Prisma adalah ORM yang menarik.
ORM adalah lapisan abstraksi di atas database.
Saya senang menggunakan Prisma di beberapa proyek berbeda dalam beberapa bulan terakhir, dan di sini saya ingin menunjukkan kepada Anda betapa mudahnya memulai (dan melanjutkan).
Saya akan menggunakan Prisma dalam aplikasi React berdasarkan Next.js.
Anda dapat membuat satu aplikasi Next.js baru dalam folder dengan
npx create-next-app
Hal pertama yang harus Anda lakukan untuk menambahkan Prisma adalah memasukkan prisma di dependensi dev Anda:
npm install -D prisma
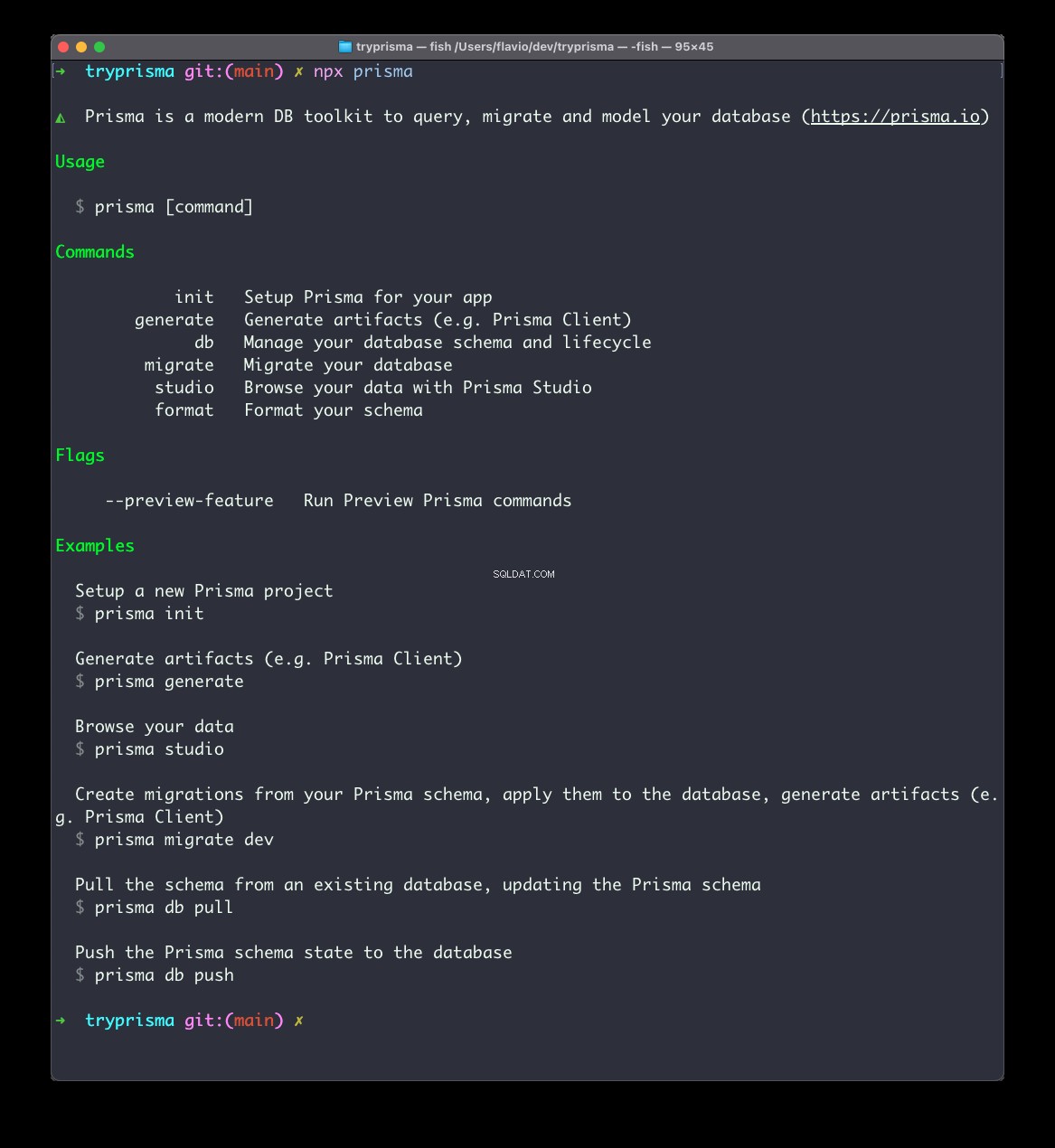
Sekarang Anda memiliki akses ke utilitas Prisma CLI dengan menggunakan npx . Coba jalankan:
npx prismadan Anda akan melihat petunjuk tentang cara menggunakannya.

Sekarang jalankan ini untuk menyiapkan Prisma untuk proyek Anda:
npx prisma init

Ini akan membuat prisma folder, dan di dalamnya, sebuah schema.prisma berkas:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Itu juga membuat .env file, jika Anda belum memilikinya, dengan DATABASE_URL variabel lingkungan:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Ini harus mengarah ke database Anda.
Mari kita selesaikan poin ini terlebih dahulu. Prisma mendukung berbagai jenis database (relasional). Saya telah menggunakannya dengan PostgreSQL dan SQLite, tetapi juga mendukung MySQL, AWS Aurora, MariaDB.
Dalam produksi, saya suka menggunakan database terkelola DigitalOcean (tautan rujukan wajib untuk kredit gratis $100 di sini), tetapi untuk contoh aplikasi cepat, Railway.app adalah pilihan yang keren dan gratis.
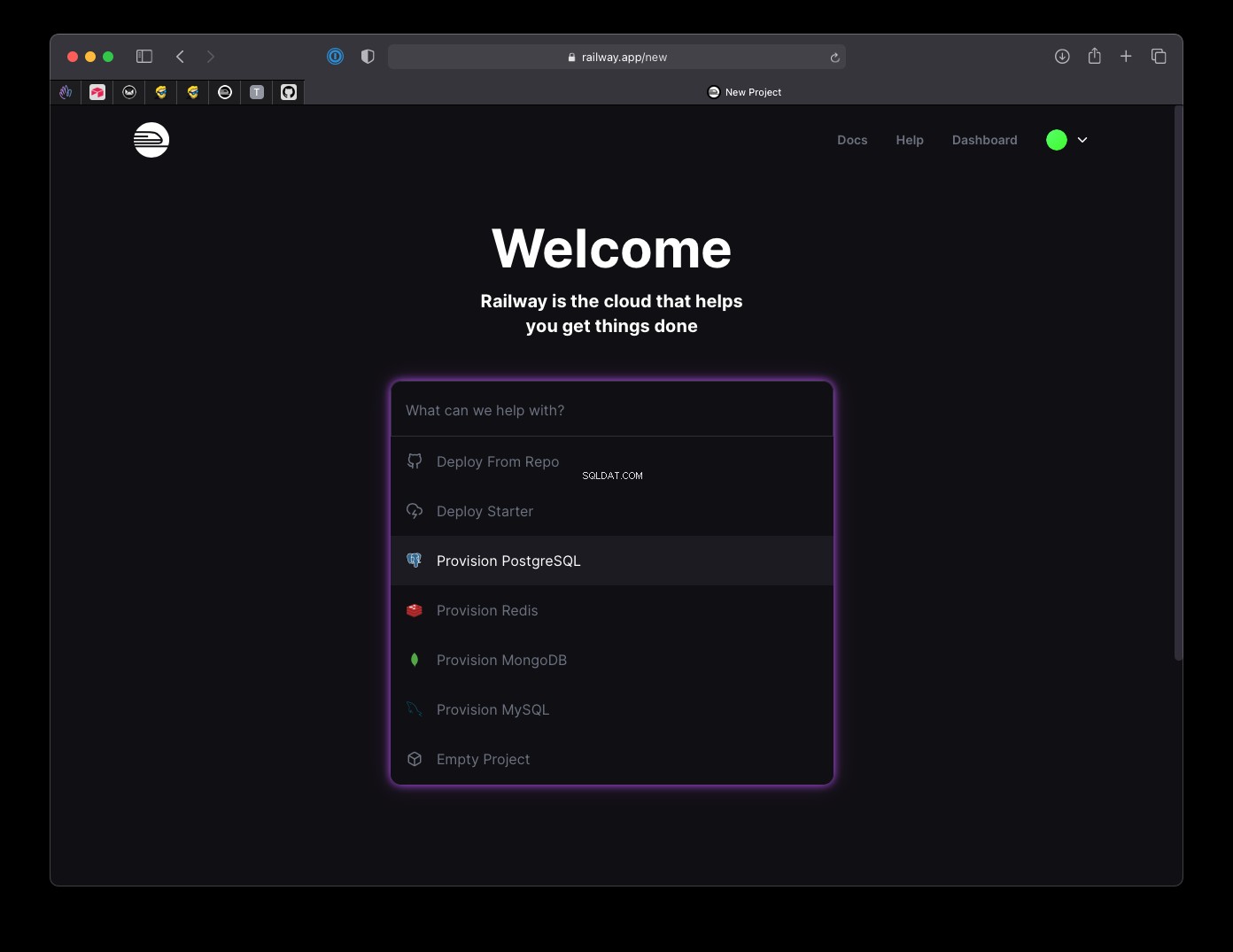
Setelah mendaftar, Anda dapat menyediakan database PostgreSQL dengan satu klik:

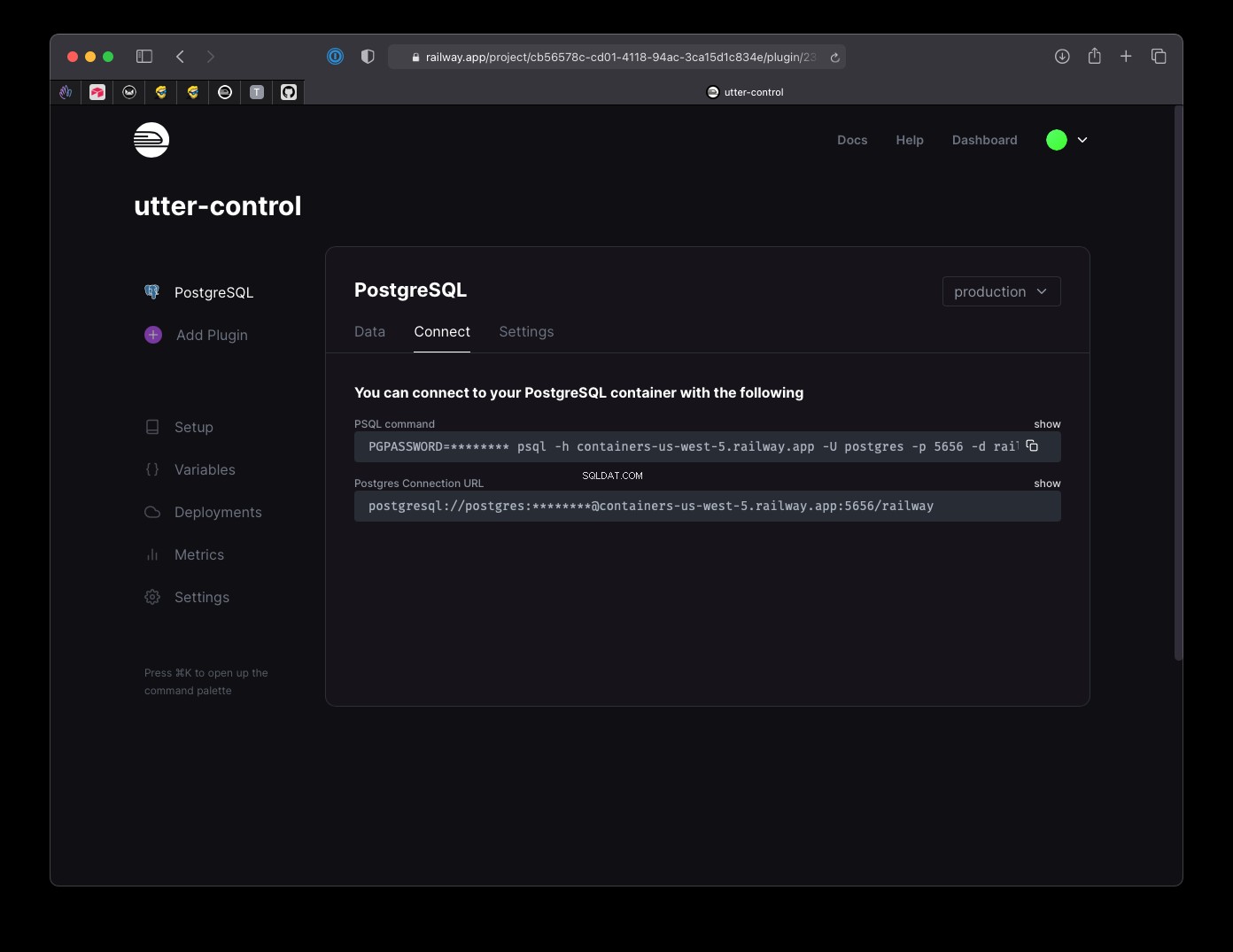
dan segera setelah itu, Anda akan mendapatkan URL koneksi:

Salin itu ke .env . Anda file sebagai DATABASE_URL nilai.
Sekarang saatnya menambahkan model ke skema, yang akan diterjemahkan ke tabel database.
Perhatikan bahwa Anda juga dapat melakukan sebaliknya, jika Anda memiliki database yang sudah diisi dengan tabel, dengan menjalankan
npx prisma introspect. Prisma akan menghasilkan skema dari database.
Katakanlah kita adalah miliarder mewah yang suka mengoleksi mobil. Kami membuat Car model untuk menyimpan daftar mobil yang ingin kita beli:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Saya sangat menyarankan Anda untuk mencari semuanya di dokumentasi referensi skema Prisma.
Model ini mendefinisikan 5 bidang:id , brand , model , created_at , bought , masing-masing dengan tipenya, baik itu Int, String, DataTime, atau Boolean.
id memiliki @id atribut yang berarti itu adalah kunci utama , yang memberi tahu sistem manajemen basis data untuk membuatnya unik. Dan defaultnya adalah nilai yang bertambah secara otomatis, jadi setiap kali kita menambahkan satu item baru, selalu ada bilangan bulat unik yang bertambah:1, 2, 3, 4…
Perhatikan bahwa Anda juga dapat menggunakan nilai unik dengan @default(cuid()) atau @default(uuid()) .
created_at default ke datetime saat ini dengan @default(now()) , dan bought default ke false .
Sekarang kita perlu sinkronisasi database dengan skema kami. Kita melakukannya dengan menjalankan perintah npx prisma migrate untuk membuat migrasi pertama kami :
npx prisma migrate dev
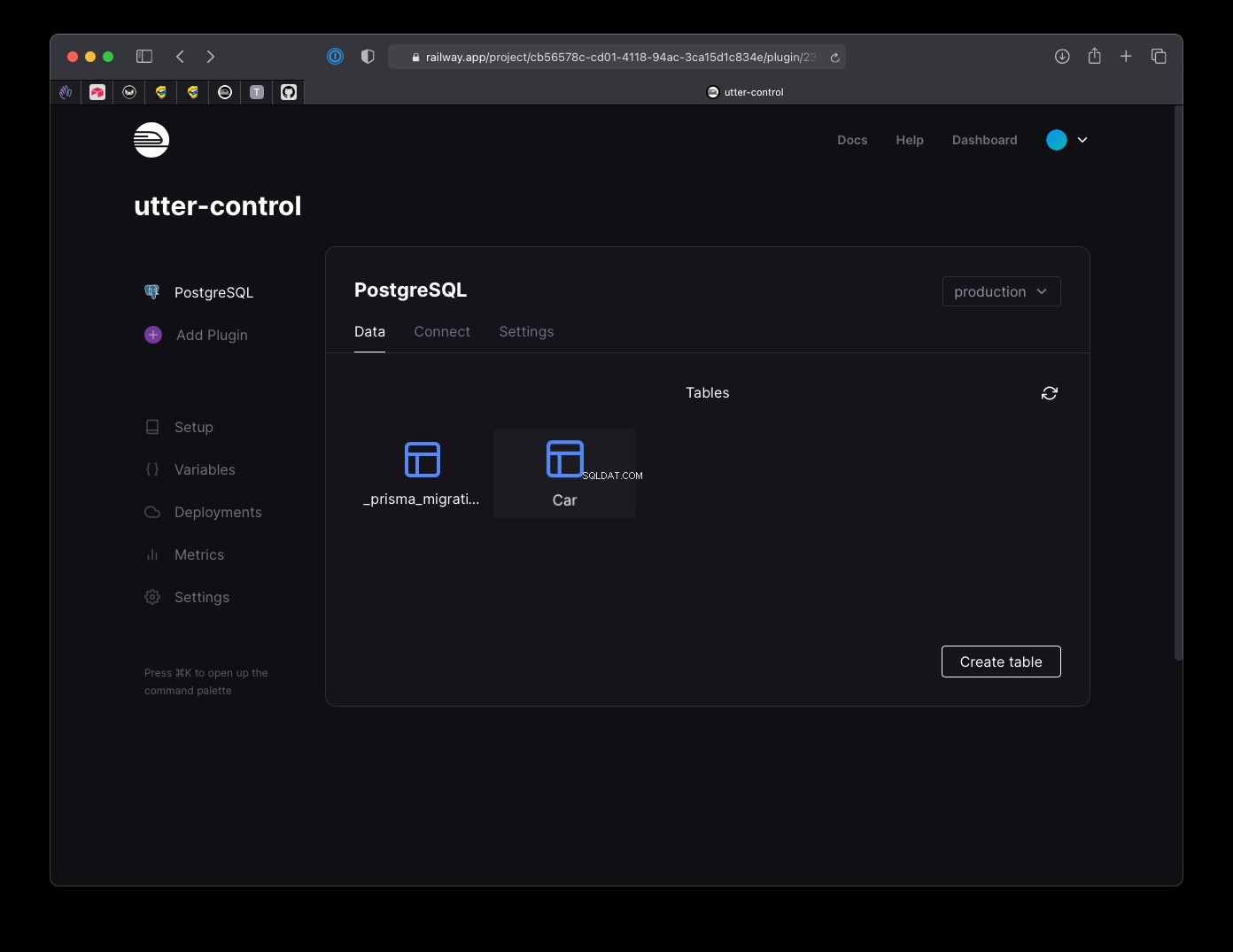
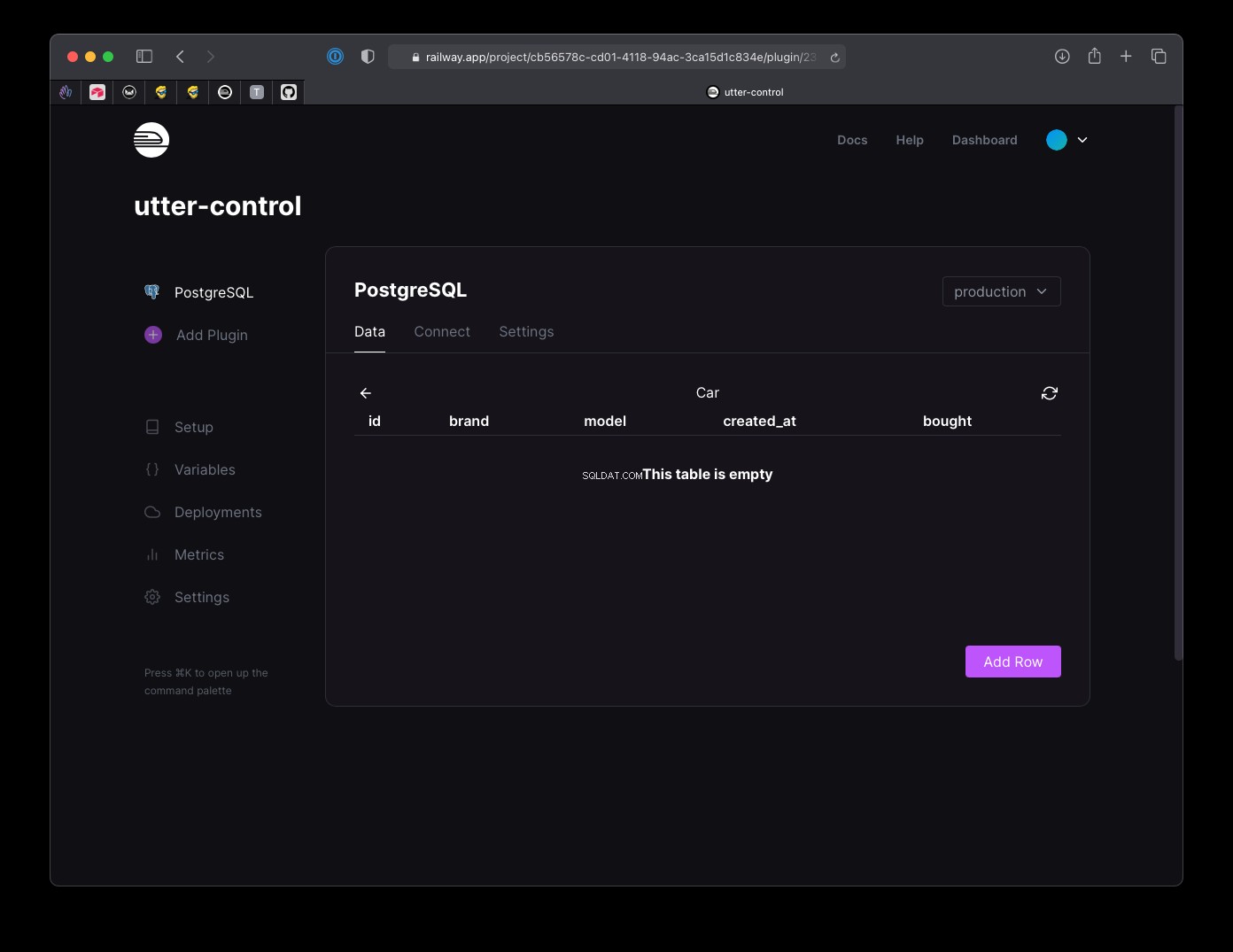
Sekarang Anda dapat melihat di database, akan ada Car tabel:


dan file dalam basis kode Anda di prisma/migrations folder dengan perintah yang digunakan untuk membuat tabel tersebut, dalam hal ini:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Setiap kali Anda mengubah skema, Anda perlu menjalankan npx prisma migrate dev perintah untuk menerapkan perubahan.
Besar! Sekarang kita bisa menggunakan Prisma untuk memasukkan data ke database, mengambil data, menghapus data.. dan semua itu.
Sekarang instal @prisma/client paket dengan
npm install @prisma/client
Buat lib folder, dan di dalamnya ada prisma.js mengajukan. Di sana, kami menginisialisasi objek PrismaClient:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prismaBagian kode ini diperlukan untuk menghindari instantiasi Prisma yang berlebihan ketika kita menjalankan dalam mode pengembangan, dengan seringnya refresh karena memuat ulang modul yang panas. Kami pada dasarnya menambahkan
prismake variabel global pertama kali kita menjalankan ini, dan menggunakan kembali variabel itu di lain waktu.
Sekarang di file apa pun yang ingin Anda gunakan Prisma, Anda dapat menambahkan
import prisma from 'lib/prisma'dan Anda siap berangkat.
Untuk mengambil semua mobil, gunakan prisma.car.findMany() :
const cars = await prisma.car.findMany()
Anda dapat melewatkan objek untuk menyaring data, misalnya dengan memilih semua Ford mobil:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Anda dapat mencari satu mobil dengan id nilai, menggunakan prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Anda dapat menambahkan mobil baru menggunakan prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Anda dapat menghapus mobil dengan menggunakan prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Anda dapat memperbarui data mobil menggunakan prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Anda dapat melakukan lebih banyak lagi, tetapi itu adalah dasar-dasarnya, semua yang Anda butuhkan untuk memulai dan 95% dari apa yang Anda butuhkan dalam aplikasi CRUD sederhana.