Kontrol ImageList ActiveX.
Untuk Menetapkan Gambar ke kontrol ListView, kita memerlukan bantuan Kontrol ActiveX lainnya:ImageList Kontrol. Kami telah melihat Ikon dalam tampilan Windows Explorer, gambar seperti folder dalam keadaan folder-tertutup, ketika Anda mengklik folder itu akan menampilkan gambar Folder terbuka dan berbagai jenis gambar berdasarkan jenis file. Kami tidak memiliki banyak fleksibilitas di sini, tetapi kami dapat menampilkan gambar Ikon di ColumnHeaders Kontrol ListView , Item Daftar , dan ListSubItems anggota objek saat mengisi isinya.
Contoh Gambar Demo.
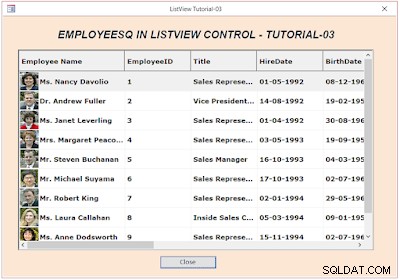
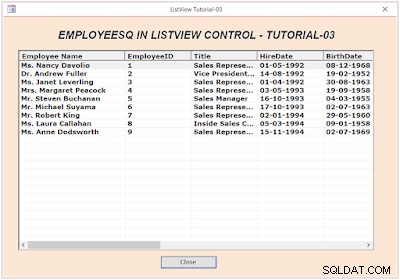
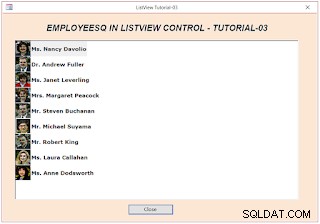
Contoh gambar Daftar Karyawan NorthWind Trading dengan Foto mereka (gambar kecil) di Kontrol ListView:

Ukuran gambar yang lebih besar akan menambah tinggi baris rekaman, tetapi foto bisa lebih besar dari ini.
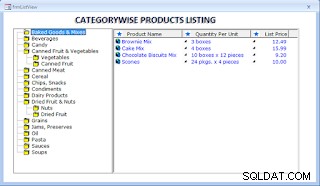
Contoh Gambar Kontrol ListView diberikan di bawah ini (di Panel sisi kanan) yang telah kita gunakan bersama dengan Kontrol TreeView. Kontrol TreeView ActiveX diperkenalkan kepada Anda di Seri Tutorial sebelumnya tentang Kontrol TreeView. Anda dapat menemukan tautan Daftar Seri Tutorial Kontrol TreeView di bagian bawah halaman ini.

Pada gambar di atas, saya telah menggunakan gambar Ikon di semua kolom data dan pada label header kolom untuk menunjukkan kemungkinan tampilan gambar pada Kontrol ListView.
Status folder tutup dan buka ditampilkan di panel kiri pada TreeView Control Nodes dan bekerja secara berbeda dari pada Item ListView. folder terbuka gambar ditampilkan ketika Node TreeView menerima Klik. Klik kedua pada Node yang sama akan menampilkan folder-closed gambar.
Seri Tutorial Pemrograman Kontrol ListView.
Semoga Anda telah melalui Sesi Tutorial-1 dan 2 Kontrol ListView sebelumnya dan siap untuk mengambil Episode baru ini tentang penggunaan ImageList Kontrol bersama dengan ListView Kontrol. Tautan Tutorial sebelumnya diberikan di bawah ini untuk ditinjau dan bersiap-siap untuk melanjutkan Sesi ini. Beberapa dasar Kontrol ListView sudah disajikan dan dijelaskan di sana dengan Kode VBA dan Anda akan berada dalam posisi yang lebih baik untuk melanjutkan di sini dan memahami apa yang terjadi di sini.
-
Tutorial Kontrol ListView-01.
-
Tutorial Kontrol ListView-02.
Data Sumber dan Formulir Demo.
Mari kita mulai dengan Formulir baru dan Tabel Karyawan untuk Proyek Demo Kontrol ListView baru kami. Impor Tabel Karyawan dari Database sampel NorthWind.accdb.
-
Buat Query SELECT baru dengan SQL yang diberikan di bawah ini dan simpan dengan nama EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Jika struktur Tabel Karyawan Anda berbeda tidak masalah. Untuk nilai Kolom pertama saja saya telah menggabungkan tiga nilai kolom menjadi [Nama Karyawan] sebagai Kolom pertama. Nilai nama kolom lain yang dapat Anda ambil sesuai keinginan Anda dan dalam urutan apa pun, semuanya atau kurang dari itu sesuka Anda.
-
Buat Formulir baru dan buka di Design View.
-
Masukkan ListView Control Microsoft Microsoft dari Daftar Kontrol ActiveX.
-
Masukkan Kontrol ImageList Microsoft Microsoft juga dari Daftar Kontrol ActiveX.
-
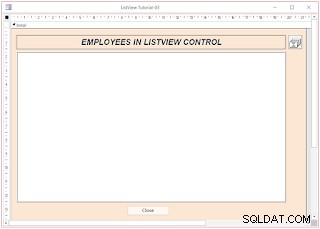
Ubah ukuran kontrol ListView seperti contoh gambar pada Formulir yang diberikan di bawah ini. Pindahkan Kontrol ImageList dan letakkan di sudut kanan atas kontrol ListView seperti yang ditunjukkan pada gambar. Anda dapat menempatkannya di mana saja di lokasi yang nyaman di Formulir. Itu tidak akan muncul di Formulir saat Formulir dalam tampilan Normal.

-
Pilih Kontrol ListView dan tampilkan Lembar Properti.
-
Ubah Nama Nilai Properti ke ListView1.
-
Pilih Kontrol ImageList , tampilkan Lembar Propertinya, dan ubah Nama Nilai properti menjadi ImageList0 .
-
Catatan: Kedua kontrol di atas memiliki Lembar Properti tersendiri. Nama dan nilai properti mereka mungkin muncul di Access Property Sheet juga. Jika kita membuat beberapa perubahan di Access Property Sheet maka semuanya mungkin tidak diperbarui pada Kontrol ListView dan ImageList. Kita harus membuat perubahan pada Lembar Properti milik Kontrol.
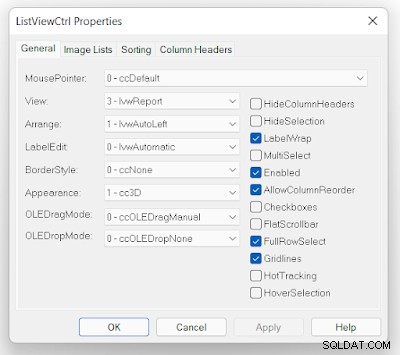
Lembar Properti Kontrol ListView.
-
-
Klik kanan pada ListView Control, sorot ListViewCtrl Object pilihan dalam daftar yang ditampilkan, dan pilih Properties. Umum Tab Lembar Properti Kontrol ListView akan terlihat seperti Gambar yang diberikan di bawah ini.

-
Ubah Nilai Properti di Tab Umum seperti yang ditunjukkan pada Gambar di atas.
Pertama-tama, kita akan memuat data Karyawan di Kontrol ListView.
Formulir Modul VBA Code
-
Salin dan Tempel Kode VBA berikut ke dalam Modul Kelas Formulir:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubCatatan: Garis VBA Berwarna Merah dari kontrol ImageList Dikomentari dari eksekusi untuk saat ini dan kami akan segera mengaktifkannya.
-
Simpan Formulir Anda dengan Nama frmEmployeees.
-
Buka Formulir dalam Tampilan Normal.
Karyawan Daftar Rekaman Kueri Q akan terlihat seperti Gambar berikut:

Tinjauan Kode VBA
Kami telah melalui Kode VBA di atas dalam Tutorial Kontrol ListView-01 dan 02 sebelumnya, kecuali beberapa baris pada deklarasi Kontrol ImageList, inisialisasi, dan beberapa baris untuk Nama-Font, Ukuran-Font, dan Ukuran-Font Pengaturan gaya. Perubahan lain yang kami buat pada Kode VBA sebelumnya adalah LoadListView() program, dibutuhkan Tabel/Nama Kueri sebagai parameter. Semua Jenis Kueri, kecuali Kueri Tindakan, Tabel Akses, dan Nama Tabel Tertaut adalah Valid. Nama Tabel atau Kueri dilewatkan saat program dipanggil dari Form_Load() Prosedur Acara.
Semua Nama Bidang Tabel/Kueri digunakan sebagai Label ColumnHeader Teks (parameter ketiga) di ColumnHeaders.Add() metode. Parameter pertama Indeks dan parameter kedua Kunci Nilai tidak digunakan. Nomor urut indeks akan dimasukkan oleh sistem secara otomatis.
Parameter keempat adalah Lebar Kolom nilai dalam piksel dan kami telah secara sewenang-wenang menetapkan nilai lebar kolom pertama 3200 piksel dan untuk semua kolom lainnya 2000 piksel. Kolom pertama menampilkan Nama Karyawan dan perlu lebih lebar untuk menampilkannya dengan benar.
Perataan dan Ikon nilai parameter untuk Tajuk Kolom yang belum kami gunakan di sini. Secara default, Alignment kiri diasumsikan. Opsi Alignment yang tersedia diberikan di bawah ini.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Anda dapat melihat opsi di atas pada Tajuk Kolom Tab pada Lembar Properti Kontrol ListView. Untuk melihat opsi di atas:
-
Klik Sisipkan Kolom Tombol, masukkan beberapa nama kolom sementara di Kotak Teks di bawah.
-
Klik pada Perataan Properti dan lihat Opsi di atas.
-
Klik pada Hapus Kolom Tombol untuk Menghapus nama kolom sementara.
-
Catatan: Jika Anda ingin menambahkan Label Tajuk Kolom secara manual, daripada memuat nama bidang melalui Kode VBA, Anda dapat mengetiknya satu per satu di sini. Mereka akan muncul sebagai Label Tajuk Kolom saat Anda menampilkan data.
Contoh tampilan Ikon Gambar di sebelah kiri Nama Kolom Header dapat dilihat di panel sebelah kanan pada gambar demo kedua di bagian atas halaman ini.
Kolom pertama EmployeeQ (Nama Karyawan) diambil sebagai ListItems.Text dalam Tambah Metode. Dalam metode ini juga kami telah menghilangkan Indeks dan Kunci Nilai parameter. Nomor indeks akan ditambahkan secara otomatis oleh sistem sebagai nomor seri.
Dari kolom kedua dan seterusnya, semua nilai kolom dimuat melalui ListSubItems.Add() metode Kontrol ListView.
Catatan: Semua nilai ditambahkan ke ListItems.Text dan di ListSubItems.Text parameter sebagai tipe data Teks saja, terlepas dari tipe data aslinya di Tabel/Kueri sumber. Dalam Kode, kami melakukan pemeriksaan validasi pada Nilai Bidang, untuk berjaga-jaga jika ada yang berisi Null Nilai, dan ubah menjadi nilai teks dengan CStr() fungsi bawaan.
Kontrol ImageList.
Daftar Gambar Kontrol pernyataan inisialisasi yang telah kami komentari di Program Utama ditampilkan dalam warna merah di segmen Kode yang diberikan di bawah ini. Kami akan menjelaskan dan mengaktifkannya saat kami siap dengan persiapan kami untuk mengunggah Gambar ke dalam Kontrol Daftar Gambar.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
Pernyataan pertama dengan warna merah di atas menginisialisasi ObjImgList Objek dengan kontrol ImageList ImageList0 pada Formulir dariKaryawan . Sebelum membuat perubahan pada Kode, mari kita lihat opsi apa yang kita miliki untuk mengunggah beberapa gambar ke dalam Kontrol ImageList.
Tentang Mengunggah Gambar.
Langkah selanjutnya adalah mengunggah beberapa contoh gambar ke dalam Kontrol ImageList. Ini dapat dilakukan dengan salah satu dari dua cara.
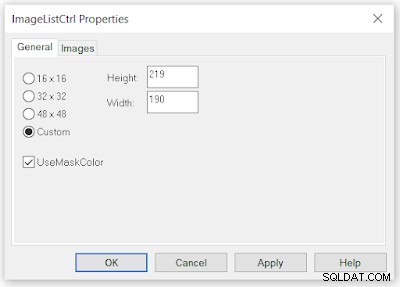
Sebelum mencoba langkah ini, buat atau dapatkan setidaknya dua gambar kecil (salah satu jenis gambar populer seperti .jpg, jpeg, .bmp, .png , dll.), sebaiknya .bmp Tipe. Opsi ukuran gambar tersedia di ImageList Control, di Umum tab Lembar Properti, adalah 16 x 16 , 32 x 32 , 48 x 48 piksel, atau Kustom ukuran.
Klik kanan pada ImageList Control, sorot opsi ImageListCtrl Object, dan pilih Properti. Sebelum memilih gambar apa pun untuk diunggah, pilih salah satu ukuran gambar di atas pada Umum Tab.
- Jika Anda memiliki Gambar besar dan ingin mempertahankan Ukuran Gambar asli, pilih Kustom Pilihan.
- Memilih salah satu opsi lain akan memperkecil Gambar ke ukuran yang dipilih. Ini dapat mengurangi kualitas gambar. Menggunakan gambar yang sangat besar dapat menempati lebih banyak ruang pada Kontrol ListView saat ditampilkan.
- Gambar tipe ikon akan lebih ideal untuk digunakan.
- Bereksperimenlah dengan gambar besar, kecil, dan sangat kecil serta dengan opsi berbeda untuk mendapatkan pengalaman dalam pemilihan Gambar/Opsi yang tepat untuk kebutuhan Anda.
Anda dapat menggunakan salah satu dari dua cara untuk mengunggah Gambar ke Kontrol ImageList:
1. Unggah Gambar dari disk melalui Prosedur VBA.
Contoh Prosedur VBA akan terlihat seperti Segmen Kode yang diberikan di bawah ini, diambil dari Tutorial Kontrol TreeView:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With Pernyataan pertama menginisialisasi objImgList Objek dengan ImageList0 kontrol pada Formulir.
Pernyataan berikutnya memastikan bahwa gambar yang ada dalam kontrol daftar gambar, jika ada, dihapus untuk persiapan pengunggahan dari disk. Agar pendekatan ini berfungsi setiap saat, gambar harus selalu tersedia di disk.
objImgList.ListImages.Add() metode dipanggil untuk mengunggah gambar dari disk menggunakan parameter bernama. Saat nama parameter digunakan di Add() metode nilai parameter dapat diberikan dalam urutan apa pun seperti Index:=1 dapat diberikan di akhir baris atau Key:="FolderClose" sebagai item pertama dan seterusnya. Tanpa nama parameter, urutan parameter metode Add() akan menjadi sebagai berikut:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
Untuk menampilkan Gambar di listView kami kontrol kita dapat menggunakan Nomor Indeks Gambar 1 atau nilai Kunci "FolderClose" Teks sebagai Ikon atau SmallIcon nilai parameter di ListItems.Add() metode.
Kami telah menggunakan metode di atas dalam Tutorial Kontrol TreeView sebelumnya. Anda dapat mengunjungi Halaman itu dan mengunduh Demo Database.
Metode ini memuat Gambar ke dalam Instance Objek ImageList di memori dan objek fisik pada formulir tidak berubah. Gambar Sumber pada Disk harus selalu tersedia setiap kali frmEmployee terbuka.
2. Mengunggah Gambar dari disk Secara Manual.
Ini adalah latihan satu kali, menemukan gambar pada disk dan mengunggahnya ke Kontrol ImageList.Keuntungan utamanya adalah setelah gambar diunggah ke Kontrol ImageList, gambar tetap utuh. Kontrol ImageList dengan Gambar dapat disalin-tempel untuk Proyek lain jika gambar yang sama diperlukan untuk lebih dari satu Proyek. Tidak perlu memuat gambar dari Disk lagi. Kontrol ImgeList dengan Gambar juga dapat dibagikan dengan teman.
Jadi, mari kita gunakan metode yang lebih baik untuk mengunggah Gambar secara manual. Buat dua .bmp gambar dengan resolusi 50 x 50 piksel (image1.bmp , image2.bmp ) dan simpan di folder Anda, ucapkan D:\Access\ untuk referensi.
-
Buka frmKaryawan dalam tampilan desain.
-
Klik kanan pada ImageList Control, sorot ImageListCtrl Object dan pilih Properti.
-
Di Umum tab pilih Kustom Opsi untuk mengunggah gambar dengan resolusi asli.
Umum tampilan tab Kontrol ImageList.

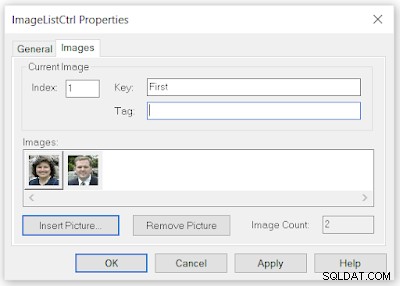
Gambar tab Tampilan Kontrol ImageList

Catatan: Setelah mencoba gambar yang diunggah pada kontrol ListView jika Anda ingin mencoba opsi lain 48 x 48, 32 x 32, 16 x 16, Anda harus Hapus semua gambar yang diunggah terlebih dahulu lalu buka Umum tab, pilih opsi yang diperlukan dan kemudian unggah gambar lagi. Gambar yang dipilih akan diperkecil menjadi ukuran gambar yang dipilih.
Seperti yang Anda lihat di tab contoh gambar, saya telah mengunggah dua gambar dengan memilih Sisipkan Gambar Tombol Perintah dan memilih gambar dari disk saya.
Gambar pertama dalam keadaan terpilih dan sedikit dalam posisi terangkat. Kontrol Indeks menunjukkan nilai 1 dan kotak teks Kunci menunjukkan teks Pertama . Nilai Indeks akan muncul secara otomatis tetapi nilai Kunci (beberapa nilai bermakna yang dapat Anda ingat dengan mudah dan menghubungkan gambar dengan data) dapat dimasukkan secara manual.
Kita dapat menggunakan nomor Indeks atau nilai teks Kunci di Ikon dan di SmallIcon Parameter ListItems.Add() metode.
Bahkan jika Anda berencana untuk menggunakan urutan nomor indeks, maka urutan pengunggahan gambar harus disinkronkan dengan data yang Anda rencanakan untuk diunggah di Kontrol ListView, seperti Nama Karyawan harus sesuai dengan foto mereka dalam urutan yang benar.
Metode yang lebih baik dalam kasus Karyawan Nama depan mereka dapat digunakan sebagai Teks Kunci dan sangat mudah dikaitkan dengan catatan. Gambar yang digeneralisasi tidak perlu dicocokkan dengan pemeriksaan hubungan semacam ini tetapi nama Kuncinya akan membantu menunjukkan apa yang mereka lakukan, seperti folder_closed atau folder_dibuka .
-
Klik pada Gambar tab.
-
Klik Sisipkan Gambar dan temukan D:\Access\Image1.bmp . Anda gambar dan pilih, klik Buka Tombol untuk mengunggah gambar ke Kontrol ImageList.
-
Ketik beberapa nilai teks di Kunci textbox (Nilai Kunci harus unik).
-
Ulangi langkah 5 dan 6 untuk gambar kedua, ketik Key-value.
Kami siap dengan Kontrol ImageList kami dengan gambar sampel dan siap untuk menampilkannya di Kontrol ListView.
Menetapkan Objek ImageList ke Properti Objek ListView.
Properti Objek ListView berikut harus ditetapkan dengan Objek ImageList untuk menggunakan referensi Gambar pada Kontrol ListView:
- ListView.ColumnHeaderIcons
- ListView.Ikon
- ListView.SmallIcons
Langkah selanjutnya adalah menetapkan Objek ImageList ke Objek ListView yang diperlukan dalam Kode VBA melalui Properti Objek:lvwList .ColumnHeaderIcons , Daftar lvw .Ikon , Daftar lvw .smallIcons sebelum kita dapat menggunakan referensi gambar (nilai Indeks atau Kunci) di ColumnHeaders.Add() , ListItems.Add() , dan ListSubItems.Add() metode. Kami telah menambahkan Kode VBA yang diperlukan dalam program utama dan menonaktifkannya. Yang harus kita lakukan adalah mengaktifkan baris Kode tersebut dengan menghapus simbol Komentar darinya dan menambahkan referensi gambar yang diperlukan di Tambah di atas parameter metode.
- Hapus simbol komentar ( ' ) dari keempat baris Kode VBA yang ditunjukkan di atas dengan warna merah di LoadListView() Prosedur.
- Ubah pernyataan berikut, yang ditunjukkan dengan warna merah pada program utama LoadListView() seperti yang ditunjukkan dengan Ikon Indeks nomor 1 &2 di Ikon dan SmallIcon posisi parameter masing-masing seperti di segmen Kode dengan huruf hitam tebal yang diberikan di bawah ini:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Karena Anda hanya memiliki dua gambar, Gambar Pertama dengan nomor indeks 1 digunakan sebagai Ikon Parameter dan 2 ada di SmallIcon posisi parameter. Ikon Gambar hanya ditampilkan saat Anda mengubah Opsi tampilan ListView ke 0 - lvwIcon. Dalam metode ListSubItems.Add() kami belum menambahkan referensi gambar dan untuk parameter berikutnya Teks Tips Alat "Klik " ditambahkan. Teks Klik akan ditampilkan saat penunjuk mouse berada di salah satu kolom, di kolom kedua dan seterusnya.
Setelah membuat perubahan di atas dalam Kode VBA, Simpan Formulir frmEmployee dengan perubahannya.
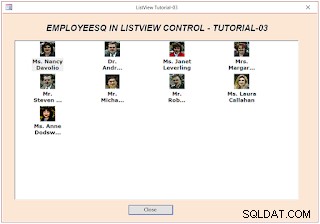
Buka Formulir dalam Tampilan Normal. Tampilannya akan terlihat seperti Gambar contoh di bagian atas halaman ini.
Ikon kecil akan terlihat di semua Opsi ListView lainnya. Periksa contoh data ListView Images of Employee yang diberikan di bawah ini.
0 - Tampilan lvwIcon

2 - Tampilan lvwList

Gambar pertama di bagian atas halaman ini adalah 03 - lvwReport Melihat. Hanya dalam tampilan ini, semua nilai kolom ditampilkan di DataSheet seperti tampilan.
Ubah Form menjadi Design View. Tampilkan Lembar Properti dari Kontrol ListView. Ubah opsi Tampilan dan coba setiap tampilan dan cari tahu seperti apa tampilan yang berbeda.
Unduh Basis Data Demo.
- Tutorial Kontrol Microsoft TreeView
- Membuat Menu Akses dengan Kontrol TreeView
- Menetapkan Gambar ke TreeView Nodes
- Menetapkan Gambar ke TreeView Nodes-2
- TreeView Control Tanda Centang Tambah Hapus
- Akses Drop-down TreeView ImageCombo
- Atur ulang Node TreeView Dengan Seret dan Lepas
- Kontrol ListView dengan MS-Access TreeView
- Acara Lepas Seret Kontrol ListView
- Kontrol TreeView Dengan Sub-Formulir