Jika Anda mencari platform tanpa server aman yang kaya fitur dan hemat biaya, Anda mungkin ingin mencoba MongoDB Stitch. Selain menawarkan fitur sisi server yang praktis seperti fungsi, webhook layanan, dan autentikasi pengguna, ia juga terintegrasi erat dengan MongoDB Atlas, solusi penyimpanan data berbasis cloud yang andal dan matang.
Dalam tutorial ini, saya akan menunjukkan cara menggunakan MongoDB Stitch dan cluster MongoDB Atlas untuk membuat aplikasi pencatat untuk Android dari awal. Saya juga akan memandu Anda tentang cara mengintegrasikan Google Sign-In, penyedia autentikasi yang didukung oleh Stitch, ke dalam aplikasi.
Prasyarat
Untuk memaksimalkan tutorial ini, Anda memerlukan:
- Android Studio 3.1 atau lebih tinggi
- akun Atlas MongoDB
- perangkat atau emulator yang menjalankan Android 5.0 atau lebih tinggi
Jika Anda belum melakukannya, saya juga menyarankan Anda untuk membaca tutorial sebelumnya tentang menggunakan Stitch di aplikasi Android Anda terlebih dahulu.
1. Membuat Aplikasi Stitch
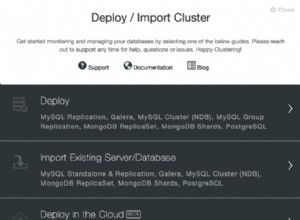
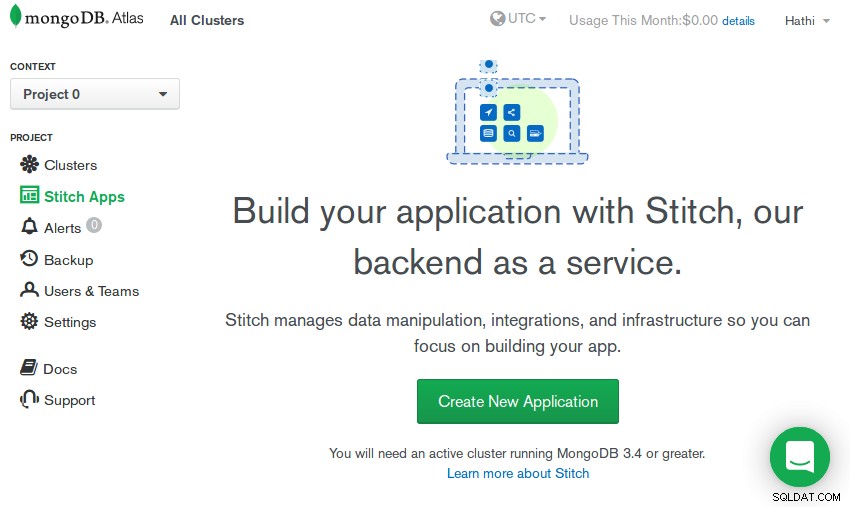
Anda memerlukan aplikasi Stitch untuk dapat menggunakan layanan yang ditawarkan oleh platform Stitch di proyek Android Anda. Jadi, masuk ke akun MongoDB Atlas Anda dan navigasikan ke Aplikasi Jahitan bagian.



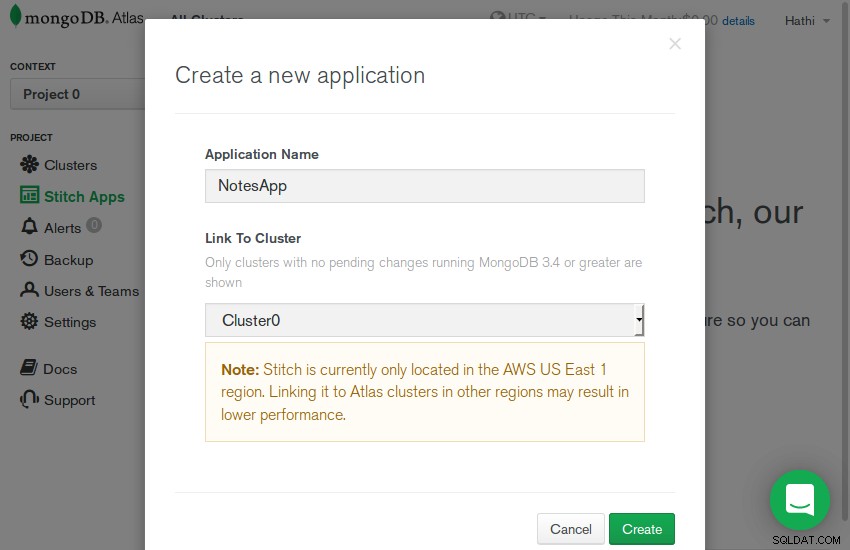
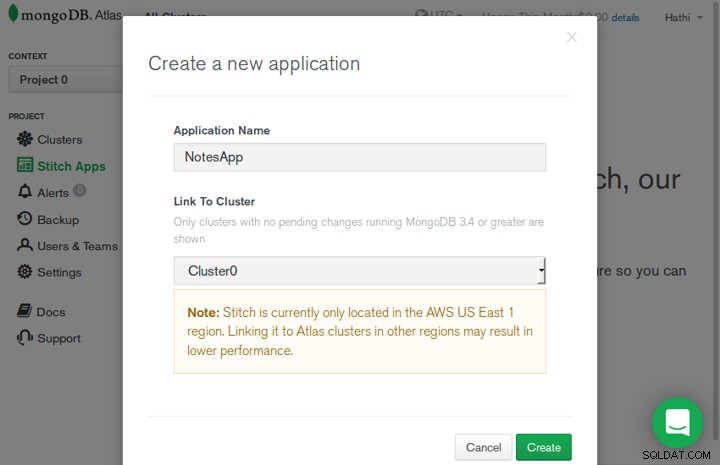
Tekan tombol Buat Aplikasi Baru tombol. Pada dialog yang muncul, beri nama yang berarti untuk aplikasi, pilih salah satu cluster MongoDB Atlas Anda dari daftar dropdown, dan tekan tombol Buat tombol.



Jika saat ini Anda tidak memiliki cluster, Anda dapat mempelajari cara membuat dan mengonfigurasinya di sini:
-


 MongoDBBuat Cluster Database di Cloud Dengan MongoDB AtlasAshraff Hathibelagal
MongoDBBuat Cluster Database di Cloud Dengan MongoDB AtlasAshraff Hathibelagal
Setelah aplikasi siap, buka Klien bagian dan beralih ke Java (Android) tab untuk menentukan apa ID aplikasinya. Anda akan memerlukan ID nanti dalam tutorial ini.
2. Menyiapkan Otentikasi
Anda akan menggunakan Google sebagai penyedia autentikasi untuk aplikasi yang akan Anda buat hari ini. Dengan kata lain, Anda akan mengizinkan pengguna akhir untuk masuk ke aplikasi menggunakan akun Google mereka.
Dari konsol admin Stitch, menyiapkan penyedia otentikasi apa pun hanya membutuhkan beberapa saat. Namun, sebelum Anda dapat melakukannya, Anda harus mendapatkan beberapa detail penting dari penyedia otentikasi. Untuk mendapatkan detail dari Google, buka tab baru di browser Anda, masuk ke akun Google Anda, dan buka Dasbor API Google Cloud Platform.
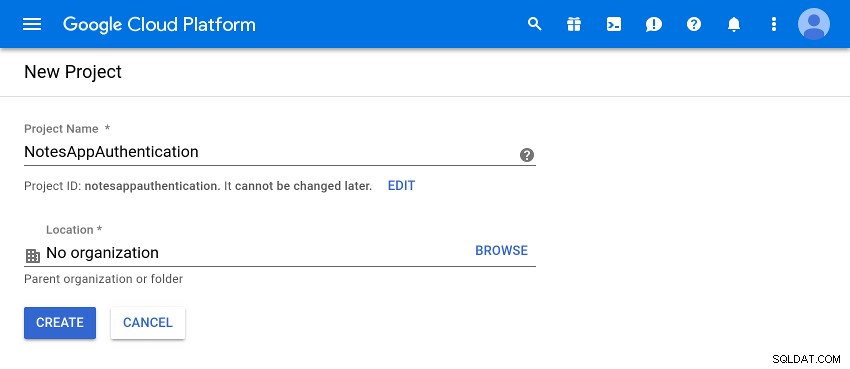
Tekan tombol Buat Proyek untuk membuat proyek Google Cloud baru. Setelah Anda memberi nama pada proyek, tekan tombol Buat tombol.



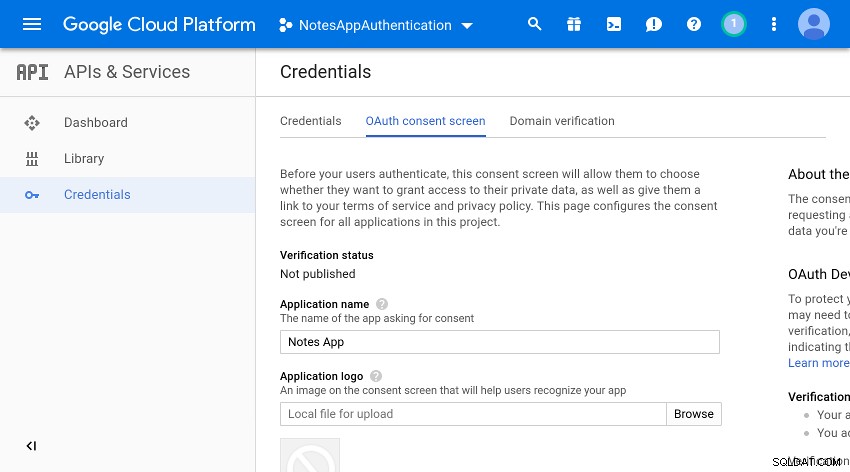
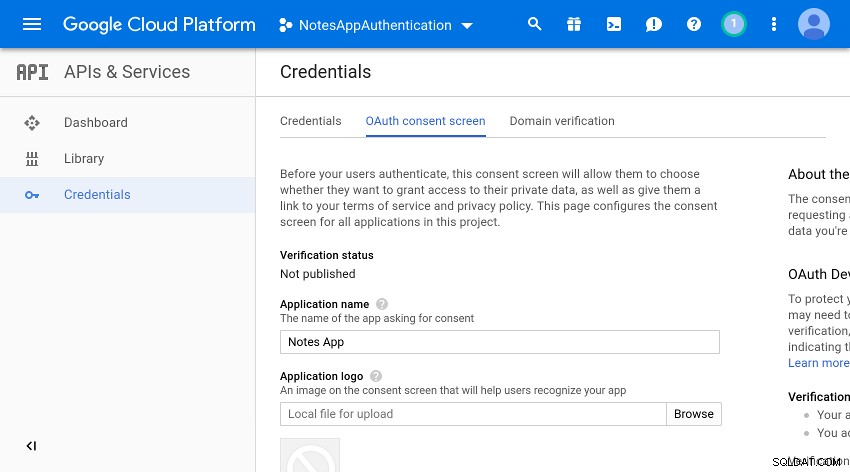
Setelah proyek siap, buka Kredensial dan buka layar persetujuan OAuth tab. Di sini, untuk saat ini, Anda hanya dapat mengisi Nama aplikasi bidang dan tekan tombol Simpan tombol.



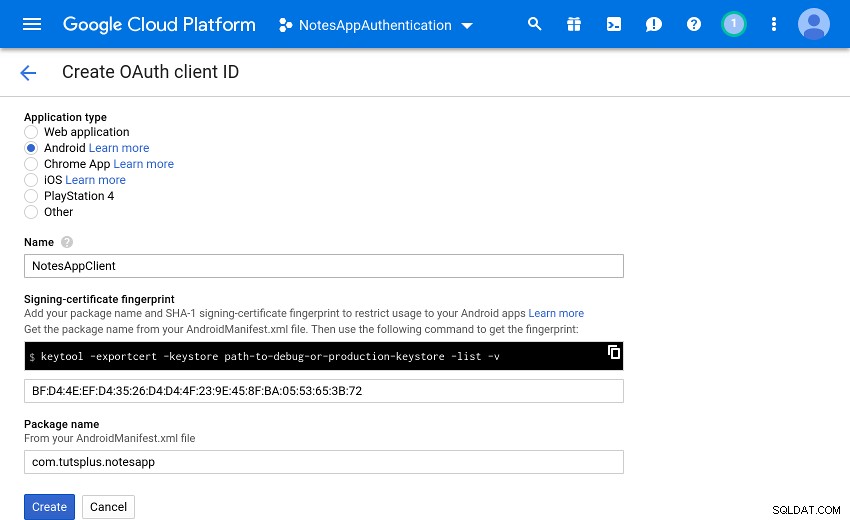
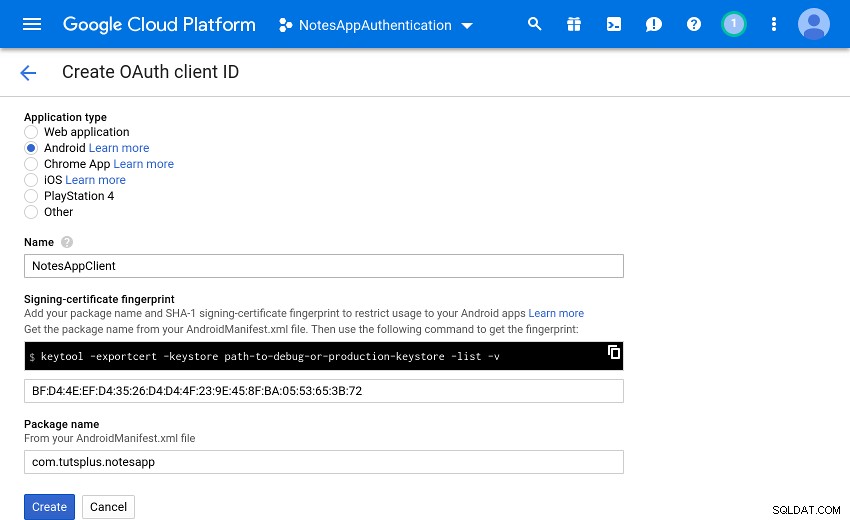
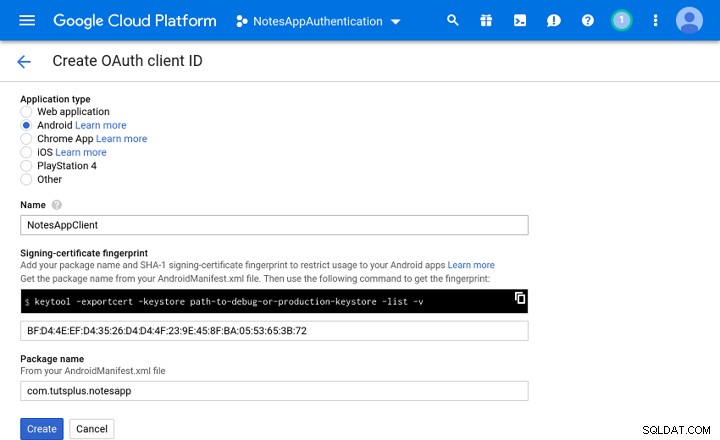
Kemudian, tekan tombol Buat kredensial tombol, pilih ID klien OAuth opsi, dan pilih Android sebagai jenis aplikasi.
Anda sekarang akan diminta untuk memasukkan nama paket yang ingin Anda gunakan untuk aplikasi Android Anda dan sidik jari SHA-1. Untuk tutorial ini, saya sarankan Anda menggunakan sidik jari sertifikat debug Anda. Untuk mendapatkannya, buka terminal dan jalankan perintah berikut:
keytool -exportcert -alias androiddebugkey \-keystore ~/.android/debug.keystore \-list
Setelah Anda menyalin sidik jari dan menempelkannya ke dalam formulir, tekan tombol Buat tombol.



Pada titik ini, aplikasi Android Anda akan dapat menggunakan Google Sign-In. Namun, Anda harus mengizinkan aplikasi Stitch Anda untuk menggunakannya juga. Oleh karena itu, tekan tombol Buat kredensial tombol lagi. Kali ini, pilih Aplikasi web sebagai jenis aplikasi.
Saat diminta untuk memasukkan URI pengalihan resmi, gunakan URL panggilan balik Stitch:https://stitch.mongodb.com/api/client/v2.0/auth/callback
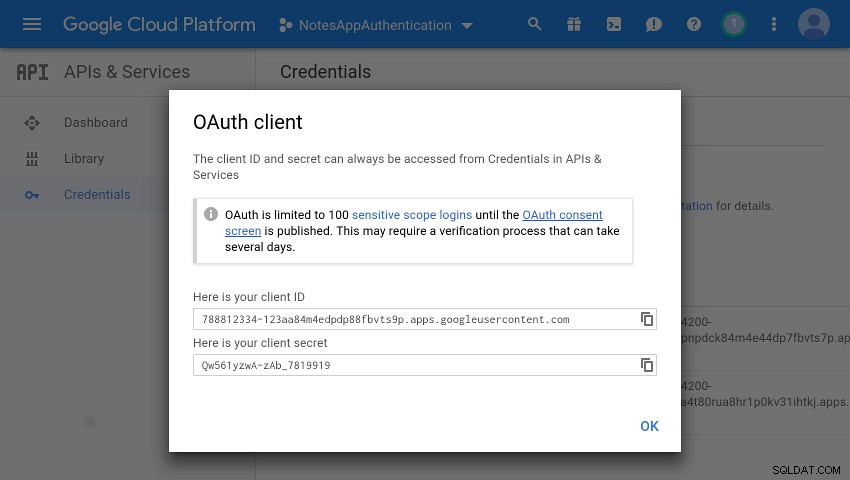
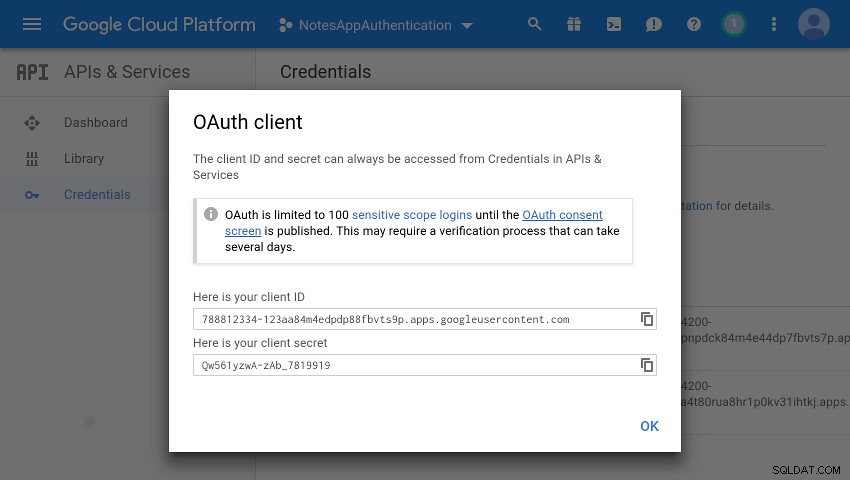
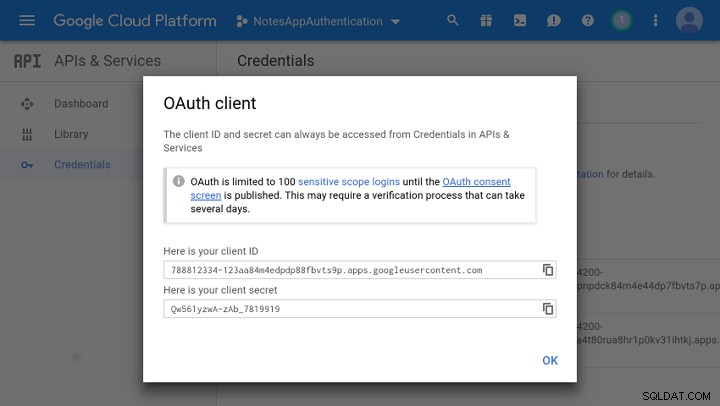
Saat menekan tombol Buat tombol sekarang, Anda akan melihat pop-up yang berisi dua string:ID klien dan rahasia klien. Catat keduanya dan kembali ke konsol admin Stitch.



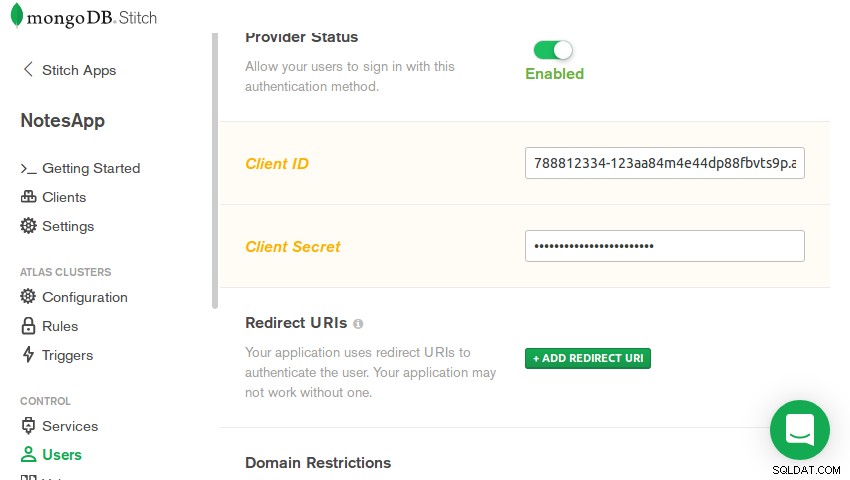
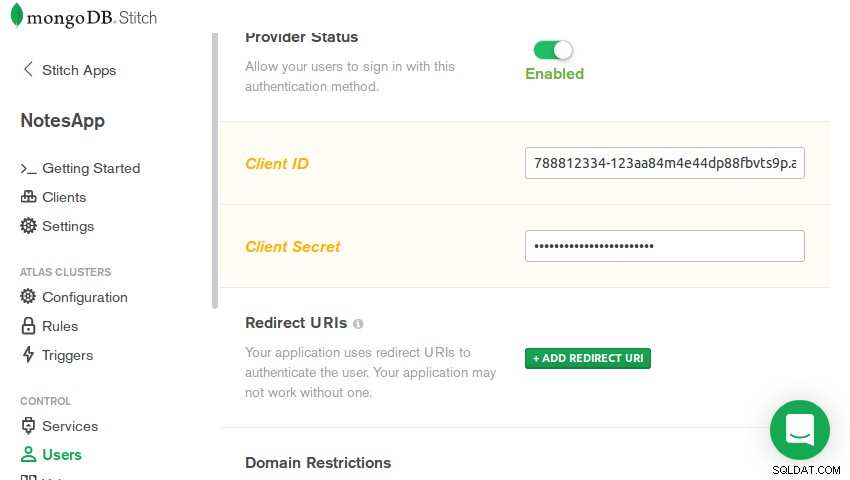
Di Pengguna di bagian konsol, alihkan ke Penyedia tab dan pilih Google . Setelah Anda mengaktifkannya, ketikkan ID klien dan rahasia klien, dan tekan tombol Simpan tombol.



3. Menambahkan Aturan
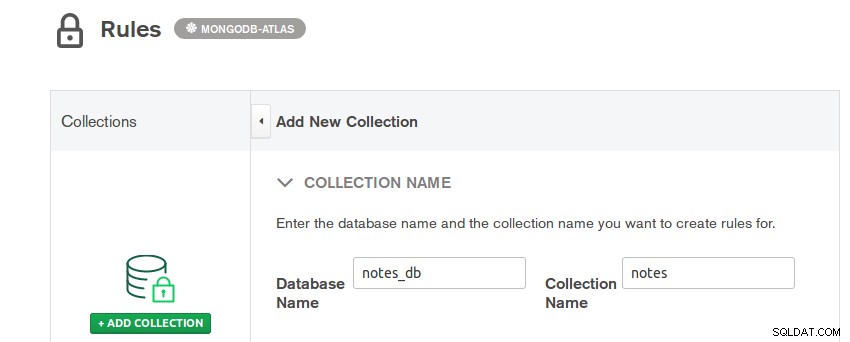
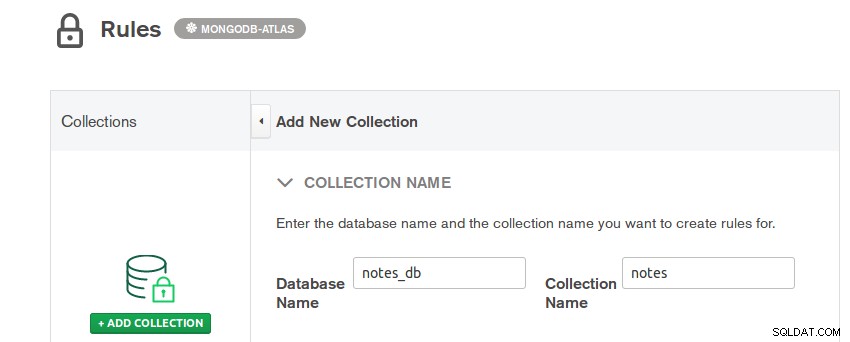
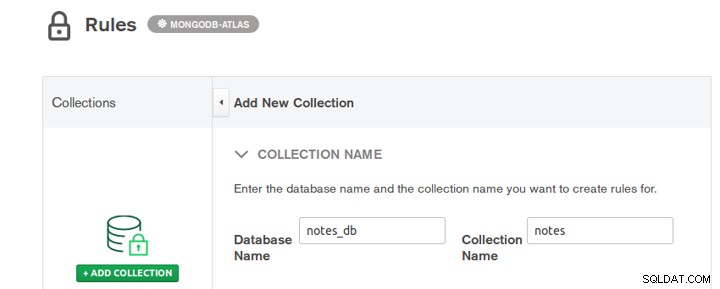
Pengguna aplikasi Anda tidak boleh melihat catatan satu sama lain. Mereka hanya boleh diizinkan untuk melihat catatan yang mereka buat sendiri. Untuk menegakkan aturan ini, buka Aturan dan tekan tombol Tambahkan Koleksi tombol.
Anda sekarang dapat memberi nama ke database MongoDB Anda dan menentukan nama koleksi tempat Anda akan menyimpan semua catatan. Biarkan nama database menjadi notes_db dan koleksi menjadi catatan .



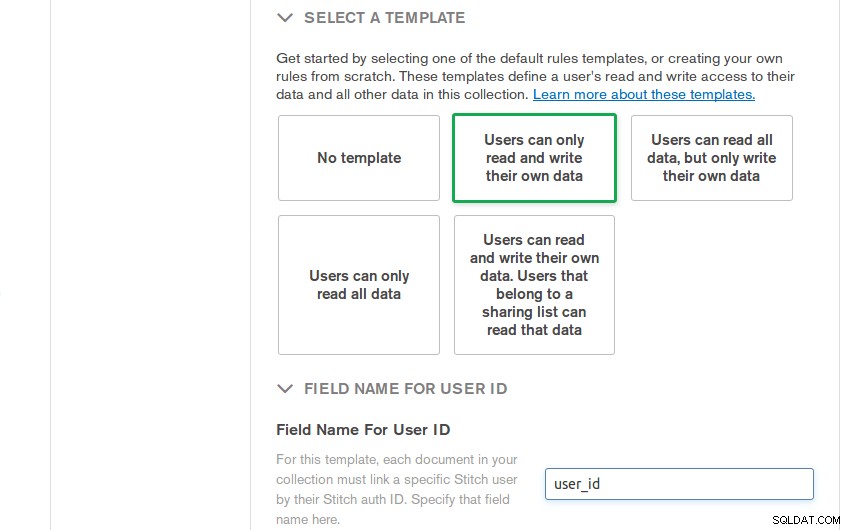
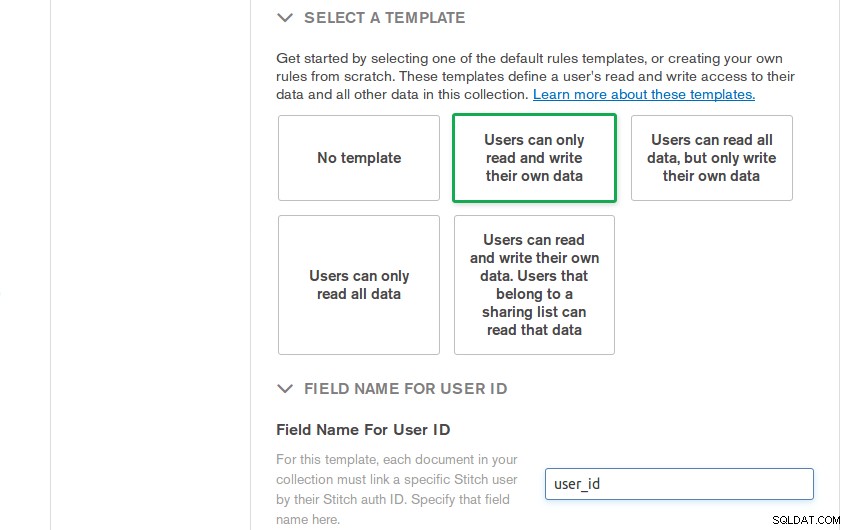
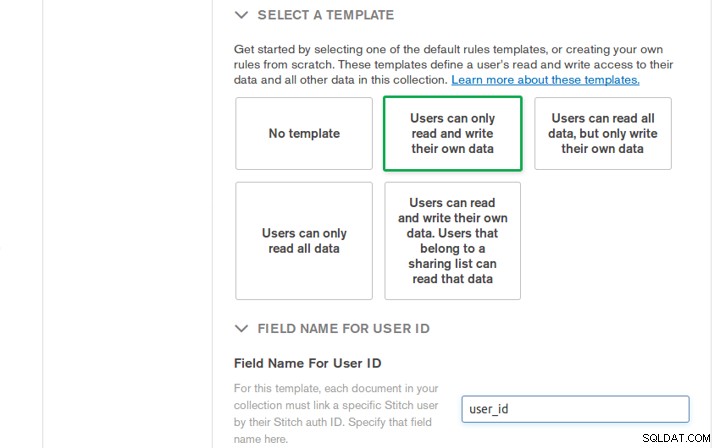
Selanjutnya, pilih Pengguna hanya dapat membaca dan menulis datanya sendiri template aturan, yang cocok dengan persyaratan aplikasi Anda, dan menyebutkan bahwa nama bidang tempat Anda akan menyimpan ID autentikasi pengguna adalah user_id .



Terakhir, tekan tombol Tambahkan Koleksi tombol.
Jika Anda ingin melihat lebih dekat aturan yang baru saja Anda buat, silakan tekan Mode Lanjutan tombol, yang menunjukkan aturan JSON yang setara.
4. Mengonfigurasi Proyek Android
Sekarang setelah aplikasi Stitch siap, Anda dapat mulai membangun aplikasi Android Anda. Jadi, buat proyek Android Studio baru dengan aktivitas kosong, pastikan nama paketnya cocok dengan yang Anda ketikkan sebelumnya.
Untuk dapat menggunakan Stitch SDK dalam proyek, tambahkan implementation following ketergantungan di tingkat aplikasi build.gradle berkas:
implementasi 'org.mongodb:stitch-android-sdk:4.0.5'
Untuk mendukung Google Sign-In, tambahkan juga ketergantungan untuk layanan Google Play.
implementasi 'com.google.android.gms:play-services-auth:15.0.1'
Anda akan memerlukan beberapa widget Desain Material, seperti kartu dan tombol aksi mengambang, di aplikasi. Jadi tambahkan juga dependensi berikut:
implementasi 'com.android.support:design:27.1.1'implementation 'com.android.support:cardview-v7:27.1.1'implementation 'com.afollestad.material-dialogs:core:0.9.6.0'Terakhir, tambahkan ID aplikasi Stitch Anda dan ID klien yang Anda sebutkan di konsol admin Stitch sebagai item di strings.xml berkas.
ID_APP_Anda ID_CLIENT_Anda 5. Membuat Tata Letak
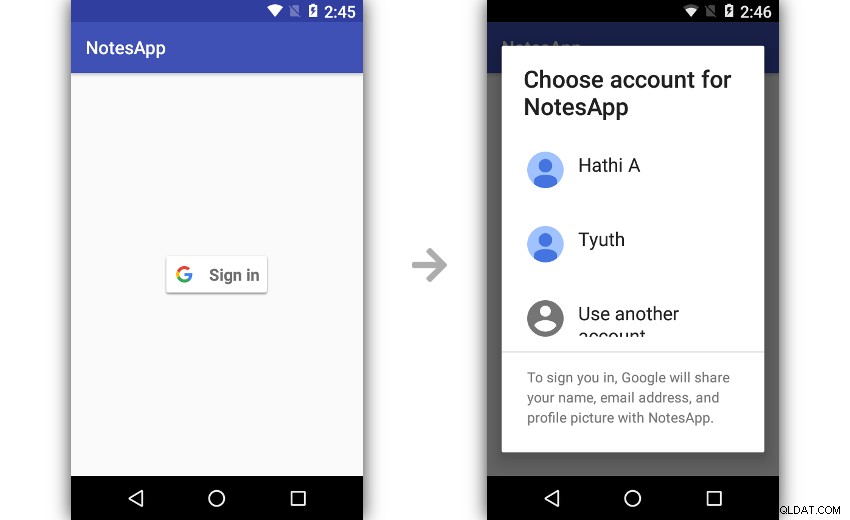
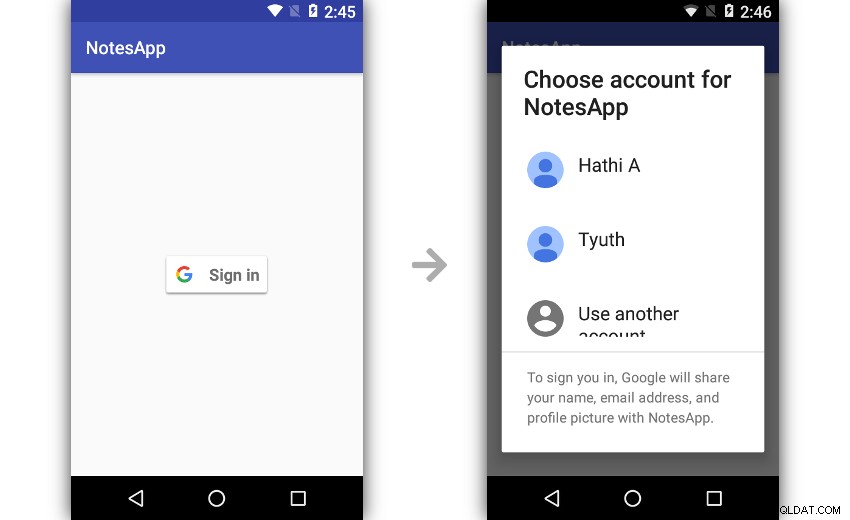
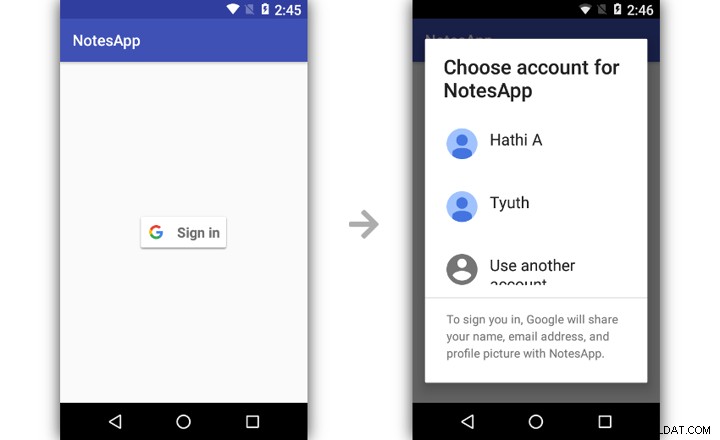
Pengguna hanya dapat menggunakan aplikasi pencatat jika mereka masuk. Oleh karena itu, segera setelah aplikasi dibuka, Anda harus menunjukkan tombol masuk kepada mereka. Cara tercepat untuk melakukannya adalah dengan menggunakan
SignInButtonwidget di tata letak aktivitas utama:6. Menerapkan Login dengan Google
Saat pengguna menekan tombol masuk, Anda harus memulai alur kerja masuk Google. Jadi, di dalam aktivitas pertama, tambahkan event handler on-click ke tombol.
Di dalam handler, Anda dapat melanjutkan dan membuat
GoogleSignInOptionsobjek yang dikonfigurasi untuk menggunakan opsi masuk default. Karena aplikasi Stitch Anda, yang dapat dianggap sebagai server back-end Anda, juga harus menjadi bagian dari proses masuk, pastikan Anda memanggilrequestServerAuthCode()metode dan berikan ID klien Anda ke sana. Kode berikut menunjukkan caranya:val signInOptions =GoogleSignInOptions.Builder( GoogleSignInOptions.DEFAULT_SIGN_IN ).requestServerAuthCode( getString(R.string.google_client_id) ).build()Anda sekarang dapat membuat
GoogleSignInklien dengan memanggilgetClient()metode dan meneruskanGoogleSignInOptionsmenolaknya sebagai argumen. Dengan menggunakan klien, Anda dapat dengan mudah memulai alur kerja masuk dengan mendapatkan maksud masuk darinya dan meneruskannya kestartActivityForResult()aktivitas metode. Begini caranya:val signInClient =GoogleSignIn.getClient( this@MainActivity, signInOptions)startActivityForResult( signInClient.signInIntent, 1 // kode permintaan)Untuk menerima hasil aktivitas yang baru saja Anda jalankan, Anda harus mengganti
onActivityResult()metode. Di dalamnya, Anda akan memiliki akses keIntentbaru objek, yang dapat Anda teruskan kegetSignedInAccountFromIntent()metode untuk mengidentifikasi pengguna Anda.override fun onActivityResult(requestCode:Int, resultCode:Int, data:Intent?) { super.onActivityResult(requestCode, resultCode, data) val signedInAccount =GoogleSignIn.getSignedInAccountFromIntent(data) // Kode lainnya di sini}Jika pengguna gagal atau menolak untuk masuk, Anda akan memiliki pengecualian sekarang. Tangani dengan menampilkan
Toastyang informatif pesan dan tutup aplikasi.if(signedInAccount.exception !=null) { Toast.makeText(ini, "Anda harus masuk dulu", Toast.LENGTH_LONG).show() finish() return}Namun, jika proses masuk berhasil, Anda akan memiliki akses ke kode autentikasi server yang dapat digunakan untuk membuat
GoogleCredentialobyek. Dengan meneruskan objek keloginWithCredential()metode klien Stitch default proyek Anda, Anda dapat mendaftarkan dan memasukkan pengguna ke aplikasi Anda.Setelah metode berhasil diselesaikan, aplikasi harus beralih ke aktivitas kedua, yang memiliki elemen antarmuka pengguna untuk menampilkan catatan dan menambahkan catatan baru. Kode berikut menunjukkan cara melakukannya secara ringkas:
Stitch.getDefaultAppClient().auth .loginWithCredential( GoogleCredential(signedInAccount.result.serverAuthCode) ) .addOnSuccessListener { // Buka aktivitas yang menampilkan catatan startActivity( Intent(this@MainActivity, NotesActivity::class.java ) ) }Jika Anda membuat dan menjalankan aplikasi sekarang, Anda seharusnya dapat menggunakan salah satu akun Google Anda untuk masuk ke dalamnya.



7. Menambahkan Catatan
Pada aktivitas kedua, Anda memerlukan klien Stitch dan klien MongoDB Atlas. Anda memerlukan yang pertama untuk mendapatkan ID otentikasi pengguna, dan yang terakhir untuk melakukan operasi baca dan tulis di klaster MongoDB Atlas Anda. Jadi tambahkan keduanya sebagai bidang aktivitas pribadi.
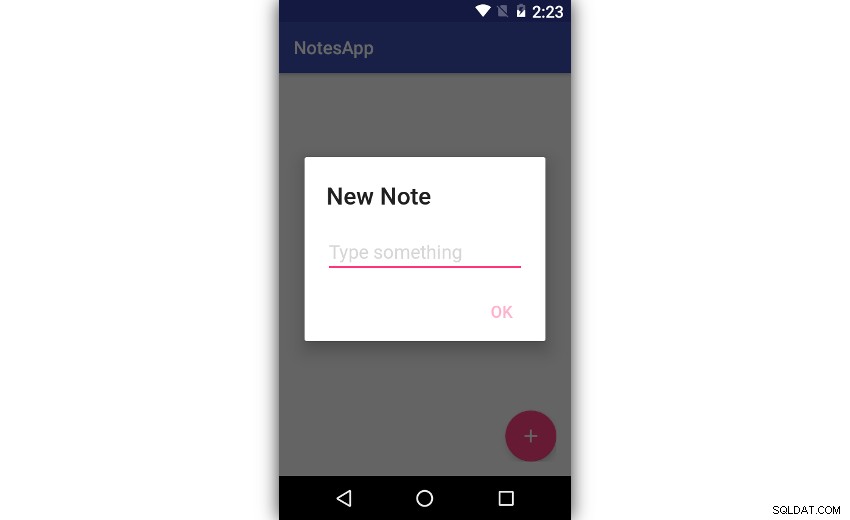
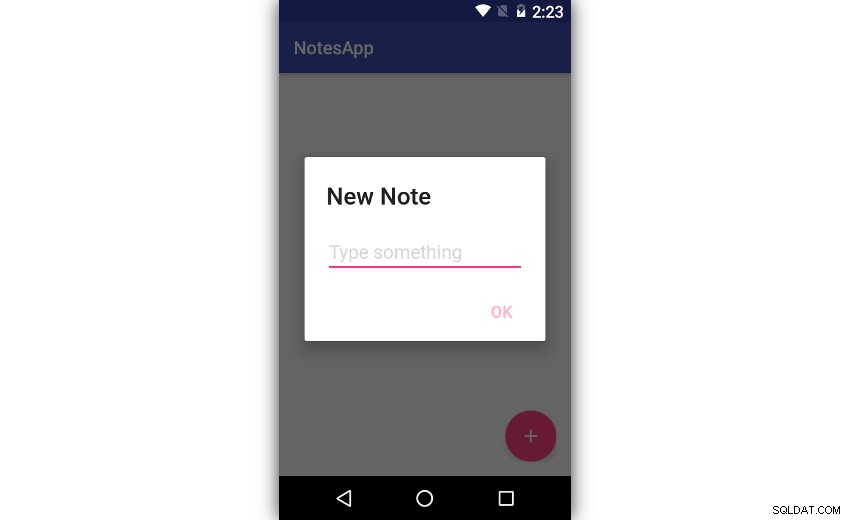
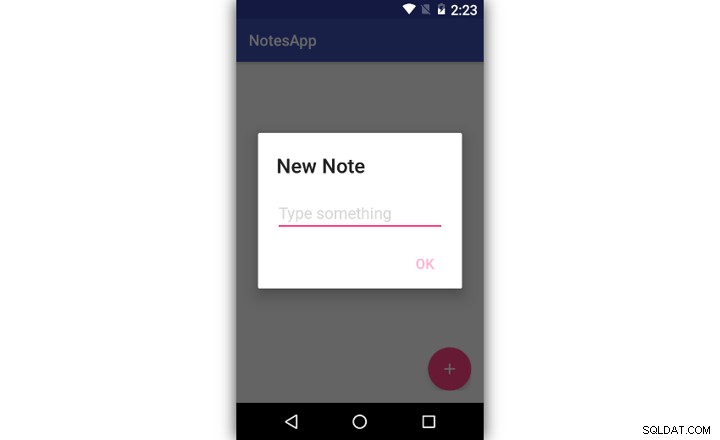
private val stitchClient =Stitch.getDefaultAppClient()private val atlasClient =stitchClient.getServiceClient( RemoteMongoClient.factory, "mongodb-atlas" )Saat pengguna menekan tombol tindakan mengambang, Anda harus menampilkan dialog yang meminta mereka untuk mengetikkan catatan mereka. Dengan library Dialog Material, yang Anda tambahkan sebagai dependensi sebelumnya, melakukannya sangat intuitif.
Kode berikut menunjukkan cara menambahkan listener on-click ke tombol dan membuat dialog input dasar:
add_note_button.setOnClickListener { val dialog =MaterialDialog.Builder(this@NotesActivity) .title("New Note") .input("Type something", null, false, { _, note -> // Kode lainnya di sini } ).build() dialog.show()}Di dalam event handler dialog, Anda akan memiliki akses ke catatan yang diketik pengguna. Untuk menyimpannya di klaster MongoDB Atlas, Anda harus meletakkannya di dalam dokumen MongoDB baru. Selain itu, untuk memastikan bahwa catatan hanya dapat dilihat oleh pengguna yang membuatnya, dokumen harus menyertakan
user_idbidang yang nilainya cocok dengan ID otentikasi pengguna. Kode berikut, yang masuk ke dalam event handler, menunjukkan cara membuat dokumen:val document =Document()document["text"] =note.toString()document["user_id"] =stitchClient.auth.user!!.idSekarang dokumen sudah siap, Anda harus memasukkannya ke dalam
noteskoleksi, yang termasuk dalamnotes_dbbasis data. Inilah cara Anda mendapatkan referensi ke database dan koleksi, dan menggunakaninsertOne()metode untuk menyisipkan dokumen:val collection =atlasClient.getDatabase("notes_db") .getCollection("notes")collection.insertOne(document).addOnSuccessListener { Toast.makeText(this@NotesActivity, "Satu catatan disimpan", Toast.LENGTH_LONG).show ()}Jika Anda menjalankan aplikasi sekarang, Anda seharusnya dapat membuat catatan baru dan menyimpannya.



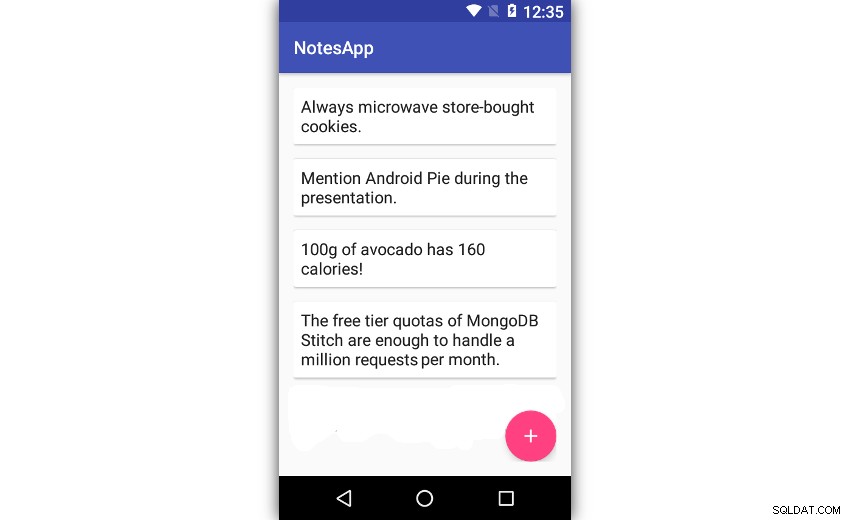
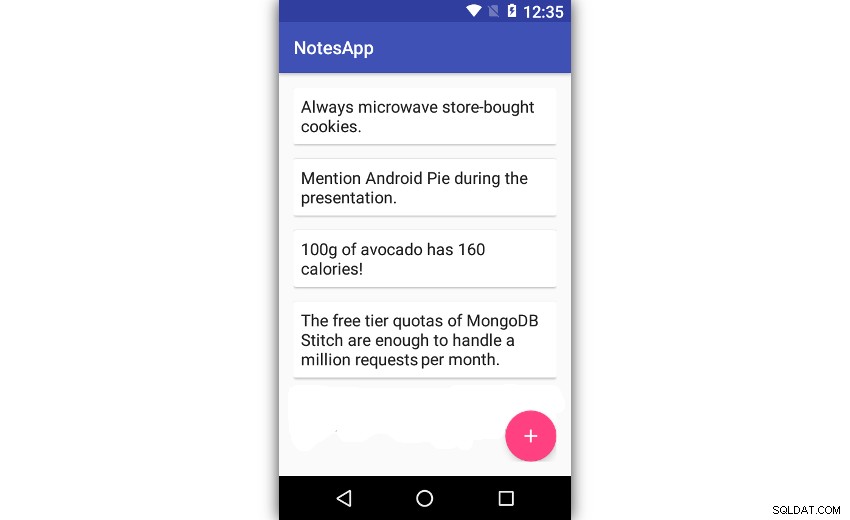
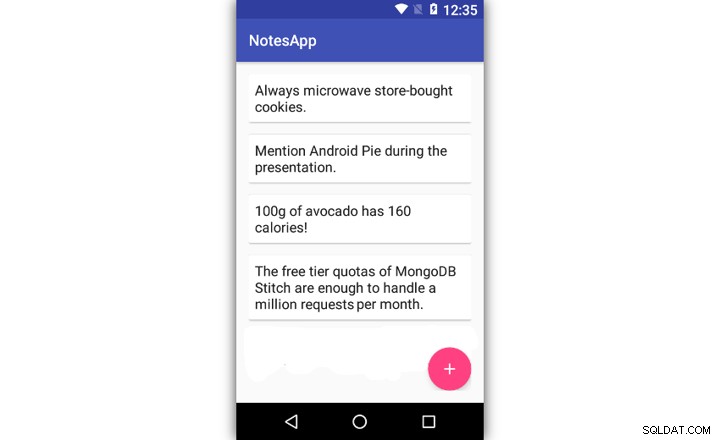
8. Menampilkan Catatan
Untuk dapat menampilkan catatan yang telah dibuat pengguna, Anda harus terlebih dahulu mengambil semua dokumen di
noteskoleksi milik pengguna. Anda tidak perlu menulis kueri yang rumit untuk melakukannya. Karena aturan yang Anda buat sebelumnya, Stitch secara otomatis memastikan bahwa setiap kueri yang Anda jalankan pada koleksi hanya akan mengembalikan dokumen yang dimiliki pengguna.Buat metode baru untuk menampilkan catatan.
private fun showNotes() { // Lebih banyak kode di sini}Di dalam metode, Anda dapat langsung memanggil
find()metode padanoteskoleksi untuk membuat kueri yang dapat mengambil catatan pengguna. Untuk menjalankan kueri secara asinkron, Anda harus memanggilinto()metode dan berikan daftar kosong ke sana. Hasil kueri akan tersedia dalam daftar setelah berhasil diselesaikan.val notes =mutableListOf()atlasClient.getDatabase("notes_db") .getCollection("notes") .find() .into(notes) .addOnSuccessListener { // Kode lainnya di sini } Di dalam listener yang sedang sukses, Anda sekarang harus membuat instance
ArrayAdapterkelas untuk membuat daftar catatan. Namun, Anda tidak dapat melewati daftarDocumentobjek langsung ke konstruktor kelas. Anda harus terlebih dahulu mengubahnya menjadi daftarStringobjek. Kode berikut menunjukkan cara melakukannya menggunakanmap()metode:val adapter =ArrayAdapter(this@NotesActivity, R.layout.layout_note, R.id.note_text, notes.map { it.getString("text") // Ekstrak hanya bidang 'teks' // setiap dokumen }) Setelah adaptor siap, Anda dapat menjalankannya dengan menetapkannya ke
adapterproperti dariListViewwidget.notes_container.adapter =adaptor
showNotes()metode sekarang siap. Tambahkan panggilan ke dalamonCreate()sehingga pengguna dapat melihat catatan mereka segera setelah aktivitas dibuka. Selanjutnya, jika Anda ingin daftar tersebut menampilkan catatan baru segera setelah dibuat, saya sarankan Anda juga menambahkan panggilan ke dalamnya di dalam pendengar yang sukses yang Anda lampirkan keinsertOne()metode.Dengan perubahan di atas, jika Anda menjalankan aplikasi lagi, Anda dapat menambahkan catatan baru dan melihat catatan yang sudah ada.