Pendahuluan
Selama beberapa tahun terakhir, kerangka kerja, perpustakaan, dan bahasa baru telah menemukan jalannya ke kancah teknologi dan telah berjuang untuk mengumpulkan adopsi arus utama, tetapi bagian dari teknologi baru-baru ini yang telah diadopsi secara besar-besaran oleh tim rekayasa perangkat lunak dalam waktu singkat adalah GraphQL. Dirilis oleh Facebook pada tahun 2015, telah diimplementasikan dalam beberapa bahasa pemrograman dan telah menghasilkan beberapa kerangka kerja dan pustaka terkait GraphQL.
GraphQL adalah bahasa kueri yang diketik dengan kuat untuk API dan runtime untuk memenuhi kueri dengan data yang ada. Ini memungkinkan klien untuk meminta banyak sumber daya dalam satu permintaan dengan meminta bidang yang diperlukan alih-alih membuat permintaan ke beberapa titik akhir.
Apollo Server adalah server GraphQL open-source yang menyediakan cara mudah untuk membangun GraphQL API yang dapat menggunakan data dari berbagai sumber, termasuk beberapa database dan bahkan REST API.
MongoDB Atlas adalah platform data aplikasi yang dikelola sepenuhnya yang menangani pembuatan, pengelolaan, dan penerapan MongoDB di cloud. Ini menyediakan penyebaran database MongoDB yang mudah ke berbagai penyedia layanan cloud dengan beberapa alat untuk mengelola database MongoDB di lingkungan produksi.
Dalam tutorial ini, kita akan belajar bagaimana membangun dan menyebarkan server GraphQL yang terhubung ke sumber data MongoDB. Di akhir tutorial ini, Anda akan membangun GraphQL API fungsional menggunakan Apollo Server dan MongoDB Atlas dan menerapkannya ke produksi di Koyeb.
Persyaratan
Agar berhasil mengikuti tutorial ini, Anda memerlukan yang berikut:
- Mesin pengembangan dengan Node.js terinstal. Aplikasi demo dalam tutorial ini menggunakan Node.js versi 16.14.0
- Mesin pengembangan dengan Git terpasang
- Akun MongoDB Atlas
- Akun Koyeb untuk menerapkan aplikasi
Langkah
Langkah-langkah untuk membuat GraphQL API dengan Apollo DataSource dan MongoDB Atlas dan menerapkannya ke produksi di Koyeb meliputi:
- Buat database MongoDB menggunakan MongoDB Atlas
- Siapkan proyek
- Buat server GraphQL menggunakan Server Apollo
- Hubungkan server GraphQL ke database MongoDB
- Gunakan MongoDB sebagai Sumber Data GraphQL
- Terapkan ke Koyeb
Buat Basis Data MongoDB menggunakan Mongo Atlas
MongoDB Atlas menawarkan kemampuan untuk membuat database MongoDB yang disebarkan ke Cloud hanya dengan beberapa klik, dan di bagian ini, Anda akan membuat database MongoDB menggunakan MongoDB Atlas.
Saat masuk ke akun MongoDB Atlas Anda, klik tombol "Build a Database" pada halaman "Data Deployment" dan lakukan langkah-langkah berikut:
- Klik tombol "Buat" pada jenis penerapan pilihan Anda.
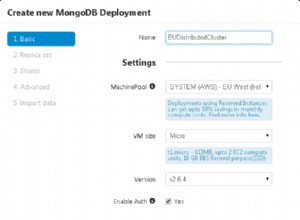
- Pilih penyedia dan wilayah Cloud pilihan atau gunakan opsi yang telah dipilih sebelumnya.
- Masukkan nama cluster atau gunakan nama cluster default.
- Klik tombol "Buat Cluster".
- Pilih opsi otentikasi "Nama Pengguna &Kata Sandi", masukkan nama pengguna dan kata sandi, lalu klik tombol "Buat Pengguna". Simpan nama pengguna dan sandi di tempat yang aman untuk digunakan nanti.
- Masukkan "0.0.0.0/0" tanpa tanda kutip ke dalam bidang Alamat IP pada bagian Daftar Akses IP, dan klik tombol "Tambahkan Entri".
- Klik tombol "Selesai dan Tutup" lalu tombol "Buka Basis Data". Anda akan diarahkan ke halaman "Penyebaran Data", dengan cluster MongoDB baru Anda sekarang terlihat.
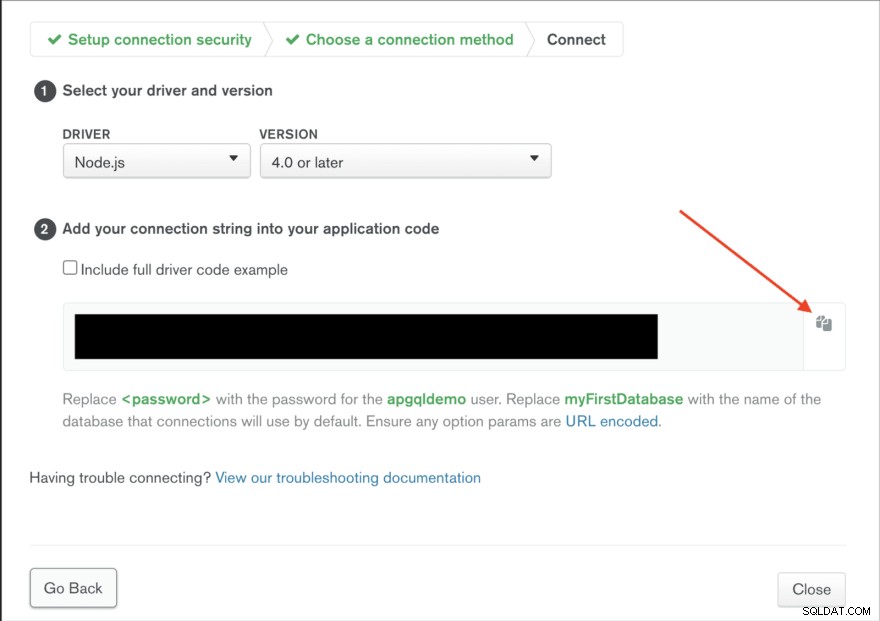
- Klik tombol "Hubungkan" di sebelah nama klaster MongoDB Anda, pilih opsi "Hubungkan aplikasi Anda" dan salin string koneksi database Anda ke tempat yang aman untuk digunakan nanti.

Mengikuti langkah-langkah di atas, Anda telah membuat database MongoDB untuk membaca dan menyimpan data untuk GraphQL API. Di bagian berikutnya, Anda akan menyiapkan proyek dan menginstal pustaka dan dependensi yang diperlukan.
Siapkan Proyek
Di bagian ini, Anda akan menyiapkan proyek npm dan menginstal dependensi yang diperlukan untuk membangun server demo GraphQL untuk tutorial ini. Server GraphQL akan mengekspos GraphQL API yang membaca dan menulis data film dari dan ke database MongoDB yang dibuat di bagian sebelumnya. Mulailah dengan membuat direktori root untuk proyek di mesin pengembangan Anda. Untuk melakukannya, jalankan perintah di bawah ini di jendela terminal Anda:
mkdir graphql_movies
graphql_movies direktori yang dibuat oleh perintah di atas adalah direktori root untuk aplikasi demo. Selanjutnya, ubah ke graphql_movies direktori dan inisialisasi repositori Git di direktori dengan menjalankan perintah di bawah ini di jendela terminal Anda:
cd graphql_movies
git init
Perintah pertama di atas memindahkan Anda ke graphql_movies direktori di terminal Anda, sedangkan perintah kedua menginisialisasi repositori Git untuk melacak perubahan di graphql_movies direktori. Selanjutnya, buat proyek npm di graphql_movies direktori dengan menjalankan perintah di bawah ini di jendela terminal Anda:
npm init --yes
Menjalankan npm init perintah menginisialisasi proyek npm kosong dan membuat package.json file di direktori root. --yes flag secara otomatis menjawab "ya" untuk semua permintaan yang diajukan oleh npm.
Dengan proyek npm sekarang, lanjutkan dan instal pustaka dan paket yang diperlukan untuk membangun GraphQL API. Di jendela terminal Anda, jalankan perintah di bawah ini:
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
npm install perintah di atas menginstal 10 paket ke proyek dan menambahkannya ke package.json proyek mengajukan. Perintah pertama menginstal dependensi yang diperlukan untuk menjalankan aplikasi, sedangkan yang kedua menginstal dependensi yang diperlukan saat mengembangkan aplikasi. Dependensi yang diinstal meliputi:
- apollo-server:Pustaka sumber terbuka untuk membangun server GraphQL.
- graphql:Implementasi JavaScript dari spesifikasi GraphQL.
- luwak:Pemeta Dokumen Objek untuk MongoDB.
- apollo-datasource-mongodb:Pustaka sumber data Apollo untuk MongoDB.
- dotenv:Pustaka untuk menangani variabel lingkungan.
- rimraf:Pustaka untuk menjalankan UNIX
rm -rfperintah di Node.js.
Pustaka lain yang diinstal untuk pengembangan mencakup sejumlah babel library untuk menjalankan dan menerjemahkan kode JavaScript modern.
Selanjutnya, buat .babelrc file di direktori root proyek dan tambahkan kode berikut ke file:
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
Kode di atas menginstruksikan Babel tentang cara mengubah kode JavaScript terbaru yang ada di aplikasi menggunakan env Babel opsi konfigurasi.
Terakhir, buat src folder di direktori root proyek. src . ini folder akan menampung semua file proyek. Dengan perubahan ini, struktur proyek sudah ada, dan di bagian berikutnya, Anda akan membuat server GraphQL menggunakan perpustakaan Apollo Server.
Buat Server GraphQL menggunakan Server Apollo
Di bagian ini, Anda akan membuat server GraphQL menggunakan Apollo Server. Pustaka Apollo Server dilengkapi dengan server Express bawaan dan dapat menjalankan kueri dan mutasi GraphQL. Ini juga menyediakan kotak pasir dalam browser untuk menghubungkan ke server GraphQL, menulis dan mengeksekusi kueri GraphQL, melihat hasil kueri, dan menjelajahi skema GraphQL server.
Server GraphQL terdiri dari skema GraphQL yang mendefinisikan struktur API-nya dan resolver yang mengimplementasikan struktur skema. Skema GraphQL terdiri dari types , yang menjelaskan data yang dapat ditanyakan dan dikembalikan oleh server GraphQL. GraphQL menyediakan bahasa definisi skema (SDL) yang digunakan untuk mendefinisikan skema GraphQL. Menggunakan SDL GraphQL, jenis film dapat didefinisikan sebagai berikut:
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
Movie type di atas mendefinisikan empat bidang yang dapat ditanyakan pada film dan jenis pengembaliannya. GraphQL juga memiliki tiga tipe root; query , mutation dan subscription . Ketiga jenis ini berfungsi sebagai titik masuk ke server GraphQL dan menentukan kemungkinan operasi yang dapat dijalankan di server GraphQL. query type adalah untuk operasi pengambilan data, mutation type adalah untuk operasi untuk membuat atau memodifikasi data, dan subscription type adalah untuk operasi pengambilan data waktu nyata.
Untuk membuat skema untuk server GraphQL, buat typeDefs.js file di src folder dan tambahkan kode berikut ke file:
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
Kode di atas adalah definisi tipe skema GraphQL dan mendefinisikan tiga tipe GraphQL; Movie , Query dan Mutation . Query dan Mutation jenis adalah jenis root, sedangkan Movie mutasi mendefinisikan bidang queryable untuk rekaman film.
Query ketik definisi skema di atas termasuk bidang berikut:
getMovies:Bidang ini mengembalikan larik dari satu atau lebihMovieketik objek.getMovie:Bidang ini menerimaIDargumen dan mengembalikan satuMovieketik objek.
Selain itu, Mutation jenis termasuk createMovie bidang yang menerima title , rating dan year argumen dan mengembalikan Movie jenis objek. Bidang ini mewakili kueri dan mutasi yang diterima oleh server GraphQL.
Saat kueri dan mutasi pada tipe root dieksekusi, GraphQL mengharapkan fungsi resolver masing-masing untuk mengambil dan mengembalikan data yang sesuai dengan tipe pengembalian skema. Untuk menambahkan fungsi resolver, buat resolvers.js file di src direktori dan tambahkan kode berikut ke file:
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
Dalam kode di atas, kami menginisialisasi array film yang berfungsi sebagai sumber data sementara. Selain itu, kami mengekspor resolvers objek dengan Query dan Mutation properti yang cocok dengan Query dan Mutation jenis dalam definisi skema. Dua properti resolver menyertakan fungsi yang cocok dengan operasi yang dideklarasikan di Query dan Mutation jenis. Fungsi resolver ini melakukan tindakan spesifik pada sumber data dan mengembalikan data yang diminta.
Fungsi resolver GraphQL menerima empat argumen:
root:Argumen ini berisi hasil dari setiap resolver yang dijalankan sebelumnya.args:Argumen ini menyimpan parameter untuk kueri GraphQL.context:Argumen ini berisi data/objek yang dapat diakses/dibagikan di seluruh fungsi resolver.info:Argumen ini menyimpan informasi tentang kueri GraphQL atau mutasi yang sedang dieksekusi.
Skema dan resolver yang dibuat harus terhubung ke server agar berfungsi. Dalam src direktori, buat index.js file dan tambahkan potongan kode berikut ke file:
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Kode di atas mengimpor dan membuat instance dari Server Apollo. Skema (typeDefs ) dan resolver juga diimpor ke file dan diteruskan ke instance Apollo Server. Akhirnya, listen Apollo Server metode meluncurkan server web pada port yang disediakan atau port 4000 jika tidak ada port yang disediakan.
Untuk menjalankan server, tambahkan skrip di bawah ini ke package.json file yang terletak di direktori root:
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
start:dev script di atas menjalankan kode di src/index.js file menggunakan babel-node kemasan. Untuk menjalankan skrip, jalankan perintah di bawah ini di jendela terminal Anda:
npm run start:dev
Perintah di atas memulai server web, yang berjalan pada port 4000. Menjalankan perintah akan mengembalikan respons di bawah ini:
🚀 Server ready at http://localhost:4000/
Untuk melihat halaman arahan Apollo Server, kunjungi http://localhost:4000/ di peramban Anda. Anda akan melihat halaman seperti di bawah ini:

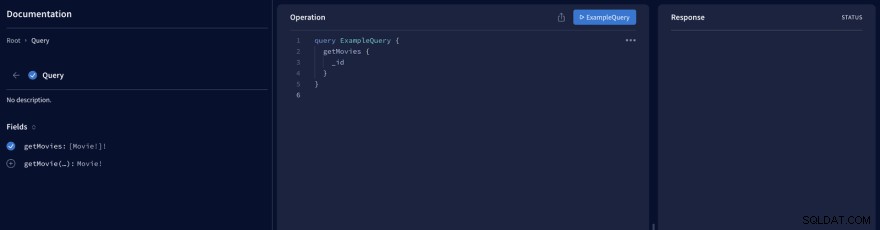
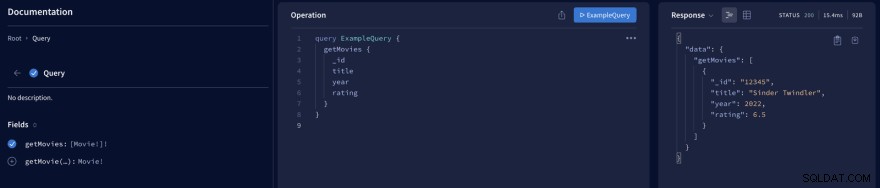
Pada halaman arahan, klik tombol "Kueri server Anda" untuk dialihkan ke kotak pasir dalam browser. Anda akan melihat halaman seperti di bawah ini, dengan kueri GraphQL yang telah diisi sebelumnya:

Kotak pasir terdiri dari tiga panel; panel kiri menampilkan skema GraphQL API dengan kueri dan mutasi yang tersedia, panel tengah untuk menulis dan mengeksekusi kueri, dan panel kanan untuk melihat hasil kueri. Ganti kueri di kotak pasir Anda dengan kode di bawah ini:
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
Kode di atas menambahkan bidang tambahan ke ExampleQuery pertanyaan. Untuk menjalankan kueri, klik tombol "ExampleQuery" untuk menjalankan kueri. Anda akan melihat tanggapan di panel kanan.

Di bagian ini, Anda membuat server GraphQL dengan kueri dan mutasi. Di bagian berikutnya, Anda akan menghubungkan server GraphQL ke database MongoDB.
Hubungkan Server GraphQL ke Basis Data Mongo
Fungsi resolver di server GraphQL saat ini mengambil data dari sumber data hard-coded alih-alih database MongoDB yang dibuat di bagian pertama. Di bagian ini, Anda akan menghubungkan server GraphQL ke database MongoDB dan juga membuat model luwak untuk mewakili dokumen film di MongoDB.
Pertama, buat .env file di direktori root proyek dan tambahkan kode berikut ke file di mana <username> dan <password> mewakili pengguna database MongoDB Anda dan kata sandinya:
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
Kode di atas membuat string koneksi database MongoDB Anda tersedia sebagai variabel lingkungan. .env file tidak boleh di-commit ke git karena berisi data rahasia.
Selanjutnya, ganti kode di src/index.js berkas dengan berikut:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Kode di atas mengimpor dotenv config dan mongoose paket ke dalam index.js mengajukan. Mengimpor dotenv config membuat variabel lingkungan di .env file yang dapat diakses melalui process.env obyek. Nilai MONGODB_URI variabel lingkungan diakses melalui process.env dan disimpan dalam uri variabel, dan fungsi asinkron main dideklarasikan untuk membuat koneksi ke database MongoDB menggunakan connect mon luwak fungsi dan uri tali koneksi. main() fungsi ini kemudian dipanggil untuk membuka koneksi ke database MongoDB.
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
Terakhir, buat models folder di src folder dan di dalamnya, buat movie.js mengajukan. Tambahkan kode di bawah ini ke file:
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
Kode di atas membuat Movie model, dan berfungsi sebagai antarmuka untuk membuat dan memanipulasi dokumen dalam database MongoDB. Ini adalah langkah terakhir untuk menjadikan database MongoDB sebagai sumber data untuk server GraphQL. Di bagian berikutnya, Anda akan mengalihkan sumber data server GraphQL dari hard-coded array ke database MongoDB Anda.
Gunakan MongoDB sebagai Sumber Data GraphQL
Sumber data saat ini untuk server GraphQL adalah array hard-coded, dan di bagian ini, Anda akan menggantinya dengan database MongoDB Anda. Untuk melakukannya, mulailah dengan membuat dataSources folder di src map. Di dataSources folder, buat movies.js file dan tambahkan kode berikut ke file:
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
Kode di atas mendeklarasikan sebuah Movie kelas sumber data yang memperluas MongoDataSource kelas yang disediakan oleh apollo-datasource-mongodb kemasan. Movie sumber data berisi tiga metode untuk setiap kueri dan mutasi yang ada. getMovies dan createMovie metode menggunakan model film yang dibuat di bagian sebelumnya untuk membaca dan memasukkan data ke dalam database MongoDB, dan getMovie metode menggunakan findOneById metode yang disediakan oleh MongoDataSource class untuk mengambil dokumen dari koleksi MongoDB yang cocok dengan id . yang disediakan argumen.
Selanjutnya, ganti kode di src/index.js file dengan kode di bawah ini:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Kode yang diperbarui di atas mengimpor Movie model dan Movie kelas sumber data ke dalam src/index.js mengajukan. Setelah terhubung ke database MongoDB, sebuah dataSources fungsi dibuat. Fungsi ini mengembalikan objek yang berisi turunan dari Movie sumber data yang menerima Movie model sebagai parameter. dataSources fungsi kemudian diteruskan ke instance Apollo Server, membuat Movie contoh sumber data tersedia dalam setiap fungsi resolver.
Untuk mengganti sumber data hard-code dengan Movie sumber data, ganti kode di src/resolvers.js file dengan kode di bawah ini:
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
Dalam kode yang diperbarui di atas, Movie contoh sumber data yang diteruskan ke Server Apollo di src/index.js file tersedia di fungsi resolver melalui dataSources properti dari objek konteks bersama. Setiap fungsi resolver memanggil metodenya masing-masing di sumber data untuk menjalankan operasi yang ditentukan pada database MongoDB.
Setiap kueri yang dibuat pada saat ini akan mengembalikan hasil kosong karena database MongoDB saat ini kosong. Restart server Anda, lalu kunjungi akun Mongo Atlas Anda di browser Anda. Pada halaman "Penyebaran Basis Data" MongoDB Anda, pilih klaster basis data Anda dan klik tab "Koleksi". Pada tab "Koleksi", klik tombol "MASUKKAN DOKUMEN" dan tambahkan dokumen film sebanyak yang Anda inginkan.

Di kotak pasir Apollo Server Anda, jalankan ExampleQuery dari bagian sebelumnya. Anda harus mendapatkan daftar semua dokumen film dalam koleksi Mongo DB Anda. Di bagian ini, Anda menggunakan database MongoDB sebagai sumber data untuk server GraphQL Anda. Di bagian berikutnya, Anda akan menerapkan server GraphQL Anda secara online di Koyeb.
Terapkan ke Koyeb
Langkah pertama untuk menyebarkan server GraphQL di Koyeb adalah menambahkan skrip npm yang diperlukan untuk membangun kode dalam produksi. Tambahkan skrip berikut di bawah ini ke package.json . Anda mengajukan:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
Tiga skrip npm yang ditambahkan di atas meliputi:
- Sebuah
prebuildskrip untuk memastikan adadistyang kosong direktori sebelumbuildskrip dijalankan. - Sebuah
buildskrip yang mengubah semua kode disrcdirektori ke sintaks JavaScript ES5 ke dalamdistdirektori dengan bantuanbabelpaket. - Sebuah
startskrip yang memulai server.
Selanjutnya, buat repositori GitHub untuk server GraphQL Anda, lalu jalankan perintah di bawah ini di jendela terminal Anda:
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
Di panel kontrol Koyeb Anda, buka Secrets tab dan buat rahasia baru. Masukkan MONGODB_URI sebagai nama rahasia dan string koneksi MongoDB Anda sebagai nilainya. Selanjutnya, buka Overview tab dan klik tombol `Buat Aplikasi" untuk memulai proses pembuatan aplikasi.
Di halaman pembuatan aplikasi:
- Pilih GitHub sebagai metode penerapan Anda.
- Di dropdown repositori, pilih repositori GitHub untuk kode Anda.
- Pilih cabang yang ingin Anda terapkan. Misalnya.
main. - Di bagian variabel lingkungan, klik tombol tambahkan variabel lingkungan.
- Pilih
Secretsketik, masukkanMONGODB_URIsebagai kunci dan pilihMONGODB_URIrahasia yang dibuat sebelumnya sebagai nilainya. - Tambahkan variabel lingkungan plaintext dengan kunci
PORTdan nilai8080. - Beri nama aplikasi Anda. Misalnya.
graphql-apollo-serverdan klik tombol "Buat Aplikasi".
Saat membuat aplikasi, run dan build opsi perintah dilewati karena platform Koyeb dapat mendeteksi build dan start skrip di package.json file dan jalankan secara otomatis. Mengeklik tombol "Buat Aplikasi" akan mengarahkan Anda ke halaman penerapan, tempat Anda dapat memantau proses penerapan aplikasi. Setelah penerapan selesai dan semua pemeriksaan kesehatan yang diperlukan telah lulus, Anda dapat mengakses URL publik Anda.
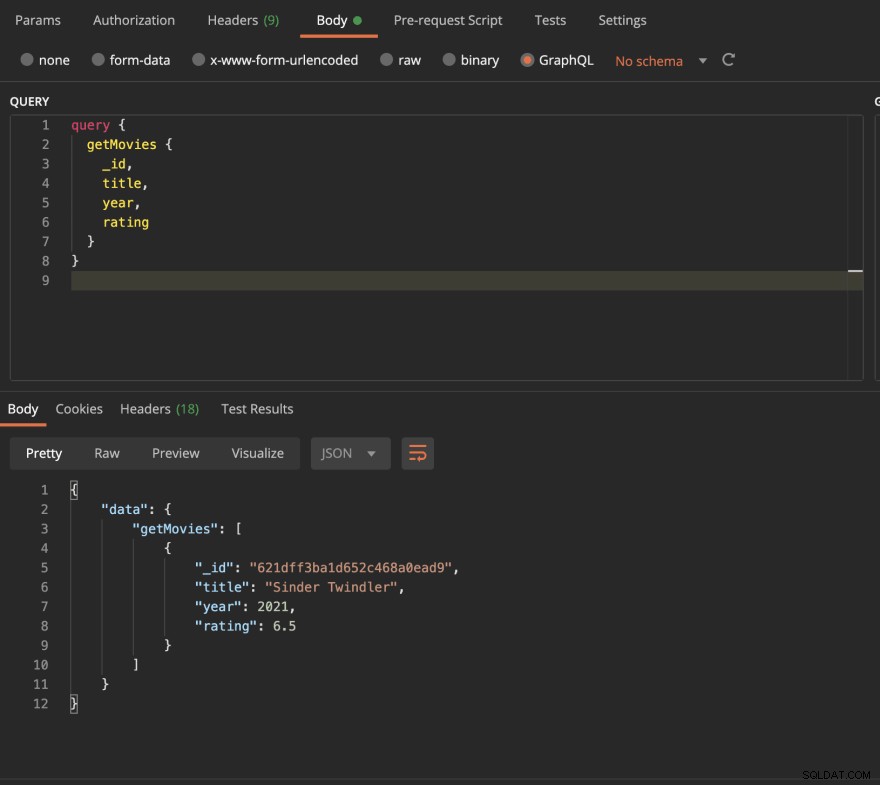
Uji GraphQL API Anda
Menggunakan alat pengujian API favorit Anda atau taman bermain GraphiQL online ini, buat getMovies Kueri GraphQL ke URL publik Anda. Anda akan mendapatkan respons dari semua dokumen film di database MongoDB Anda.

Kesimpulan
Itu dia! Anda telah berhasil membuat dan menerapkan server GraphQL dengan Server Apollo dan sumber data MongoDB ke Koyeb. Jangan ragu untuk menambahkan lebih banyak kueri dan mutasi ke server GraphQL Anda. Karena kami menerapkan ke Koyeb menggunakan penerapan berbasis git, build baru akan otomatis dipicu dan diterapkan di Koyeb setiap kali Anda memasukkan perubahan ke repositori GitHub Anda.
Perubahan Anda akan ditayangkan segera setelah penerapan Anda melewati semua uji respons yang diperlukan. Jika terjadi kegagalan selama penerapan, Koyeb mempertahankan penerapan kerja terbaru dalam produksi untuk memastikan aplikasi Anda selalu aktif dan berjalan.
Dengan menerapkan di Koyeb, aplikasi kami mendapat manfaat dari penyeimbangan beban global asli, penskalaan otomatis, pemulihan otomatis, dan enkripsi HTTPS (SSL) otomatis tanpa konfigurasi di pihak kami.
Jika Anda ingin melihat kode untuk aplikasi demo, Anda dapat menemukannya di sini.