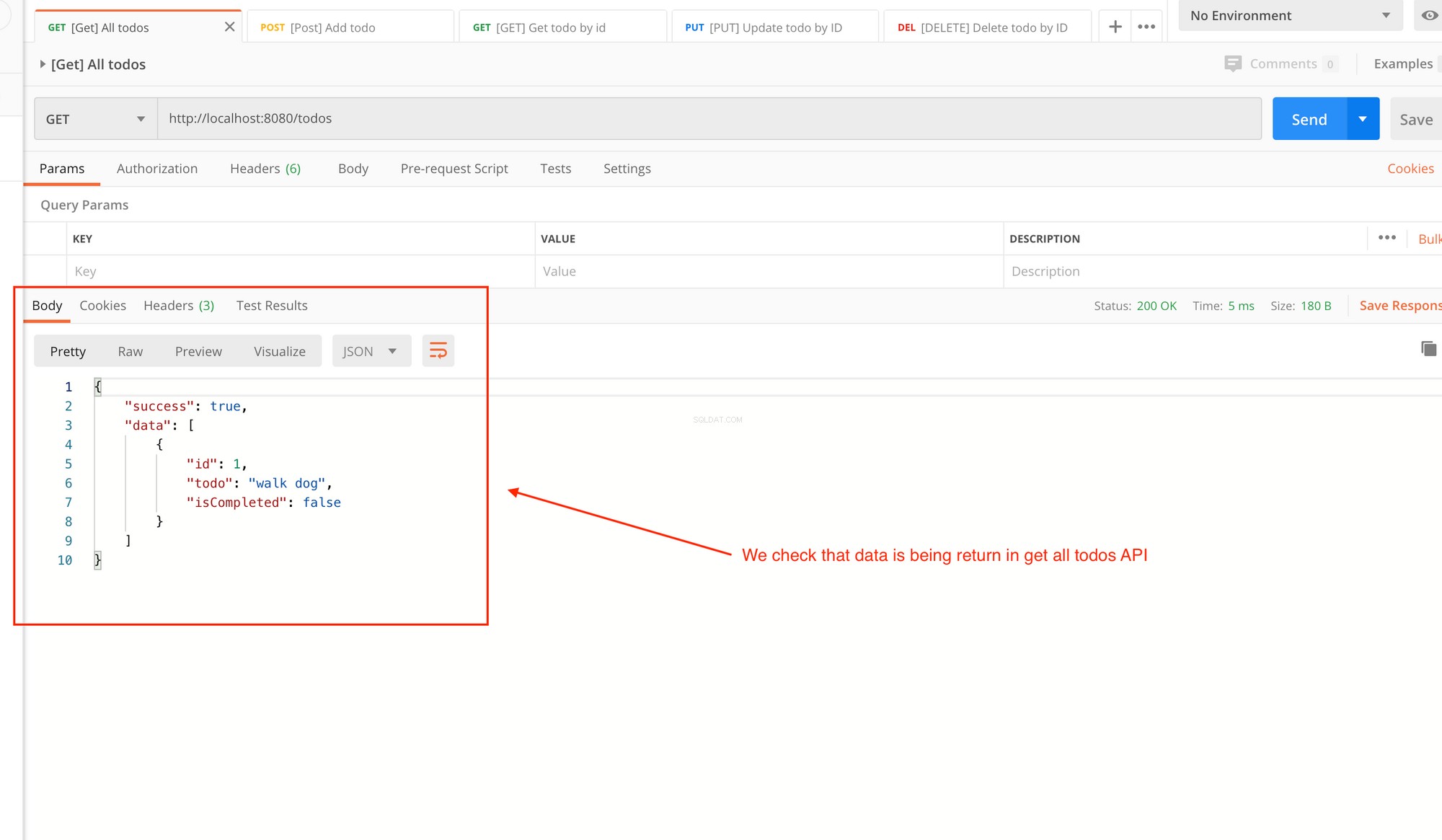
$ deno run --allow-net server.ts Buka Postman dan jalankan rute API untuk pengontrol ini:


Ini bagus, sekarang kami memiliki dua API yang berfungsi. Tinggal tiga lagi.
[GET] todo dengan id API
Di models/todo.ts . Anda file, tambahkan definisi untuk dua fungsi ini, doesExistById() dan getById() :
export default {
/**
* Takes in the id params & checks if the todo item exists
* in the database
* @param id
* @returns boolean to tell if an entry of todo exits in table
*/
doesExistById: async ({ id }: Todo) => {
const [result] = await client.query(
`SELECT COUNT(*) count FROM ${TABLE.TODO} WHERE id = ? LIMIT 1`,
[id],
);
return result.count > 0;
},
/**
* Takes in the id params & returns the todo item found
* against it.
* @param id
* @returns object of todo item
*/
getById: async ({ id }: Todo) => {
return await client.query(
`SELECT * FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);
},
}Mari kita bahas masing-masing fungsi satu per satu:
doesExistByIdmengambiliddan mengembalikanbooleanmenunjukkan apakah todo tertentu ada dalam database atau tidak.
Mari kita uraikan fungsi ini:
const [result] = await client.query(
`SELECT COUNT(*) count FROM ${TABLE.TODO} WHERE id = ? LIMIT 1`,
[id],
);
return result.count > 0;
Kami hanya memeriksa hitungan di sini di tabel terhadap todo id tertentu. Jika hitungan lebih besar dari nol, kami mengembalikan true . Jika tidak, kami mengembalikan false .
getByIdmengembalikan item todo terhadap id tertentu:
return await client.query(
`SELECT * FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);Kami hanya menjalankan kueri MySQL di sini untuk mendapatkan todo by id dan mengembalikan hasilnya apa adanya.
Selanjutnya, buka controllers/todo.ts Anda file dan tambahkan definisi untuk getTodoById metode pengontrol:
export default {
/**
* @description Get todo by id
* @route GET todos/:id
*/
getTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {
try {
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}
const todo = await TodoModel.getById({ id: Number(params.id) });
response.status = 200;
response.body = {
success: true,
data: todo,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}Mari kita bagi menjadi dua bagian yang lebih kecil:
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}Pertama kita periksa apakah todo ada di database terhadap id dengan menggunakan metode ini:
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
Di sini kita perlu mengonversi params.id menjadi Number karena antarmuka todo kami hanya menerima id sebagai angka. Selanjutnya tinggal melewati params.id ke doesExistById metode. Metode ini akan kembali sebagai boolean.
Kemudian kita cukup memeriksa apakah todo tidak tersedia dan mengembalikan 404 metode dengan respons standar kami seperti dengan titik akhir sebelumnya:
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}Maka kita memiliki:
try {
const todo: Todo = await TodoModel.getById({ id: Number(params.id) });
response.status = 200;
response.body = {
success: true,
data: todo,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
Ini mirip dengan apa yang kami lakukan di API kami sebelumnya. Di sini kita hanya mendapatkan data dari db, mengatur variabel todo , lalu mengembalikan respons. Jika ada kesalahan, kami cukup mengembalikan pesan kesalahan standar di blok tangkap kembali ke pengguna.
Sekarang jalankan terminal Anda dan pastikan instance MySQL Anda berjalan. Di terminal Anda ketik:
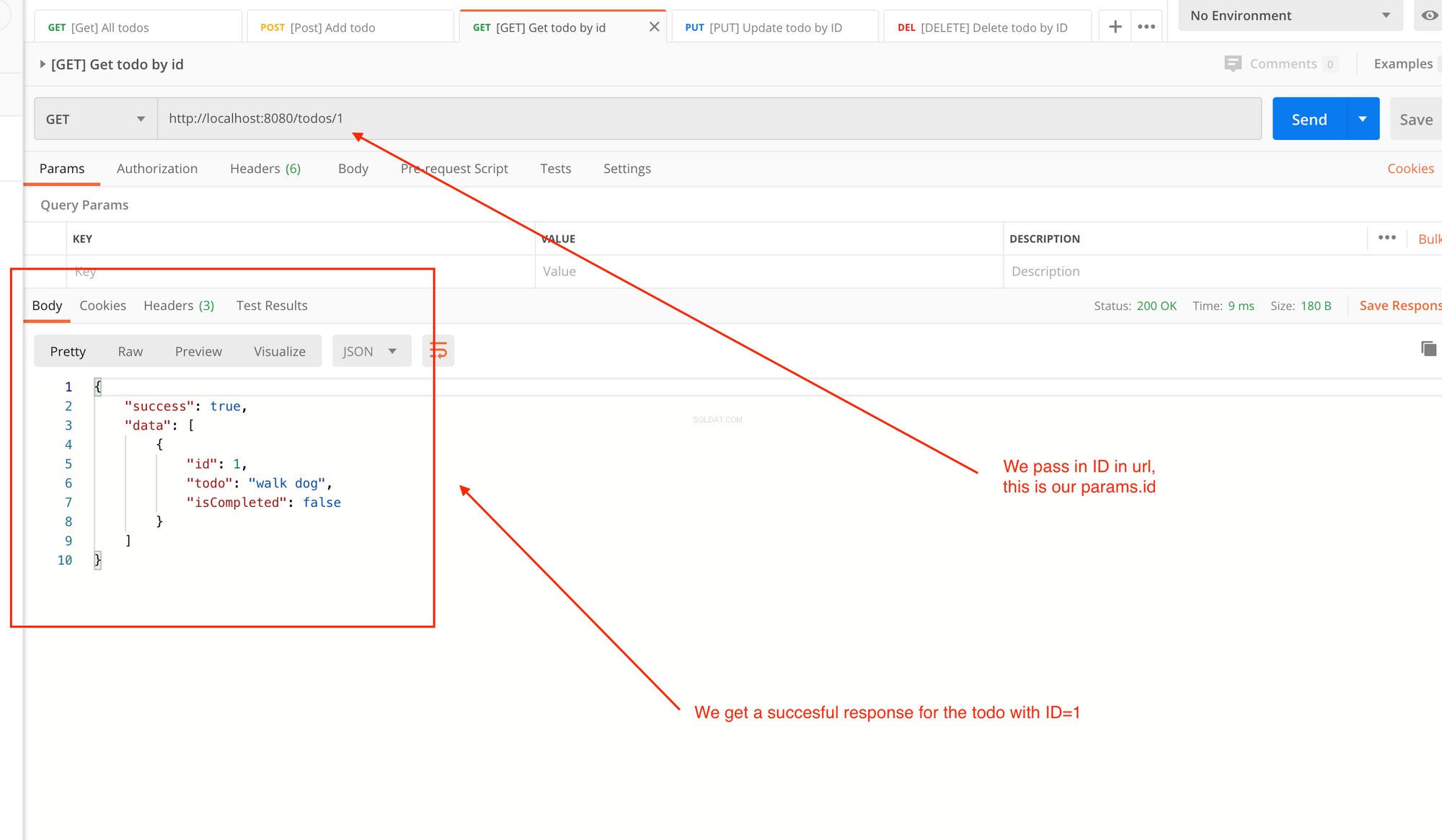
$ deno run --allow-net server.ts Buka Postman dan jalankan rute API untuk pengontrol ini.
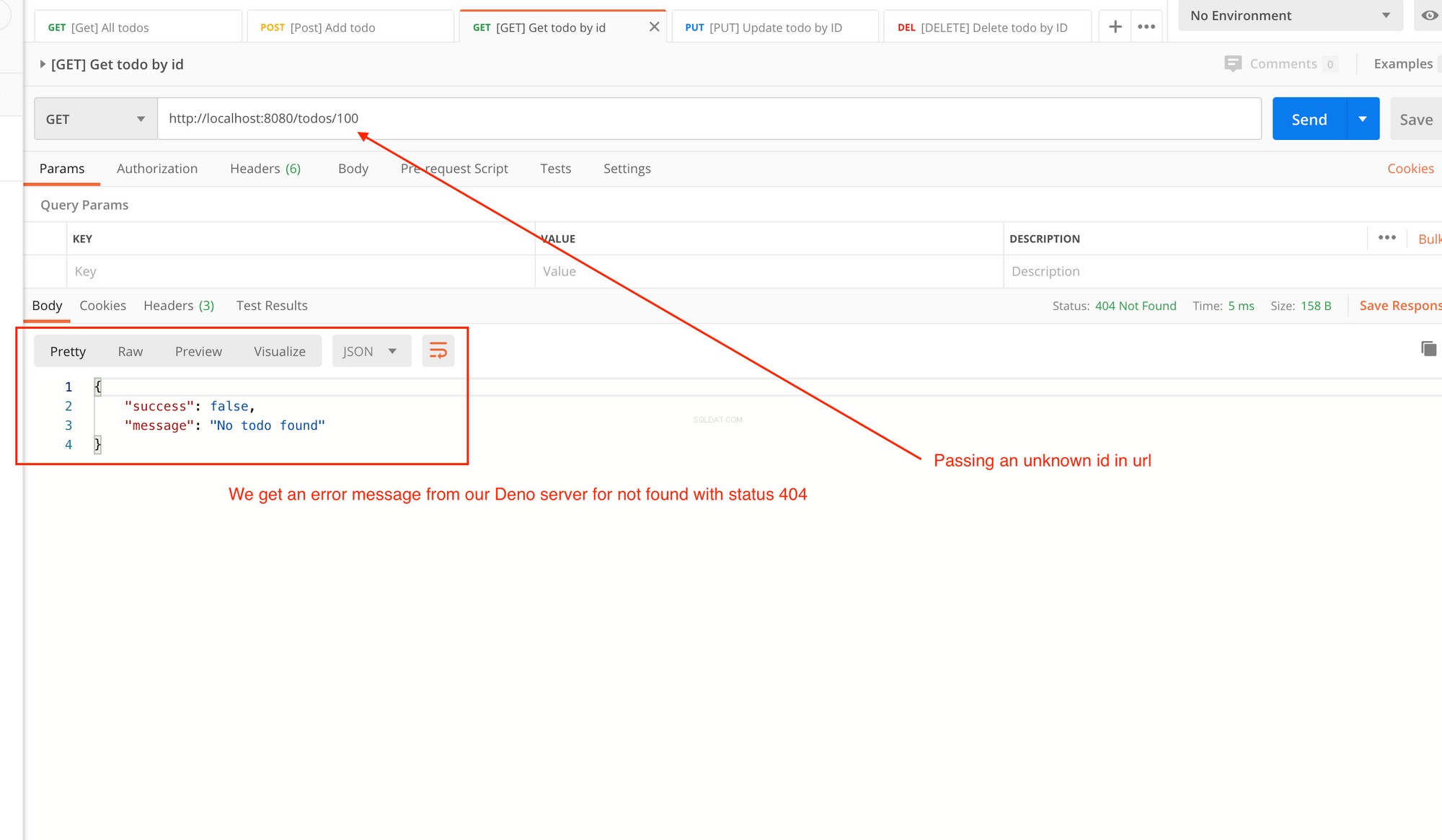
Ingatlah bahwa setiap kali kami me-restart server kami, kami mereset db. Jika Anda tidak menginginkan perilaku ini, Anda cukup mengomentari run fungsi dalam file db/client.ts .



 akan mengembalikan todo untuk id itu jika ditemukan" width="2000" height="1165" loading=" malas">
akan mengembalikan todo untuk id itu jika ditemukan" width="2000" height="1165" loading=" malas"> Sejauh ini kami telah melakukan API untuk:
- Dapatkan semua tugas
- Buat tugas baru
- Dapatkan tugas dengan ID
Dan inilah API yang tersisa:
- Perbarui todo dengan ID
- Menghapus agenda dengan ID
[PUT] pembaruan yang harus dilakukan oleh id API
Mari kita buat model untuk API ini terlebih dahulu. Masuk ke models/todo.ts kami file dan tambahkan definisi untuk updateById fungsi:
**
* Updates the content of a single todo item
* @param id
* @param todo
* @param isCompleted
* @returns integer (count of effect rows)
*/
updateById: async ({ id, todo, isCompleted }: Todo) => {
const result = await client.query(
`UPDATE ${TABLE.TODO} SET todo=?, isCompleted=? WHERE id=?`,
[
todo,
isCompleted,
id,
],
);
// return count of rows updated
return result.affectedRows;
},
updateById mengambil 3 parameter:id , todo , dan isCompleted .
Kami hanya menjalankan kueri MySQL di dalam fungsi ini:
onst result = await client.query(
`UPDATE ${TABLE.TODO} SET todo=?, isCompleted=? WHERE id=?`,
[
todo,
isCompleted,
id,
],
);
Ini memperbarui todo item agenda tunggal dan isCompleted dengan id tertentu .
Selanjutnya kami mengembalikan hitungan baris yang diperbarui oleh kueri ini dengan melakukan:
// return count of rows updated
return result.affectedRows;Hitungannya bisa 0 atau 1, tetapi tidak pernah lebih dari 1. Ini karena kami memiliki ID unik di database kami – beberapa todos dengan ID yang sama tidak dapat ada.
Selanjutnya buka controllers/todo.ts kami file dan tambahkan definisi untuk updateTodoById fungsi:
updateTodoById: async (
{ params, request, response }: {
params: { id: string };
request: any;
response: any;
},
) => {
try {
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}
// if todo found then update todo
const body = await request.body();
const updatedRows = await TodoModel.updateById({
id: Number(params.id),
...body.value,
});
response.status = 200;
response.body = {
success: true,
message: `Successfully updated ${updatedRows} row(s)`,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},Ini hampir sama dengan API kami sebelumnya yang kami tulis. Bagian yang baru di sini adalah ini:
// if todo found then update todo
const body = await request.body();
const updatedRows = await TodoModel.updateById({
id: Number(params.id),
...body.value,
});
Kami dengan mudah mendapatkan tubuh yang dikirim pengguna kepada kami di JSON dan meneruskan tubuh ke TodoModel.updateById kami fungsi.
Kita harus mengonversi id ke nomor untuk mematuhi antarmuka Todo kami.
Kueri dijalankan dan mengembalikan jumlah baris yang diperbarui. Dari sana kami hanya mengembalikannya dalam tanggapan kami. Jika ada kesalahan, ia akan menuju ke blok tangkap tempat kami mengembalikan pesan respons standar kami.
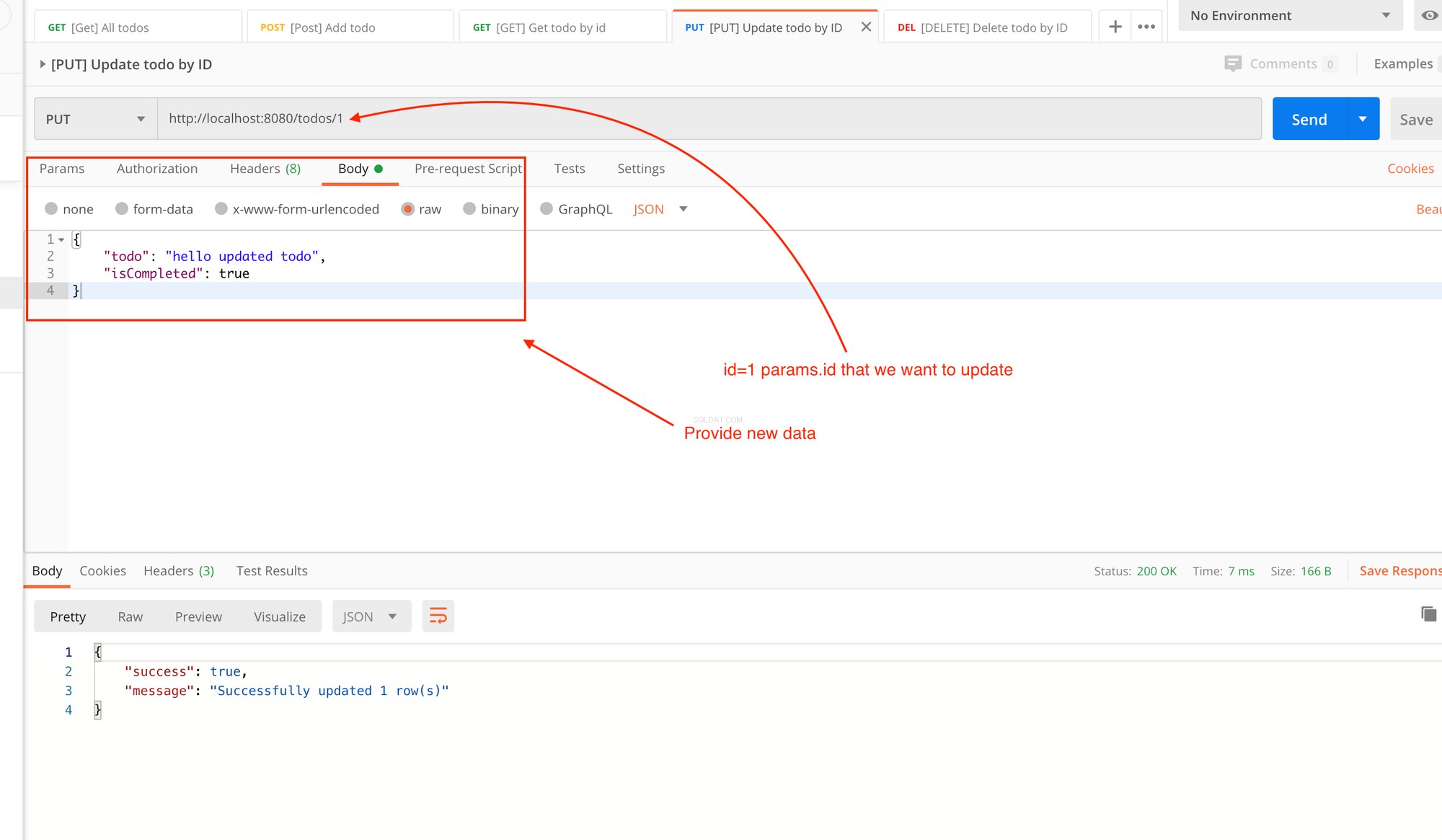
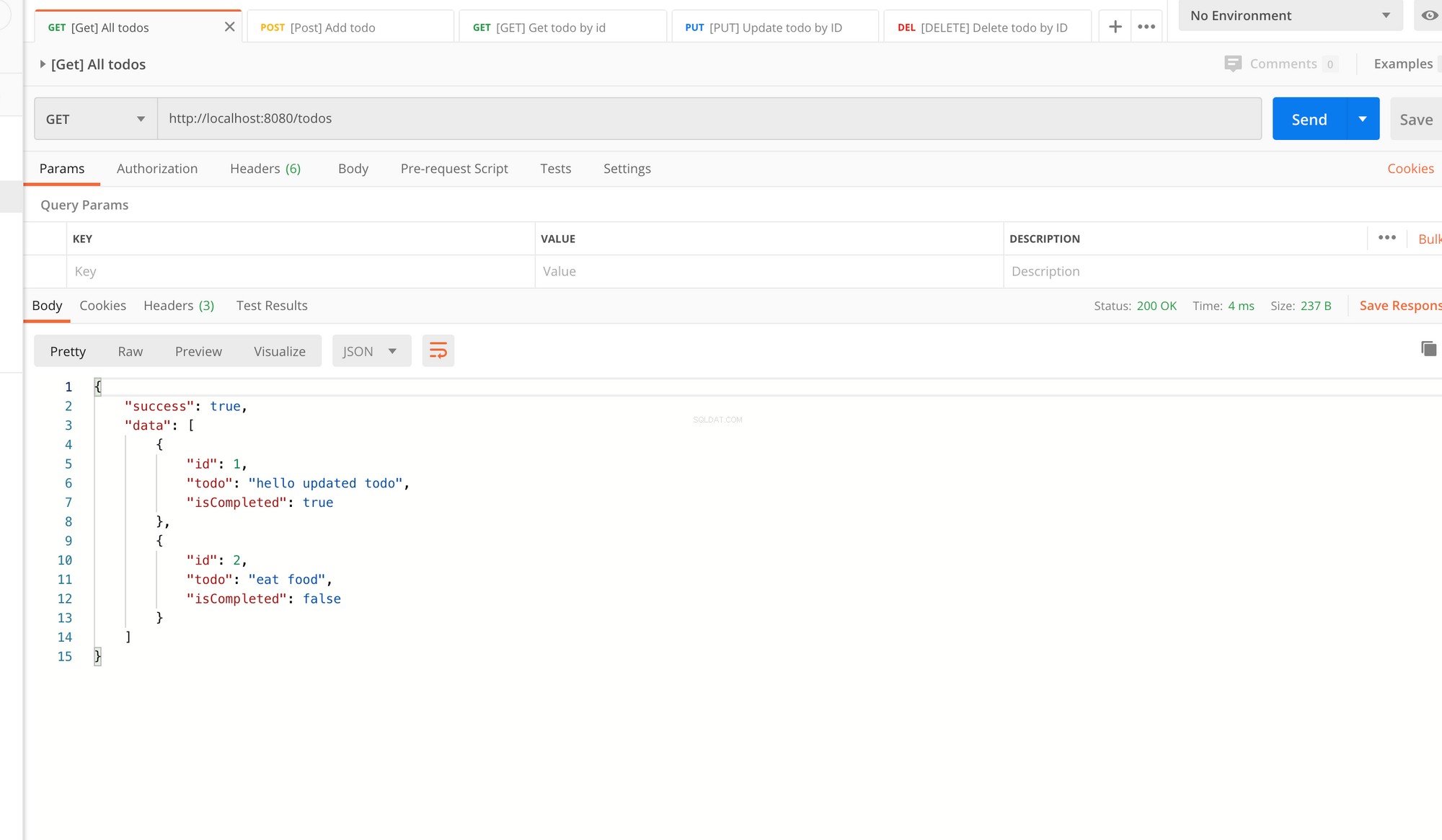
Mari kita jalankan ini dan lihat apakah itu berhasil. Pastikan instance MySQL Anda berjalan dan jalankan yang berikut dari terminal Anda:
$ deno run --allow-net server.ts Buka Postman dan jalankan rute API untuk pengontrol ini:


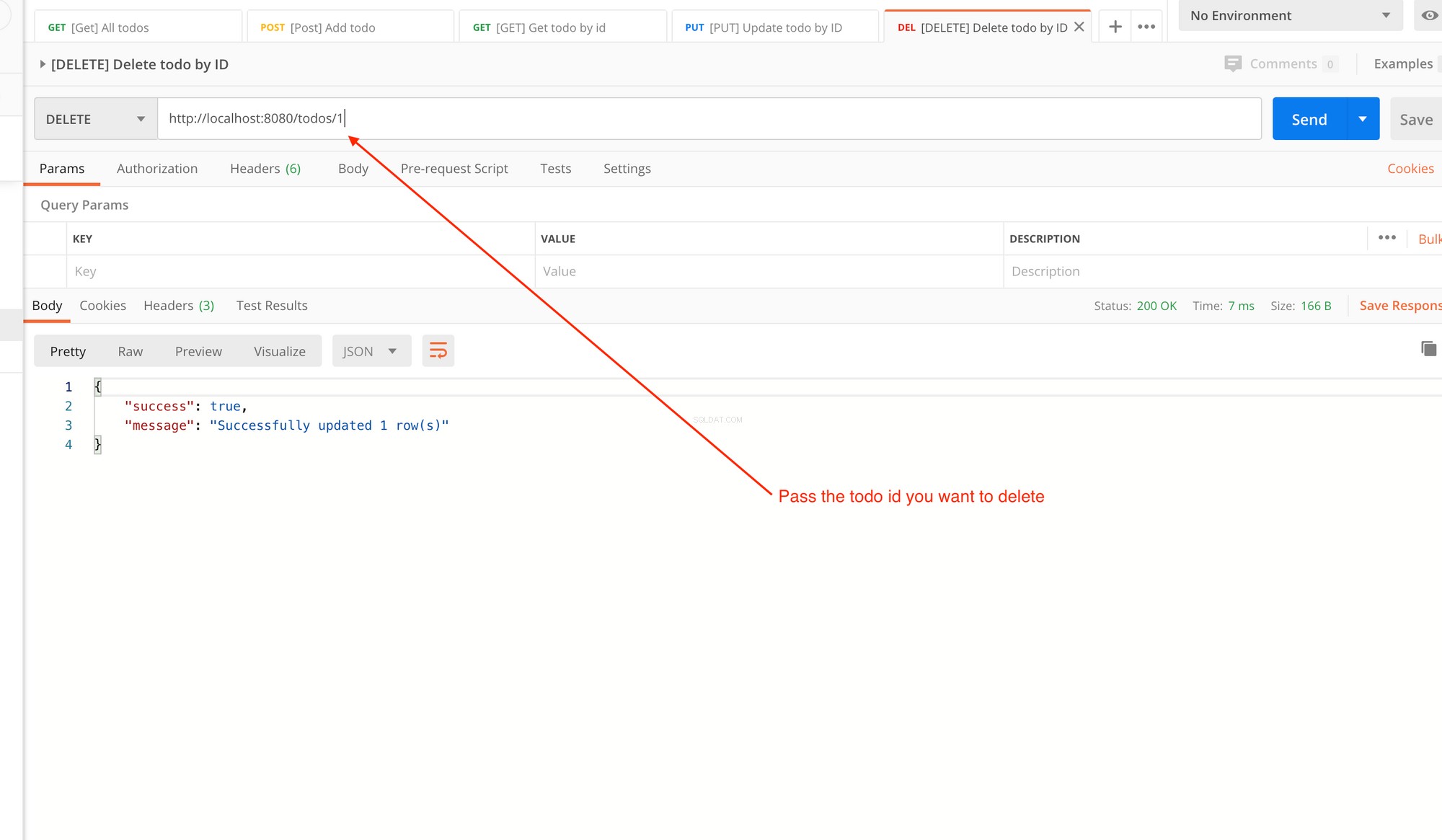
[HAPUS] yang harus dilakukan oleh id API
Di models/todo.ts . Anda file buat fungsi yang disebut deleteById :
/**
* Deletes a todo by ID
* @param id
* @returns integer (count of effect rows)
*/
deleteById: async ({ id }: Todo) => {
const result = await client.query(
`DELETE FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);
// return count of rows updated
return result.affectedRows;
},
Di sini kita cukup memberikan id sebagai param dan kemudian gunakan permintaan hapus MySQL. Kami kemudian mengembalikan jumlah baris yang diperbarui. Hitungan yang diperbarui akan menjadi 0 atau 1 karena ID setiap tugas adalah unik.
Selanjutnya, masuk ke controllers/todo.ts file dan tentukan deleteByTodoId metode:
/**
* @description Delete todo by id
* @route DELETE todos/:id
*/
deleteTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {
try {
const updatedRows = await TodoModel.deleteById({
id: Number(params.id),
});
response.status = 200;
response.body = {
success: true,
message: `Successfully updated ${updatedRows} row(s)`,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
Ini cukup mudah. Kami melewati params.id ke TodoModel.deleteById kami metode dan mengembalikan jumlah baris yang diperbarui dengan kueri ini.
Jika ada yang tidak beres, kesalahan dilemparkan ke blok tangkapan yang mengembalikan respons kesalahan standar kami.
Mari kita periksa ini.
Pastikan instance MySQL Anda berjalan. Di terminal Anda ketik:
$ deno run --allow-net server.ts Buka Postman dan jalankan rute API untuk pengontrol ini:



Dengan ini kita selesai dengan tutorial Deno + Oak + MySQL.
Seluruh kode sumber tersedia di sini:https://github.com/adeelibr/deno-playground. Jika Anda menemukan masalah, beri tahu saya. Atau jangan ragu untuk membuat permintaan tarik dan saya akan memberi Anda kredit di repositori.
Jika Anda merasa tutorial ini bermanfaat, silakan bagikan. Dan seperti biasa, saya tersedia di Twitter di bawah @adeelibr. Saya akan senang mendengar pendapat Anda tentang hal itu.