Anda tidak perlu menyimpan seluruh model ke server hanya untuk mengubah satu hal, Anda dapat (dan harus dalam kasus ini) menambahkan upVote metode ke model Anda yang melakukan panggilan AJAX "peningkatan upvotes" ke server Anda. Dalam model Anda, Anda akan memiliki sesuatu seperti ini:
upVote: function() {
var self = this;
$.ajax({
url: '/some/upvote/path',
type: 'POST',
success: function(data) {
self.set('upVotes', data.upVotes);
},
// ...
});
}
Dan kemudian tampilan akan memiliki ini untuk menangani tindakan upvote:
upVote: function() {
// Highlight the upvote button or provide some other feedback that
// the upvote has been seen.
this.model.upVote();
}
dan Anda mungkin memiliki pendengar untuk acara perubahan pada upVotes . model properti untuk meningkatkan penghitung upvote yang ditampilkan dengan benar (jika Anda memiliki hal seperti itu).
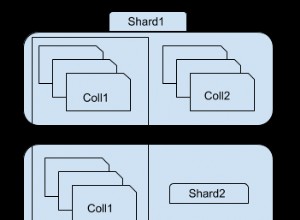
Selanjutnya, /some/upvote/path di server hanya akan mengirim $inc perbarui
ke MongoDB untuk menghindari masalah "dua hal yang terjadi sekaligus" yang sama di server Anda. Jika Anda menggunakan database relasional, Anda ingin melakukan sesuatu seperti update t set upvotes = upvotes + 1 where id = ? .
Tidak perlu untuk "permintaan, perbarui, simpan" bolak-balik pada klien atau server untuk operasi kenaikan sederhana. Sebagai gantinya, perlakukan kenaikan sebagai operasi kenaikan tunggal dan dorong kenaikan itu sampai ke lapisan penyimpanan data persisten terakhir Anda.