Di mana kami menyimpan gambar?
Solusi #1 di MongoDB
Jadi solusi pertama adalah menyimpan gambar di dalam MongoDB. Itu dapat menampung file gambar atau jenis file apa pun. Jadi Anda dapat mengambil file dan mengikatnya ke catatan di dalam MongoDB dan menyimpannya langsung ke database Anda.
Dengan pendekatan ini, mengikat halaman deskripsi artikel pakaian tertentu dengan gambar yang sesuai menjadi mudah karena Anda dapat menyematkan gambar ini langsung ke dalam pengembangan halaman itu dan klien Anda akan senang dengan pendekatan itu karena ketika pengguna mengambil deskripsi terperinci halaman artikel pakaian yang disertakan dengan gambar.
Jadi itu salah satu solusi yang mungkin, ambil saja gambarnya dan simpan langsung ke MongoDB.
Namun, saya akan menyarankan bahwa ini adalah pendekatan yang buruk. Alasan untuk itu, Anda dapat memberi tahu klien Anda jika ada penolakan adalah karena mereka biasanya akan membayar instans Mongo mereka dalam hal jumlah penyimpanan yang digunakan salinan Mongo mereka.
Jadi semakin banyak penyimpanan yang mereka gunakan, mereka membayar lebih banyak uang per bulan.
Misalnya, terakhir kali saya memeriksa penggunaan MLab, mereka menagih $15 per GB. Jadi itu adalah $15 dari kantong pelanggan Anda untuk hosting gambar senilai 1GB.
Untuk situs web e-niaga lainnya, kita berbicara tentang 3GB easy yang diterjemahkan menjadi 330 gambar kurang lebih, sama dengan $15 per bulan.
Jadi, jika salah satu manajer proyek mereka mengunggah artikel pakaian baru sekali sehari, kita berbicara tentang biaya yang sangat besar dengan sangat cepat.
Jadi, menurut saya pribadi, menyimpan segala jenis file secara langsung di dalam MongoDB bukanlah pilihan karena akan sangat mahal.
Jadi itu hanya satu solusi yang mungkin.
Solusi #2 dalam HD terpasang ke server
Jadi mari kita lihat solusi kedua yang mungkin tersedia untuk Anda. Anda mungkin menggunakan hard drive yang mengikat server Express Anda. Jadi, ketika aplikasi ini di-deploy ke beberapa lingkungan cloud seperti Heroku, Digital Ocean, Linode, atau AWS, Anda biasanya mendapatkan hard drive yang terkait dengan aplikasi Anda.
Jadi mungkin Anda mengambil gambar dan menempatkannya di dalam hard drive lokal. Pendekatan inilah yang akan didukung oleh sebagian besar postingan dan artikel online:
https://appdividend. com/2019/02/14/node-express-image-upload-and-resize-tutorial-example/
https://medium.com/@nitinpatel_20236/image-upload -via-nodejs-server-3fe7d3faa642
Hanya dengan tiga yang saya kumpulkan di atas, Anda memiliki cetak biru yang cukup kuat untuk memulai.
Setiap orang mengatakan ambil file dan simpan ke hard drive lokal Anda. Dalam artikel khusus ini:
https://alligator.io/nodejs/uploading-files-mutter-express/
mereka menunjukkan kode ini:
const storage = multer.diskStorage({
destination: 'some-destination',
filename: function (req, file, callback) {
//..
}
});
Mereka menggunakan perpustakaan unggah gambar yang disebut multer yang menyediakan diskStorage() mesin untuk mengunggah gambar ke disk.
Jadi ini adalah salah satu pendekatan yang disetujui oleh komunitas pembangunan pada umumnya.
Ini adalah pendekatan yang baik dalam konteks pemetaan satu-ke-satu.
Masalah dengan pendekatan ini mulai muncul ketika kita memiliki banyak mesin.
Contohnya adalah jika Anda memiliki beberapa mesin yang dihosting di Digital Ocean atau Linode di mana setiap lingkungan adalah instance yang terpisah.
Jika Anda memiliki semua gambar yang disimpan dalam hard drive yang menyertainya dan kemudian Anda mulai meningkatkan skala server Anda, masing-masing gambar akan memiliki hard drive yang terpisah.
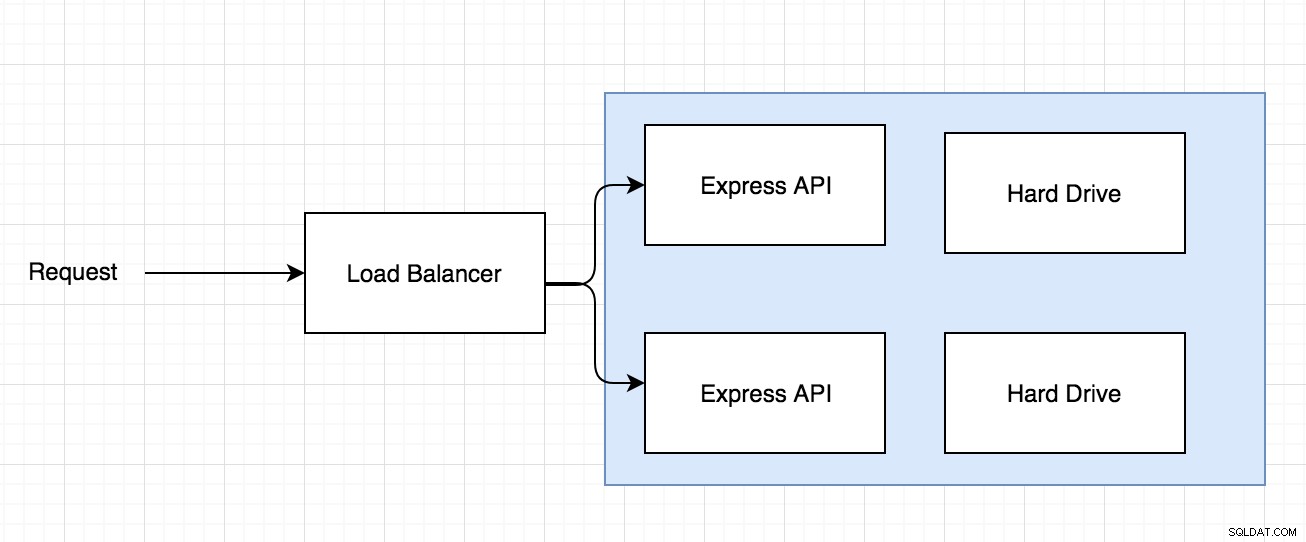
Jadi Anda mungkin memiliki permintaan yang masuk melalui penyeimbang beban dan penyeimbang beban memutuskan ke mana harus mengirim permintaan seperti diagram di bawah ini:
Jadi masalah dengan arsitektur di atas adalah jika gambar disimpan ke salah satu dari dua hard drive dan kemudian permintaan masuk untuk mengakses gambar yang sama, tetapi bayangkan permintaan dialihkan ke server Express lain dengan hard drive yang berbeda di mana gambar tidak ada.
Ini adalah masalah yang muncul ketika Anda mulai menggunakan penyedia layanan seperti Linode atau Digital Ocean di mana Anda memiliki pemetaan satu-ke-satu antara server dan hard drive.
Ini adalah solusi jangka pendek jika hanya itu yang Anda butuhkan untuk saat ini, tetapi begitu aplikasi itu mulai diskalakan, itu akan menjadi masalah.
Solusi # 3 di luar penyimpanan data
Solusi ketiga ini adalah salah satu yang pernah saya gunakan di masa lalu dengan aplikasi React with Node dan juga aplikasi Ruby on Rails. Faktanya, situs web portofolio Ruby on Rails saya menggunakan solusi ini dan berada di platform Heroku.
Jadi ketika gambar diunggah, daripada Express API yang mencoba menyimpan file secara lokal seperti di hard drive-nya sendiri, itu akan mengambil gambar dan menggunakan penyimpanan data luar untuk menyimpan semua gambar yang berbeda dari aplikasi.
Yang saya gunakan untuk situs web portofolio saya dan yang saya gunakan untuk aplikasi Node dengan React adalah Amazon S3, tetapi juga ada Azure File Storage dan Google Cloud Storage. Sistem ini dibuat untuk menampung sejumlah besar data dan dapat berupa jenis file apa pun yang dapat Anda bayangkan. Bukan hanya gambar seperti dalam kasus Anda, tetapi file video, file audio, dan sebagainya.
Tidak ada batasan jumlah penyimpanan yang dapat Anda miliki dengan S3, tetapi Anda tidak harus menggunakan S3, tetapi S3 dianggap sebagai standar industri saat ini, tetapi Anda dapat dengan mudah menggunakan Azure dan Google Cloud.
Manfaat dari solusi ini yang menurut saya akan dihargai oleh pelanggan Anda, Amazon S3 menagih Anda seperti dua sen per gigabyte per bulan untuk penyimpanan.