Jika Anda menggunakan Node, baca terus.
Instal js-htmlencode paket:
npm install -S js-htmlencode
Kemudian jalankan output database mentah Anda melalui htmlDecode metode sekali. Anda harus melakukannya di aplikasi server Anda sebelum meneruskan data ke skrip Pug Anda:
Javascript Server:
const htmlDecode = require("js-htmlencode").htmlDecode;
app.get("/htmldecode", (req, res) => {
const raw = "<h1>This is <span style='color:red'>RED</span>!!</h1>"
res.render("htmldecode", { raw: raw, decoded: htmlDecode(raw) })
});
htmldecode.pug:
html
head
body
h3 Html Decoding Twice
p Using !: !{raw}
p Using #: #{raw}
p Final: !{decoded}
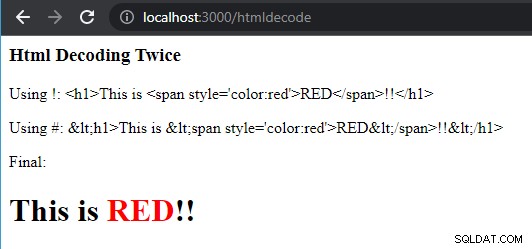
Keluaran sebenarnya:
Perlu dicatat bahwa !{raw} tidak dirender menjadi <h1>… . Ini diterjemahkan secara harfiah, yaitu ke <h1>… . Ini adalah browser yang menampilkan < sebagai < .
Perhatikan semua peringatan yang menyertai penggunaan ! operator.